Новое меню для сайта "Bundy" на CSS3 | |
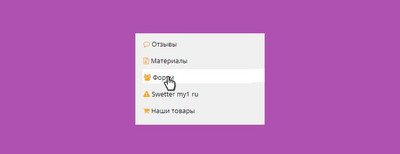
| Новое меню для пользователей uCoz. Данное меню очень простое и изменить код под себя очень легко. Я оставил комментарии в CSS коде. И так - это вертикальное меню с небольшим эффектом сдвига. При нацеливании текст не много сдвинется в право, а так-же фон у текста сменится на #fff, то есть белый цвет. В меню есть иконки темно-мандаринового цвета, это мой любимый цвет и его легко сменить на свой. Для этого есть ID #iswetter в нем цветовой код меняйте на свой. Приступим к меню, я собрал все в одном коде и если хотите то можете из тегов < style >< / style > все засунуть в _st/my.css или где у вас хранятся стили. Вот код: Код <ul> <li id="liswetter" class="liswetter"> <a href="#"><i id="iswetter" class="fa fa-comment-o" aria-hidden="true"></i> Отзывы</li> <li id="liswetter" class="liswetter"> <a href="#"><i id="iswetter" class="fa fa-file-archive-o" aria-hidden="true"></i> Материалы</li> <li id="liswetter" class="liswetter"> <a href="#"><i id="iswetter" class="fa fa-users" aria-hidden="true"></i> Форум</li> <li id="liswetter" class="liswetter"> <a href="#"><i id="iswetter" class="fa fa-exclamation-triangle" aria-hidden="true"></i> Swetter my1 ru</li> <li id="liswetter" class="liswetter"> <a href="#"><i id="iswetter" class="fa fa-shopping-cart" aria-hidden="true"></i> Наши товары</li> </ul> <style> /* Автор меню Bundy Александр Гусаров */ #liswetter { list-style-type: none; /* Убираем маркеры, я не рекомендую убирать это */ margin:0px; padding:0px; margin-bottom:5px !important;padding-top:1px;} #iswetter {color:#ffa812 ;} /* Это цвет иконов <i> */ .liswetter:hover {background:#FFF;border-radius: 2px;} /* Это эффект цвета при нацеливании на текст */ .liswetter a {color: black;padding:2px 2px;display:block;} /* Цвет текста и его настройка */ .liswetter a:hover {color: black;padding:2px 3px;display:block;} /* Цвет текста и его настройка при нацеливании не большой эффект увеличения */ </style> Автор: Александр Г. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |