Отзывчивое навигационное меню сайта на CSS3
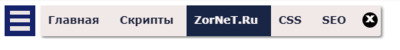
| К требованию адаптивного дизайн идет следствие на отзывчивое или мобильное меню, которая аналогично трансформировалось под размеры экрана. Здесь нужно сразу подчеркнуть, что эта гладкая горизонтальная панель, которая создана под меню, остается заправленной. Только до того времени, пока пользователь не нажмет на значок, показывая панель с запросами на переход. Используя CSS3, различные части и элементы, что присутствуют в меню, которая будет открываться до щелчка значка при его нажатии. Что естественно под каждую стилистику нужно создавать такую навигацию, так как без нее будет очень сложно ориентироваться тем пользователям и гостям сайта, которые посетили ресурс с мобильных носителей, примеру как планшет или смартфон. Здесь вашему вниманию отличное предложение в навигаций, это меню, что изначально идет кнопкой. Где при клике оно разворачивается в светлой палитре, также по низу идет небольшая тень, что подчеркивает ее конструкцию. Такой вид может пригодится при поиске на любом сайте, так как саму копку можно разместить, так где вам нужно, которая сама по себе уже выдает, что отвечает за функцию, навигация по интернет ресурсу. Но вот какие там запросы под ссылку пропишите, это все веб мастер по своей тематике решает. Она выполнена на чистых стилях CSS, где нет JavaScript, что считаю большим плюсом в небольшой нагрузки на страницу. Так будет смотрется при открытие страницы или портала:  Здесь вы кликнули по кнопки, что после этого красиво выехала панель:  Приступаем к установки: HTML Код <div class="drukopasta-tabukas"> <input type="checkbox" id="sertukolad-nakuns" /> <ul> <li><a href="http://zornet.ru">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">CSS</a></li> <li><a href="#">SEO</a></li> <li><label for="sertukolad-nakuns"></label></li> </ul> <label class="vedtuksamqun" for="sertukolad-nakuns">Menu</label> </div> CSS Код body { -webkit-animation: bugfix infinite 1s; } @-webkit-keyframes bugfix { from {padding:0;} to {padding:0;} } .drukopasta-tabukas { position: relative; height: 43px; overflow: hidden; } .drukopasta-tabukas, .drukopasta-tabukas * { -moz-box-sizing: border-box; box-sizing: border-box; } .drukopasta-tabukas input[type="checkbox"] { position: absolute; left: 0; top: 0; opacity: 0; } .drukopasta-tabukas > label { z-index: 1000; display: block; position: absolute; width: 39.8px; height: 39.8px; float: left; top: 0; left: 0; background: white; text-indent: -1000000px; border: 7px solid #141823; border-width: 6px 0; cursor: pointer; -moz-transition: all 0.3s ease-in; -webkit-transition: all 0.3s ease-in; transition: all 0.3s ease-in; } .drukopasta-tabukas > label::after { content: ""; display: block; position: absolute; width: 100%; height: 18%; top: 19%; left: 0; border: 6px solid black; border-width: 5px 0; -moz-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .drukopasta-tabukas ul { margin: 0; padding: 0; position: absolute; margin-left: 39.8px; background: #f1e8e8; left: -100%; height: 39.8px; font: bold 14px Verdana; text-align: center; list-style: none; opacity: 0; -moz-border-radius: 0 5px 5px 0; -webkit-border-radius: 0 5px 5px 0; border-radius: 0 3px 3px 0; -moz-perspective: 10000px; perspective: 10000px; -moz-transition: all 0.5s ease-in; -webkit-transition: all 0.5s ease-in; transition: all 0.5s ease-in; } .drukopasta-tabukas li { display: inline; margin: 0; padding: 0; } .drukopasta-tabukas ul label { cursor: pointer; position: relative; height: 100%; text-align: center; } .drukopasta-tabukas ul label::after { content: "x"; display: inline-block; line-height: 14px; color: white; -moz-border-radius: 47px; -webkit-border-radius: 47px; border-radius: 48px; width: 19.8px; height: 19.8px; background: black; font-size: 17px; margin: 4px; margin-top: 9px; -moz-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .drukopasta-tabukas input[type="checkbox"]:checked ~ label, .drukopasta-tabukas ul label:hover::after { -moz-transform: rotatey(180deg); -ms-transform: rotatey(180deg); -webkit-transform: rotatey(180deg); transform: rotatey(180deg); } .drukopasta-tabukas > label:hover, .drukopasta-tabukas > label:hover::after, .drukopasta-tabukas input[type="checkbox"]:checked ~ label, .drukopasta-tabukas input[type="checkbox"]:checked ~ label::after { border-color: #16236b; } .drukopasta-tabukas input[type="checkbox"]:checked ~ ul { left: 7px; opacity: 1; -moz-box-shadow: 2px 2px 5px gray; -webkit-box-shadow: 2px 2px 5px gray; box-shadow: 2px 2px 5px gray; } .drukopasta-tabukas li a { display: block; float: left; text-align: center; text-decoration: none; color: #1d233a; margin: 0; padding: 9.8px; padding-right: 17px; height: 100%; } .drukopasta-tabukas li a:hover { background: #182544; color: #f9f3f3; } @media screen and (max-width: 580px) { .drukopasta-tabukas input[type="checkbox"]:checked ~ label { display: none; } .drukopasta-tabukas input[type="checkbox"]:checked ~ ul { margin-left: 0; } } @media screen and (max-width: 560px) { .drukopasta-tabukas { overflow: visible; } .drukopasta-tabukas ul { height: auto; } .drukopasta-tabukas ul li { min-width: 200px;; display: block; } .drukopasta-tabukas ul li a { float: none;; text-align: left; } } .drukopasta-tabukas > label { border-width: 7px; background: #ece4e4; } .drukopasta-tabukas:hover ul{ left: 8px; } По своей сути это меню, что однозначно реагирует на различные устройства и размеры экрана, где также интеллектуально переключается между стандартной панелью меню, слегка усеченным меню, в раскрывающееся панель на основе доступной экранной виртуальности пользователя. Это прекрасная вещь, когда стиль и функция объединяются, что создается отличный материал, виде навигаций на все размеры, как монитора, так экрана. Здесь сразу по умолчанию заданы две точки разрыва, одна отвечает, когда размер экрана для просмотра пользователя составляет 580 пикселей или меньше, а другой - 560 пикселей. В зависимости от ширины вашего меню и ширины экрана меню начинает усекаться, вам нужно соответствующим образом отредактировать эти два значения. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |