Модальное окно с использованием Javascript | |
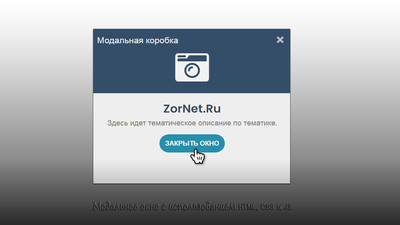
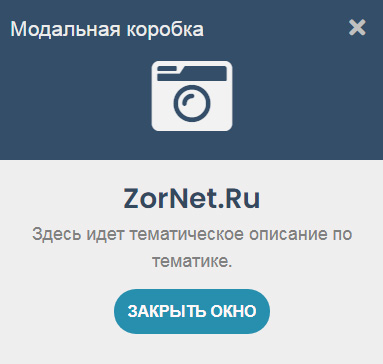
| В данном материале подробно узнаем, как создать для различных функций диалоговое или модальное окно при задействовании HTML, CSS и Javascript. Вероятно вы встречали на разных сайтах такой тип модального окна, который мог носить разных характер. Это от предоставления информации, а также для установки виджетов или формы входа для сайта. Где основное появление происходит по центру, где сразу автоматически затемняется остальная площадь, кроме самого модального окна. Здесь же появление вас немного удивит, так как оно происходит в самом нижнем правом углу, где при вызове появляется самого подвала. Оно интересно своим дизайном, где вернее юбка идет в широком значение, и на нем можно написать несколько ключевых слов, но и по правую сторону поставлен значок для отключения. Как можно понять, что здесь не чего сложного нет, где сама концепции и коды модального окна понятны по своим направлениям, а вот стилистика CSS полностью отвечает за красивое оформление. Если у вас есть генераторы онлайн, а также форму входа и регистрацию решите перенести, то это окно будет отличным решением. Устанавливая на светлый фон, то здесь заметите небольшую тень со стороны, так как вторая будет вплотную с правой стороной. 1. При открытие страницы сайта, мы наблюдаем кнопку:  2. Делаем клик, где в правом нижнем углу выезжает модальное окно:  Установка: Подключаем библиотеку и шрифтовые кнопки, если библиотека установлена на сайте, то только выставляем шрифтовые знаки. HEAD Код <script src="https://code.jquery.com/jquery-3.5.0.js"></script> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="kepuvosega-btn"> <button>Показать окно</button> </div> <div class="conseanag-cuhangin"> <div class="seleking-sategve"> <div class="left-text"> Модальная коробка</div> <span class="close-icon"><i class="fas fa-times"></i></span> <div class="fas fa-camera-retro"> </div> </div> <div class="selevesa-ptionsan"> <div class="text"> ZorNet.Ru</div> <p> Здесь идет тематическое описание по тематике.</p> <div class="close-btn"> <button>Закрыть окно</button> </div> </div> </div> CSS Код .kepuvosega-btn{ position: absolute; top: 50%; left: 50%; user-select: none; transform: translate(-50%, -50%); } .kepuvosega-btn.disabled{ pointer-events: none; } .conseanag-cuhangin{ position: absolute; right: 0; opacity: 0; bottom: -100%; width: 386px; transition: bottom 0.4s, opacity 0.4s; box-shadow: 0px 0px 15px rgba(0,0,0,0.3); } .conseanag-cuhangin.kepuvosega{ bottom: 0; opacity: 1; } .conseanag-cuhangin .seleking-sategve { background: #344e69; width: 100%; padding: 0 0 24px 0; } .seleking-sategve .left-text { text-align: left; padding: 12px 11px; font-size: 21px; color: #ececec; font-weight: 500; user-select: none; } .seleking-sategve .close-icon{ position: absolute; top: 10px; right: 20px; font-size: 23px; color: silver; cursor: pointer; } .close-icon:hover{ color: #b6b6b6; } .seleking-sategve .fa-camera-retro{ font-size: 80px; color: #f2f2f2; } .conseanag-cuhangin .selevesa-ptionsan { background: #efeeee; width: 100%; padding: 18px 24px; } .selevesa-ptionsan .text{ font-size: 28px; font-weight: 600; color: #34495e; } .selevesa-ptionsan p{ font-size: 18px; line-height: 27px; color: grey; } .selevesa-ptionsan .close-btn{ padding: 15px 0; } .kepuvosega-btn button, .close-btn button { padding: 10px 14px; background: #278fae; border: none; outline: none; font-size: 16px; text-transform: uppercase; border-radius: 50px; color: #fff8f8; font-weight: 600; cursor: pointer; transition: background 0.2s; } .kepuvosega-btn button{ padding: 10px 14px; } .kepuvosega-btn button:hover, .close-btn button:hover{ background: #3178ab; } JS Код $('.kepuvosega-btn').click(function(){ $('.conseanag-cuhangin').toggleClass("kepuvosega"); $('.kepuvosega-btn').addClass("disabled"); }); $('.close-icon').click(function(){ $('.conseanag-cuhangin').toggleClass("kepuvosega"); $('.kepuvosega-btn').removeClass("disabled"); }); $('.close-btn').click(function(){ $('.conseanag-cuhangin').toggleClass("kepuvosega"); $('.kepuvosega-btn').removeClass("disabled"); }); На сайте вы можете найти разные модальные окна, которые отлично подходят под функциональность, а также есть диалоговые, где размещается описание. Но у всех почти аналогичное появление, что кардинально отличается от этого. Здесь нужно добавить, если вы немного разбираетесь в стилях CSS, то вам вероятно не составит труда, это выставить размеры по ширине или прописать вам нужный оттенок цвета, чтоб соответствовал основной палитре цвета сайта. Демонстрация | |
22 Февраля 2021 Загрузок: 1 Просмотров: 1511
Поделиться в социальных сетях
Материал разместил