ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Персональная страница пользователя SRE-3 для ucoz
Персональная страница пользователя SRE-3 для ucoz | |
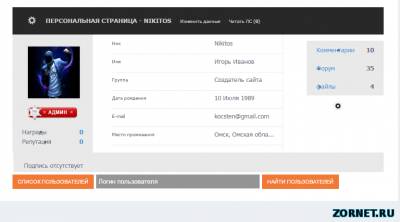
| Сейчас основном такой скрипт идет самим дизайном который рисуют, но есть исключение как Персональная страница пользователя для ucoz (ZN) которую можно установить на свой сайт и тем убрать стандартную страницу, так как они основном все одинаковы, только оттенок цвета на них разный, в этом все похожие и даже по стилям. Это идет одна персоналка, которую нужно установить в админ панели в разделе пользователи и ваша страница. Сделана она по своему оригинально, также есть счетчик который фиксирует, сколько раз посещали ее. В ней будет большой Avatar что очень редко встретишь такой формат. Все сделано аккуратно и может подойти под многие темы или тематики. Установка: Скачиваем архив и достаем от туда два файла и закидываем в папку в корне сайта. Потом меняем старый код который возможно у вас был по умолчанию в персональной страницы на этот новый. Код <div class="full"> <div class="personal"> <div class="top"></div> <div class="center"> <!-- <middle> --> <div class="user"> <div class="title"><img src="https://sitename.ucoz.com/publ_f/img/personal.png" alt="" title="" />Персональная страница - $_USERNAME$ <span class="links"><?if($_CHANGE_DETAILS_URL$)?><a href="$_CHANGE_DETAILS_URL$">Изменить данные</a><?endif?> <?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a><?endif?> <?if($_PM_SEND_URL$)?><a href="$_PM_SEND_URL$" title="Отправить личное сообщение">Отправить ЛС</a><?endif?></span></div> <div class="overflow"> <div class="left"> <div class="inbox"> <div class="avatar"><?if($_AVATAR$)?>$_AVATAR$<?else?><img src="https://sitename.ucoz.com/images/noavatar.gif" alt="" title=""><?endif?></div> <div class="group">$_GROUP_ICON$</div> <ul> <li><span class="display left">Награды</span> <span class="display right"><a href="$AWARDS_READ_URL$" title="Список наград"><b>$AWARDS$</b></a> <?if($AWARDS_DO_URL$)?><a href="$AWARDS_DO_URL$">+</a><?endif?></span></li> <li><span class="display left">Репутация</span> <span class="display right"><a title="Смотреть историю репутации" href="$_REP_READ_URL$"><b>$_REPUTATION$</b></a> <?if($_REP_DO_URL$)?><a href="$_REP_DO_URL$">±</a><?endif?></span></li> <?if($_BAN_READ_URL$)?><li><center><?if($_BAN_DO_URL$)?> <a href="$_BAN_DO_URL$"><img alt="" style="margin:0;padding:0;border:0;" title="Изменить уровень замечаний" src="/.s/img/fr/wm.gif" width="10" height="9" /></a><img alt="" style="margin:0;padding:0;border:0;" src="/.s/img/fr/w$_BAN_RATING$.gif" width="49" height="9" /><a href="$_BAN_DO_URL$"><img alt="" style="margin:0;padding:0;border:0;" title="Изменить уровень замечаний" src="/.s/img/fr/wp.gif" width="10" height="9" /></a><?endif?></center></li><?endif?> </ul> </div><!-- </inbox> --> </div><!-- </left> --> <div class="center"> <ul> <li><span class="display one">Ник</span> <span class="display two">$_USERNAME$</span></li> <li><span class="display one">Имя</span> <span class="display two"><?if($_NAME$)?>$_NAME$<?else?>Не указано<?endif?></span></li> <li><span class="display one">Группа</span> <span class="display two">$_GROUP_NAME$</span></li> <li><span class="display one">Дата рождения</span> <span class="display two"><?if($_BIRTHDAY$)?>$_BIRTHDAY$<?else?>Не указано<?endif?></span></li> <li><span class="display one">E-mail</span> <span class="display two"><?if($_EMAIL_VERIFICATION_URL$)?><a href="$_EMAIL_VERIFICATION_URL$"><span style="color:#da6d6d;">Подтвердить e-mail</span></a><?else?>$_EMAIL$<?endif?></span></li> <li><span class="display one">Место проживания</span> <span class="display two south" original-title="$_COUNTRY$"><?if(len($_COUNTRY$)>17)?><?substr($_COUNTRY$,0,17)?>...<?else?>$_COUNTRY$<?endif?></span></li> </ul> </div><!-- </center> --> <div class="right"> <?if($_COM_ENTRIES$ || $_FORUM_ENTRIES$ || $_BLOG_ENTRIES$)?> <ul> <?if($_COM_ENTRIES$)?><li><span class="display left"><a href="$_COM_ACTIVITY_URL$" target="_blank">Комментарии</a></span> <span class="display right"><b>$_COM_ENTRIES$</b></span></li><?endif?> <?if($_FORUM_ENTRIES$)?><li><span class="display left"><a href="$_FORUM_ACTIVITY_URL$" target="_blank">Форум</a></span> <span class="display right"><b>$_FORUM_ENTRIES$</b></span></li><?endif?> <?if($_BLOG_ENTRIES$)?><li><span class="display left"><a href="$_BLOG_ACTIVITY_URL$" target="_blank">Блог</a></span> <span class="display right"><b>$_BLOG_ENTRIES$</b></span></li><?endif?> <?if($_LOAD_ENTRIES$)?><li><span class="display left"><a href="$_LOAD_ACTIVITY_URL$" target="_blank">файлы</a></span> <span class="display right"><b>$_LOAD_ENTRIES$</b></span></li><?endif?> </ul> <?else?> <span class="display" style="margin-top:7px;">Нету активности</span> <?endif?> <?if($MODER_PANEL$)?><center>$MODER_PANEL$</center><?endif?> </div><!-- </right> --> </div><!-- </overflow> --> <div class="signature"> <?if($_SIGNATURE$)?>$_SIGNATURE$<?else?>Подпись отсутствует<?endif?> </div> <?if($USERS_LIST_URL$)?> <form method="post" action="/index" name="fuser" class="search"> <input type="button" onclick="window.location.href='/index/15-1'" value="Список пользователей" /> <input type="text" name="user" style="width:330px;" size="20" value="Логин пользователя" onclick="if (this.value=='Логин пользователя'){this.value='';}" maxlength="25" /> <input type="submit" value="Найти пользователей" /> <input type="hidden" name="a" value="15" /> </form> <?endif?> </div><!-- </user> --> <!-- </middle> --> </div><!-- </center> --> </div><!-- </personal> --> </div><!-- </full> --> CSS Код /* User */ .center {background: #fff;} .personal {width:800px; margin:0 auto;} .user {margin:0 15px 0 13px; overflow:hidden;} .user .title { background: #282828; width:740px; height:57px; padding-left:32px; font:bold 13px/57px Tahoma; text-transform:uppercase; color:#c8c8c8;} .user .title img {vertical-align:-3px; margin-right:20px;} .user .title .links {font:normal 10px Tahoma; text-transform:none;} .user .title .links a {margin-left:15px; color:#c8c8c8;} .user .title .links a:hover {color:#da6d6d;} .user .left {width:167px;} .user .left .inbox {background: #E9E9E9; overflow:hidden;} .user .left .inbox .avatar {width:108px; margin:22px auto 0 auto;} .user .left .inbox .avatar img {width:108px;} .user .left .inbox .group {margin:7px 0 2px 0; text-align:center;} .user .left .inbox ul {line-height:20px; padding:0 20px; overflow:hidden;} .user .left .inbox ul li {overflow:hidden;} .user .left .inbox ul li span.left {width:auto;} .user .left .inbox ul li span.right {width:auto;} .user .center { border-right: solid 1px #E9E9E9; width:395px; float:left;} .user .center ul {line-height:30px; margin-top:3px;} .user .center ul li {border-bottom: solid 1px #E9E9E9; width:100%; padding-bottom:7px; overflow:hidden;list-style:none;} .user .center ul li span.one {width:60%; font-size:10px; float:left;} .user .center ul li span.two {float:left;} .user .right {width:200px;} .user .right img {margin-top:6px;} .user .right ul li {background: #E9E9E9; line-height:38px; padding:0 20px; overflow:hidden;} .user .right ul li:hover {background: #da6d6d;} .user .right ul li:hover a, .user .right ul li:hover {color:#fff; text-decoration:none;} .user .right ul li span.left {width:auto;} .user .right ul li span.right {width:auto; margin:0;} .user .right ul li a {display:block;} .user .signature { background: #E9E9E9; margin-left:2px; padding:19px 22px 6px 22px;} .user form.search {margin:4px 0;} .user form.search input {margin:0 2px;} .left {float:left!important;} .right {float:right!important;} .overflow {overflow:hidden!important;} .display {display:block!important;} .none {display:none!important;} .background {background:none!important;} .border {border:0 none!important;} .clear {clear:both!important;} .margin {margin:0!important;} .padding {padding:0!important;} /* /User */ Автор: Dimanik.ru ( Dimstrik ) Источник: sitename.ucoz.com | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |