Онлайн радио на основе плагина jPlayer
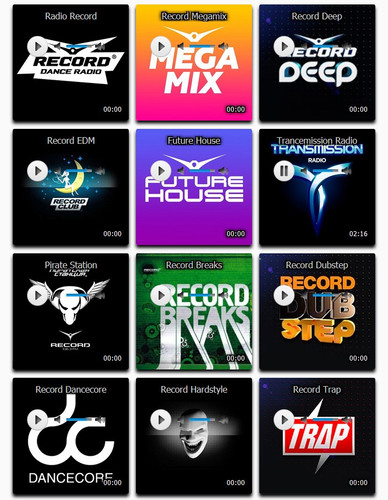
| Предлагаю вам вариант организации трансляции на ващем сайте, потокового онлайн радио вещания с использованием jQuery плагина jPlayer. Ознакомится с оригинальными исходниками можно на сайте разработчика jPlayer. Тут как понимаете моя смешанная версия, для этого и указываю ссылку на сайт, чтобы могли всё таки работать с оригиналом, если не подходит этот вариант создания онлайн радио. Вкратце по материалу, скачиваем архив, добавляем в корень сайта папку radio c её содержимым (три папки img,js и skin). Перед тем как опубликовать материал я создал уже готовое решение для демо теста, взял 12 радиостанций от Радио Рекорд для примера, вы же будете наверняка подбирать свои радиостанции, по своей тематике сайта. Создаём страницу для радио, вверх сайта перед закрывающим тегом /head указываем пути к CSS и JS: Код <link href="/radio/skin/jplayer.blue.monday.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/radio/js/jquery.jplayer.min.js"></script> Далее вставляем уже в тело страницы сайта скрипт для варианта в 12 радиостанций, в котором мы видим ссылки на потоки радиостанций и управляющие устройства jPlayer. Код <script type="text/javascript"> //<![CDATA[ $(document).ready(function(){ var stream1 = { mp3: "http://air2.radiorecord.ru:805/rr_320" }, ready = false; $("#jquery_jplayer_1").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream1).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume1').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume1').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream1).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", globalVolume: "true" }); var stream2 = { mp3: "http://air2.radiorecord.ru:805/mix_320" }, ready = false; $("#jquery_jplayer_2").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream2).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume2').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume2').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream2).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_2", globalVolume: "true" }); var stream3 = { mp3: "http://air2.radiorecord.ru:805/deep_320" }, ready = false; $("#jquery_jplayer_3").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream3).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume3').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume3').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream3).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_3", globalVolume: "true" }); var stream4 = { mp3: "http://air2.radiorecord.ru:805/club_320" }, ready = false; $("#jquery_jplayer_4").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream4).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume4').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume4').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream4).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_4", globalVolume: "true" }); var stream5 = { mp3: "http://air2.radiorecord.ru:805/fut_320" }, ready = false; $("#jquery_jplayer_5").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream5).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume5').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume5').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream5).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_5", globalVolume: "true" }); var stream6 = { mp3: "http://air2.radiorecord.ru:805/tm_320" }, ready = false; $("#jquery_jplayer_6").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream6).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume6').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume6').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream6).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_6", globalVolume: "true" }); var stream7 = { mp3: "http://air2.radiorecord.ru:805/ps_320" }, ready = false; $("#jquery_jplayer_7").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream7).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume7').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume7').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream7).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_7", globalVolume: "true" }); var stream8 = { mp3: "http://air2.radiorecord.ru:805/brks_320" }, ready = false; $("#jquery_jplayer_8").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream8).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume8').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume8').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream8).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_8", globalVolume: "true" }); var stream9 = { mp3: "http://air2.radiorecord.ru:805/dub_320" }, ready = false; $("#jquery_jplayer_9").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream9).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume9').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume9').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream9).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_9", globalVolume: "true" }); var stream10 = { mp3: "http://air2.radiorecord.ru:805/dc_320" }, ready = false; $("#jquery_jplayer_10").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream10).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume10').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume10').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream10).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_10", globalVolume: "true" }); var stream11 = { mp3: "http://air2.radiorecord.ru:805/teo_320" }, ready = false; $("#jquery_jplayer_11").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream11).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume11').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume11').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream11).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_11", globalVolume: "true" }); var stream12 = { mp3: "http://air2.radiorecord.ru:805/trap_320", }, ready = false; $("#jquery_jplayer_12").jPlayer({ ready: function (event) { ready = true; $(this).jPlayer("setMedia", stream12).jPlayer("stop"); }, play: function() { $(this).jPlayer("pauseOthers", 0); $('#volume12').css('display','block'); }, pause: function() { $(this).jPlayer("clearMedia"); $('#volume12').css('display','none'); }, error: function(event) { if(ready && event.jPlayer.error.type === $.jPlayer.error.URL_NOT_SET) { $(this).jPlayer("setMedia", stream12).jPlayer("play"); } }, swfPath: "/radio/js/Jplayer.swf", supplied: "mp3", preload: "none", cssSelectorAncestor: "#jp_container_12", globalVolume: "true" }); }); //]]> </script> Если вам хватает и 1,2,3 или 4 - то закрываем сразу после Код globalVolume: "true" }); таким образом Код globalVolume: "true" }); }); //]]> </script> Ну и оформляем дальше сами блоки с плеерами, добавляем фоновое изображение, пишем название радиостанции и кнопки управления плеером: Код <div style="text-align: center;"> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/record.png') no-repeat;"> <div id="jquery_jplayer_1" class="jp-jplayer"></div> <div id="jp_container_1" class="jp-audio-stream"> <div class="label"><p class="text-typing">Radio Record</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/mega.png') no-repeat;"> <div id="jquery_jplayer_2" class="jp-jplayer"></div> <div id="jp_container_2" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Megamix</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/deep.png') no-repeat;"> <div id="jquery_jplayer_3" class="jp-jplayer"></div> <div id="jp_container_3" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Deep</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/edm.png') no-repeat;"> <div id="jquery_jplayer_4" class="jp-jplayer"></div> <div id="jp_container_4" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record EDM</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/house.png') no-repeat;"> <div id="jquery_jplayer_5" class="jp-jplayer"></div> <div id="jp_container_5" class="jp-audio-stream"> <div class="label"><p class="text-typing">Future House</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/trance.png') no-repeat;"> <div id="jquery_jplayer_6" class="jp-jplayer"></div> <div id="jp_container_6" class="jp-audio-stream"> <div class="label"><p class="text-typing">Trancemission Radio</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/pirate.png') no-repeat;"> <div id="jquery_jplayer_7" class="jp-jplayer"></div> <div id="jp_container_7" class="jp-audio-stream"> <div class="label"><p class="text-typing">Pirate Station</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/breaks.png') no-repeat;"> <div id="jquery_jplayer_8" class="jp-jplayer"></div> <div id="jp_container_8" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Breaks</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/dubstep.png') no-repeat;"> <div id="jquery_jplayer_9" class="jp-jplayer"></div> <div id="jp_container_9" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Dubstep</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/dancecore.png') no-repeat;"> <div id="jquery_jplayer_10" class="jp-jplayer"></div> <div id="jp_container_10" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Dancecore</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/hardstyle.png') no-repeat;"> <div id="jquery_jplayer_11" class="jp-jplayer"></div> <div id="jp_container_11" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Hardstyle</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> <div class="radiocontainer"> <div class="radio-block" style="background: url('/radio/img/trap.png') no-repeat;"> <div id="jquery_jplayer_12" class="jp-jplayer"></div> <div id="jp_container_12" class="jp-audio-stream"> <div class="label"><p class="text-typing">Record Trap</p></div> <div class="jp-type-single"> <div class="jp-gui jp-interface"> <ul class="jp-controls"> <li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li> <li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li> <li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li> <li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li> <li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max volume</a></li> </ul> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> <div class="jp-current-time"></div> <div class="jp-no-solution"> <span>Update Required</span> To play the media you will need to either update your browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/" target="_blank">Flash plugin</a>. </div> </div> </div> </div> </div> </div> </div> <style> .radiocontainer { display: inline-block; } .radio-block { display: block; float: left; width: 210px; height: 210px; margin:5px; border-radius:3px; box-shadow:0 5px 5px #000; -moz-box-shadow:0 5px 5px #000; -webkit-box-shadow:0 5px 5px #000; } </style> Никак адаптивных заморочек не применялось, банально фиксированные размеры блоков и inline-block с отцентровкой блока родителя. Вообщем блоки плееров если не будут влезать, при определенных размерах то они будут складываться ниже. Напоследок Лайфак Как получить прямую ссылку на поток любой онлайновой радиостанции . Ознакомится с оригинальными исходниками можно на сайте разработчика jPlayer. И временное ДЕМО.  | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |

