Описание по установки шаблона на сайт uCoz
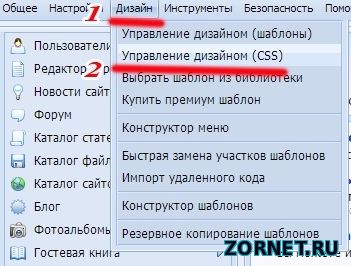
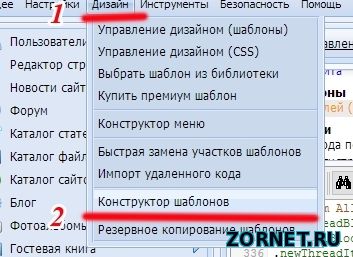
| Когда вы первый раз устанавливаете шаблон, то нужно все делать по инструкций, а не просто все папки закинуть и все готово. Так не выйдет, все будет криво и вы должны к этому подойти очень серьезно, просто один пропущенный файл, будет уже не так и не завершена она. И при том потом его нужно искать и все делать с начало. Думаю вам следует немного ознакомиться, так как первые азы, они всегда полезны. В первой своей записи блога я хочу вам показать как установить новый дизайн (шаблон) на сайт в системе uCoz. Думаю наверное с этого и нужно было начинать так как мой блог о самой системе и первым шагом конечно наверное лучше бы было написать статью о том как зарегистрировать сайт в системе uCoz, ведь начало ведения любого проекта начинается именно с регистрации, ну да ладно а у нас сразу установка дизайна. И так не будем много писать лишнего и преступим к непосредственно самой теме, как же установить свой новый дизайн на сайт в системе uCoz. Подготовка дизайна к установки. Прежде чем установить шаблон нам естественно нужно его нужно купить/скачать и за этим мы проследуем на сайт uTemplate.pro там вы найдёте подходящий шаблон для своего проекта как платный так и бесплатный. Я выбрал вот этот дизайн Шаблон School и для пробы ваших сил в первой установки дизайна я его вам рекомендую так как он простой и не сложный. После того как вы зашли на сайт который я указал там будет голубенькая кнопочка СКАЧАТЬ ШАБЛОН вот нажимаем и скачиваем. Теперь нам нужно распаковать скачанный нами архив с шаблоном в удобное для нас место на ПК и открыть папку с файлами самого дизайна. Если вы скачали шаблон который скачал я Шаблон School то в архиве вы должны увидеть одну папку img там содержатся картинки (элементы дизайна) и три текстового документа readme, tmpl и Таблица стилей (CSS) readme - Этот текстовый документ содержит инструкцию по установки дизайна от автора самого дизайна. tmpl - В этом текстовом документе находится конструктор дизайна . Таблица стилей (CSS) - А в этом текстовом документе естественно стили самого дизайна шаблона. Ну вот мы скачали шаблон и немного с ним ознакомились и теперь давайте мы его установим на сайт! Установка дизайна (шаблона) на сайт uCoz. Заходим в панель управления сайтом адрес вашего сайта/admin/ и проследуем в первую очередь в файловый менеджер для загрузки картинок на сайт.  Вот мы и перешли в файловый менеджер где нам нужно создать папку img так как в архиве она называется именно так.  После того как вы нажмёте на кнопку создать папку у вас появится строка для ввода названия, теперь как мы создали папку на её название и проходим в саму папку. Вот сюда мы и будем загружать картинки и для этого мы нажимаем на кнопку выберите файл (но рекомендую нажать на зелёный крестик для того что бы можно было загружать по десть картинок одновременно).  Вот и всё нажимаем на добавить файл и по очереди загружаем все файлы из папки img Теперь устанавливаем стили самого дизайна и для этого открываем текстовый документ Таблица стилей (CSS) всё выделяем и копируем. Далее проходим в панель управление сайтом и в вкладке Дизайн ищем ссылку Управление дизайном (CSS) и проходим туда.  Там вы увидите уже существующие стили их нужно удалить все и вставить всё что скопировали с текстового документа Таблица стилей (CSS) и сохраняем. После стилей сайта мы будем устанавливать Конструктор шаблонов и для этого открываем текстовый документ tmpl и всё что там есть выделяем и копируем. Далее следуем в вкладку Дизайн и там ссылка Конструктор шаблонов нажимаем и нас должно перекинуть на страницу с пустым окном.  Вот в пустое окошечко и вставляем всё то что скопировали в текстовом документе tmpl и нажимаем чуть ниже окошечка на кнопку Создать шаблон. Вот и всё наш шаблон установлен и вы можете пройти на свой сайт и обновить страницу и должны увидеть вот такой дизайн. Эта была инструкция по установки дизайна сайта uCoz со стандартными файлами. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |

