Навигация с плавным выпадающим меню CSS | |
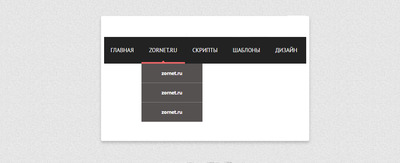
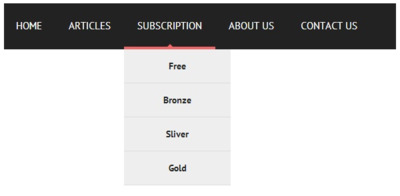
| Оригинальное горизонтальное меню, которое будет хорошим дополнением к любому пользовательскому интерфейсу навигаций на сайте. В настоящее время лучшим способом создания анимации CSS является этапный процесс, включающий как преобразования, так и переходы по заданным ссылкам. Поэтому первое, что мы хотим сделать, это решить, как манипулировать объектами в нашем меню с помощью преобразования, тогда мы применим переход для анимации преобразования. Прежде чем мы поделимся красивым меню CSS3, просмотрите это меню на серых кнопок CSS3 и лентой на CSS3, вы можете перейти под категорию демонстрации просмотра, где можно как можно больше разместить различных запросов на переход. Сегодня мы рассмотрим меню CSS3, это раскрывающееся навигация, также идет анимация на движение к соответствующему пункту меню, по красному пунктиру. Если посмотрите на выбранный вами шрифт, вы увидите, что буквы все повернуты назад и вперед, чтобы придать ему неряшливый характер. Мы будем использовать это как вдохновение для нашего преобразования и введем еще немного поворота, когда пользователь нависнет над ссылкой. Чтобы дать еще больший акцент, мы также представим эффект масштабирования. Что веб мастер может его реализовать на любой тематике сайте, где всегда можно самостоятельно выставить тот оттенок цвета, что соответствует основному дизайну сайта. Также вы можете поменять палитру, если на главном изображение на тестовом сайте, выставил под меню в темной гамме, то по умолчанию будет идти в таком виде.  Приступаем к установке: HTML Код <div class='nurdsami_pgernlab'> <ul> <li><a href='#'>Главная</a></li> <li><a href='#'>zornet.ru</a> <ul> <li><a href='#'>zornet.ru</a></li> <li><a href='#'>zornet.ru</a></li> <li><a href='#'>zornet.ru</a></li> </ul> </li> <li><a href='#'>скрипты</a> <ul> <li><a href='#'>коды для сайта</a></li> <li><a href='#'>коды для сайт</a></li> <li><a href='#'>коды для сайт</a></li> </ul> </li> <li><a href='#'>Шаблоны</a></li> <li><a href='#'>Дизайн</a></li> <li class='lamp'><span></span></li> </ul> </div> JavaScript Код $(function(){ if($('.nurdsami_pgernlab>ul>li').hasClass('selected')){ $('.selected').addClass('active'); var currentleft=$('.selected').position().left+"px"; var currentwidth=$('.selected').css('width'); $('.lamp').css({"left":currentleft,"width":currentwidth}); } else{ $('.nurdsami_pgernlab>ul>li').first().addClass('active'); var currentleft=$('.active').position().left+"px"; var currentwidth=$('.active').css('width'); $('.lamp').css({"left":currentleft,"width":currentwidth}); } $('.nurdsami_pgernlab>ul>li').hover(function(){ $('.nurdsami_pgernlab ul li').removeClass('active'); $(this).addClass('active'); var currentleft=$('.active').position().left+"px"; var currentwidth=$('.active').css('width'); $('.lamp').css({"left":currentleft,"width":currentwidth}); },function(){ if($('.nurdsami_pgernlab>ul>li').hasClass('selected')){ $('.selected').addClass('active'); var currentleft=$('.selected').position().left+"px"; var currentwidth=$('.selected').css('width'); $('.lamp').css({"left":currentleft,"width":currentwidth}); } else{ $('.nurdsami_pgernlab>ul>li').first().addClass('active'); var currentleft=$('.active').position().left+"px"; var currentwidth=$('.active').css('width'); $('.lamp').css({"left":currentleft,"width":currentwidth}); } }); }); CSS Код .nurdsami_pgernlab a{ text-decoration:none; } .nurdsami_pgernlab{ height:70px; background:#222; position:relative; } .nurdsami_pgernlab>ul{ position:relative; list-style:none; padding:0; margin:0; } .nurdsami_pgernlab>ul>li>ul{ position:absolute; left:0; padding:0; margin:0; list-style:none; } .nurdsami_pgernlab>ul>li:hover>ul li a{ opacity:1; height:50px; transition:all .3s linear; -o-transition:all .3s linear; -moz-transition:all .3s linear; -webkit-transition:all .3s linear; } .nurdsami_pgernlab>ul>li>ul a { display: block; color: #fff; width: 150px; line-height: 50px !important; font: 700 14px 'pt sans',sans-serif; background: #565151; border-bottom: 1px solid #8a8686; text-align: center; padding: 0 5px; height: 0; overflow: hidden; opacity: 0; transition: all .3s linear .2s; -o-transition: all .3s linear .2s; -moz-transition: all .3s linear .2s; -webkit-transition: all .3s linear .2s; } .nurdsami_pgernlab>ul>li{ float:left; position:relative; } .nurdsami_pgernlab>ul>li>a{ padding:0 20px; color:#fff; display:block; line-height:70px !important; font:400 15px 'PT Sans', sans-serif; text-transform:uppercase; text-decoration:none; } .lamp span{ display:block; height:4px; background:#ee6666; position: relative; } .lamp span:after { bottom: 100%; left: 50%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(238, 102, 102, 0); border-bottom-color: #ee6666; border-width: 4px; margin-left: -4px; } .lamp{ position:absolute !important; height:4px; top:66px; background:#333; transition:all .3s linear; -o-transition:all .3s linear; -moz-transition:all .3s linear; -webkit-transition:all .3s linear; } Можно поставить как в самый вверх сайта горизонтальное меню, где также есть стилистика шапки, что под нее прописать нужно, чтоб красивее смотрелось. Также можно считать, что многоуровневое раскрывающееся меню, которое полностью создано на CSS3 стиле. Демонстрация | |
23 Мая 2018 Просмотров: 1861
Поделиться в социальных сетях
Материал разместил