Навигация для интернет-магазинов на CSS | |
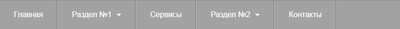
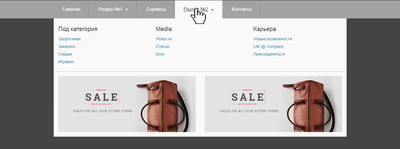
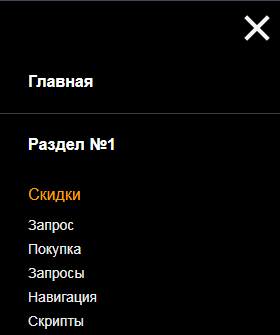
| Оригинальный стиль дизайна на адаптивное меню, которое отлично подойдет для крупного веб-сайта или Интернет-магазина, что создано с помощью CSS. При помощи HTML на шаблоне интернет магазина вы можете расположить прекрасно выстроенный список запросов, где можно закрепить изображение. А при открытии горизонтальной навигации мы наблюдаем стандартный вид меню в горизонтальном положение, где рядом с ключевыми словами идут стрелки. Это сделано для пользователя, чтоб изначально понимал, что при наведении на этот раздел, автоматически раскроется на всю ширину под категорий, что вероятно будут тематические запросы, которые соответствуют основному разделу. Также не исключение идут очень большие порталы, где на них находится много материалов, ведь с такой навигацией пользователю станет намного легче ориентироваться по сайту. Где гости и пользователи увидят нужные им продукты с материалами, которые аналогично будет размещен в раскрывающейся панели, что по умолчанию скрыта. В самой настройке все отлично отрегулировано под мобильные экраны, где не чего невозможно потеряется, если говорить про ключевые фразы, но и останутся картинки в уменьшенном виде. Это будет отличный опыт для тех, кто в первые зашел на сайт, и где реально поможет меню в навигации или в поиске данного материала. Так реально выглядит при открытие сайта:  Здесь наблюдаем те запросы, что изначально скрыты под категориях:  Мобильный вид с небольшого экрана:  Также прилагается demo страница, где можете эту навигацию просмотреть по всем функциям, что не забываем про то, что вся гамма цвета выстроена при задействовании CSS3, где быстро изменяется на нужный вам оттенок цвета, который соответствует основному дизайн сайта. Установка: Подключаем библиотеку Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> HTML Код <header class="dark"> <nav role="navigation"> <a href="javascript:void(0);" class="ic menu" tabindex="1"> <span class="line"></span> <span class="line"></span> <span class="line"></span> </a> <a href="javascript:void(0);" class="ic close"></a> <ul class="main-nav"> <li class="top-level-link"> <a><span>Главная</span></a> </li> <li class="top-level-link"> <a class="mega-menu"><span>Раздел №1</span></a> <div class="sub-menu-block"> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Скидки</h2> <ul class="sub-menu-lists"> <li><a>Запрос</a></li> <li><a>Покупка</a></li> <li><a>Запросы</a></li> <li><a>Навигация</a></li> <li><a>Скрипты</a></li> </ul> </div> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Handbags</h2> <ul class="sub-menu-lists"> <li><a>Первый</a></li> <li><a>Второй</a></li> <li><a>Третий</a></li> <li><a>Четвертый</a></li> <li><a>Пятый</a></li> </ul> </div> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Shoes</h2> <ul class="sub-menu-lists"> <li><a>Навигация</a></li> <li><a>Разделы</a></li> <li><a>Категорий</a></li> <li><a>Модули</a></li> </ul> </div> </div> <div class="row banners-area"> <div class="col-md-6 col-lg-6 col-sm-6"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/zornet-menu-css.jpg" width="100%;"> </div> <div class="col-md-6 col-lg-6 col-sm-6"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/zornet-menu-css.jpg" width="100%;"> </div> </div> </div> </li> <li class="top-level-link"> <a><span>Сервис<span></a> </li> <li class="top-level-link"> <a class="mega-menu"><span>Раздел №2</span></a> <div class="sub-menu-block"> <div class="row"> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Под категория</h2> <ul class="sub-menu-lists"> <li><a>Запросчики</a></li> <li><a>Заказать</a></li> <li><a>Скидки</a></li> <li><a>Игровая</a></li> </ul> </div> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Media</h2> <ul class="sub-menu-lists"> <li><a>Новости</a></li> <li><a>Статьи</a></li> <li><a>Блог</a></li> </ul> </div> <div class="col-md-4 col-lg-4 col-sm-4"> <h2 class="sub-menu-head">Карьера</h2> <ul class="sub-menu-lists"> <li><a>Новые возможности</a></li> <li><a>Life @ Company</a></li> <li><a>Присоединяться</a></li> </ul> </div> </div> <div class="row banners-area"> <div class="col-md-6 col-lg-6 col-sm-6"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/zornet-menu-css.jpg" width="100%;"> </div> <div class="col-md-6 col-lg-6 col-sm-6"> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/zornet-menu-css.jpg" width="100%;"> </div> </div> </div> </li> <li class="top-level-link"> <a><span>Контакты</span></a> </li> </ul> </nav> </header> CSS Код .author { position: fixed; bottom: 15px; right: 15px; font-family: 'Open Sans', sans-serif; font-size: 14px; color: #999; } .author a { color: #777; text-decoration: none; } .author a:hover { color: blue; } header.dark blockquote { color:#fff; } header.light blockquote { color:#000; } blockquote { max-width: 1000px; margin:0 auto; font-size: 16px; border-left: 0px; padding: 20px ; } blockquote h2 { padding-right: 40px; margin: 0px; } header.dark blockquote a {color: orange; text-decoration: underline;} header.light blockquote a {text-decoration: underline;} header { min-height: 450px; } header.dark { background-color: #444; } header.light { background-color: #fff; } /* Navigation Styles */ nav { position: relative; } header.dark nav { background-color:rgba(255,255,255,0.5); } header.light nav { background-color:rgba(0,0,0,0.5); } ul.main-nav { list-style-type: none; padding: 0px; font-size: 0px; max-width: 1000px; margin: 0 auto; } ul.main-nav > li { display: inline-block; padding: 0; } ul.main-nav > li > a { display: block; padding: 20px 30px; position: relative; color: #fff; font-size: 16px; font-weight: 400; box-sizing: border-box; } ul.main-nav > li:hover { background-color: #f5f5f5; } ul.main-nav > li:hover > a { color: #312828; font-weight: 400; cursor: pointer; text-decoration: none; } ul.main-nav > li ul.sub-menu-lists { margin: 0px; padding: 0px; list-style-type : none; display:block; } ul.main-nav > li ul.sub-menu-lists > li { padding: 2px 0; } ul.main-nav > li ul.sub-menu-lists > li > a { font-size: 14px; } .ic { position: fixed; cursor: pointer; display: inline-block; right: 25px; width: 32px; height: 24px; text-align: center; top:0px; outline: none; } .ic.close { opacity: 0; font-size: 0px; font-weight: 300; color: #f5f5f5; top:8px; height:40px; display: block; outline: none; } /* Menu Icons for Devices*/ .ic.menu { top:25px; z-index : 20; } .ic.menu .line { height: 4px; width: 100%; display: block; margin-bottom: 6px; } .ic.menu .line-last-child { margin-bottom: 0px; } .sub-menu-head { margin: 10px 0; } .banners-area { margin-top: 20px; padding-top: 15px; } @media only screen and (max-width:768px) { .sub-menu-head { color:orange; } .ic.menu { display: block; } header.dark .ic.menu .line { background-color: #f5f5f5; } header.light .ic.menu .line { background-color: #000; } .ic.menu .line { -webkit-transition: all 0.4s ease 0s; -o-transition: all 0.4s ease 0s; transition: all 0.4s ease 0s; -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); -ms-transform: rotate(0deg); transform: rotate(0deg); -webkit-transform-origin: center center; -ms-transform-origin: center center; transform-origin: center center; } .ic.menu:focus .line { background-color: #f5f5f5 !important; } .ic.menu:focus .line:nth-child(1) { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); } .ic.menu:focus .line:nth-child(2){ -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); margin-top: -10px; } .ic.menu:focus .line:nth-child(3){ transform: translateY(15px); opacity: 0; } .ic.menu:focus{ outline: none; } .ic.menu:focus ~ .ic.close { opacity: 1; z-index : 21; outline: none; } .ic.menu:hover, .ic.menu:focus{ opacity: 1; } nav { background-color: transparent; } /* Main Menu for Handheld Devices */ ul.main-nav { z-index:2; padding: 50px 0; position: fixed; right: 0px; top: 0px; width: 0px; background-color:rgba(0,0,0,1); height: 100%; overflow: auto; -webkit-transition-property: background, width; -moz-transition-property: background, width; -o-transition-property: background, width; transition-property: background, width; -webkit-transition-duration: 0.6s; -moz-transition-duration: 0.6s; -o-transition-duration: 0.6s; transition-duration: 0.6s; } .ic.menu:focus ~ .main-nav { width: 300px; background-color:rgba(0,0,0,1); } ul.main-nav > * { -webkit-transition-property: opacity; -moz-transition-property: opacity; -o-transition-property: opacity; transition-property: opacity; -webkit-transition-duration: 0.4s; -moz-transition-duration: 0.4s; -o-transition-duration: 0.4s; transition-duration: 0.4s; opacity: 0; } .ic.menu:focus ~ .main-nav > * {opacity: 1;} ul.main-nav > li > a:after {display: none;} ul.main-nav > li:first-child { border-radius: 0px; } ul.main-nav > li { display: block; border-bottom: 1px solid #403d3d; } ul.main-nav > li > a { font-weight: 600; } ul.main-nav > li ul.sub-menu-lists > li a { color: #eee; font-size: 14px; } .sub-menu-head { font-size: 16px;} ul.main-nav > li:hover { background-color: transparent; } ul.main-nav > li:hover > a {color: #fff; text-decoration: none; font-weight: 600;} .ic.menu:focus ~ ul.main-nav > li > div.sub-menu-block { border-left: 0px solid #ccc; border-right: 0px solid #ccc; border-bottom: 0px solid #ccc; position: relative; visibility: visible; opacity: 1.0; } .sub-menu-block { padding: 0 30px; } .banners-area { padding-bottom: 0px; } .banners-area div { margin-bottom: 15px; } .banners-area { border-top: 1px solid #444; } } @media only screen and (min-width:769px) { .ic.menu { display: none; } ul.main-nav { display: block; position: relative; } .sub-menu-block { padding: 15px; } /* Sub Menu */ ul.main-nav > li > div.sub-menu-block { visibility: hidden; background-color: #f9f9f9; position: absolute; margin-top: 0px; width: 100%; color: #333; left: 0; box-sizing: border-box; z-index : 3; font-size: 16px; border-left: 1px solid #ccc; border-right: 1px solid #ccc; border-bottom: 1px solid #ccc; opacity: 0; /*CSS анимация применяется к подменю: слайд сверху*/ -webkit-transition: all 0.4s ease 0s; -o-transition: all 0.4s ease 0s; transition: all 0.4s ease 0s; -webkit-transform: rotateX(90deg); -moz-transform: rotateX(90deg); -ms-transform: rotateX(90deg); transform: rotateX(90deg); -webkit-transform-origin: top center; -ms-transform-origin: top center; transform-origin: top center; } ul.main-nav > li:hover > div.sub-menu-block{ background-color: #f9f9f9; visibility: visible; opacity: 1; -webkit-transform: rotateX(0deg); -moz-transform: rotateX(0deg); -ms-transform: rotateX(0deg); transform: rotateX(0deg); } ul.main-nav > li > div.sub-menu-block > * { -webkit-transition-property: opacity; -moz-transition-property: opacity; -o-transition-property: opacity; transition-property: opacity; -webkit-transition-duration: 0.4s; -moz-transition-duration: 0.4s; -o-transition-duration: 0.4s; transition-duration: 0.4s; opacity: 0; } ul.main-nav > li:hover > div.sub-menu-block > * { opacity: 1; } .sub-menu-head { font-size: 20px;} /* Разделитель списка: внешняя граница */ header.dark ul.main-nav > li > a { border-right: 1px solid #afa7a7; } header.light ul.main-nav > li > a { border-right: 1px solid #635e5e; } /* Разделитель списка: внутренний бордr */ ul.main-nav > li > a:after { content: ''; width: 1px; height: 62px; position: absolute; right:0px; top: 0px; z-index : 2; } header.dark ul.main-nav > li > a:after { background-color: #716e6e; } header.light ul.main-nav > li > a:after { background-color: #8c8888; } /* Стрелка вниз / вверх для мегаменю */ ul.main-nav > li > a.mega-menu > span { display: block; vertical-align: middle; } ul.main-nav > li > a.mega-menu > span:after { width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid #fff; content: ''; background-color: transparent; display: inline-block; margin-left: 10px; vertical-align: middle; } ul.main-nav > li:hover > a.mega-menu span:after{ border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 0px solid transparent; border-bottom: 5px solid #666; } .banners-area { border-top: 1px solid #ccc; } } Так как все идет в колонку, где выстраивается по тематическому направлению, что станет просто великолепно смотреться, но главное это отличное решение в поиске ключевого слова Ведь HTML разметка изначально строится из вложенных ненумерованных списков. Где в самом верху их наблюдаем, а ниже уже идут в одну горизонтальную колонку картинки под заданные размеры, что смотрится корректно. Где не исключаю, что для оформления кто-то пропишет шрифтовые кнопки, что также внесут свой вклад в навигацию. Демонстрация | |
14 Мая 2020 Загрузок: 2 Просмотров: 1130
Поделиться в социальных сетях
Материал разместил