Модальное окно на CSS3 и HTML5
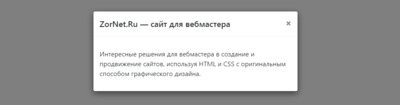
| Простое и функциональное модальное окно, которое создана на CSS3 и HTML5 без использования JavaScript, это отличное решение для вывода по клику. Где можно разместить любую информацию, что и делают веб мастера, где некоторые ставят форма входа, также различные инструменты. В нашем случай можно поставить самую актуальную информацию, которую должны заметить как можно больше пользователей. Ведь изначально при открытии сайта мы наблюдаем надпись, где она может быть любой. В нашем случай напишем "Кликни на меня", где после этого по центру появится окно, где по всем сторонам будет затемненный вид в прозрачной гамме. Вот как раз в этой статье подробно рассмотрим, где и как можно самостоятельно создать модальное окно для вашего сайта. Хотя по сути оно уже создано, но разве можно добавить оформление, где при проверках на работоспособность проверял его на мобильные экраны, где все корректно выводит. Здесь нужно полагать, что оно будет появляться после нажатия на ключевое слово, что изначально разбирали, которое выставим под ссылку на открытие без использования JavaScript и сторонних плагинов. Это модальные окна или модальные окна обычно создаются с использованием Javascript, но мы создадим одно с использованием чистого HTML5 и CSS3. Что по установке будет не сложно поставить. Также по смене класса, то на сайте есть версия для нескольких вариантов. Не говоря о том, что по оформлению выставить под любую палитру цвета. Где остается крестик в правом верхнем углу, который должен быть виден, чтоб при использовании закрыть окно полностью. При проверки, где дизайн немного обновил, если что, то в архиве найдете CSS по умолчанию, ведь оформление небольшое, это цветовая гамма, со светлой на серую, но и обвод окна.  Установка: HTML Код <div id="kanodaboves" class="banontrailas"> <div class="kedusaon_railsomed"> <div class="makesureg_ousyduving"> <div class="vingdok_eposition"> <h3 class="selveloca_bedalmos">ZorNet.Ru — сайт для вебмастера</h3> <a href="#zakryvashka" title="zornet.ru" class="zakryvashka">×</a> </div> <div class="dropasedu-somegeb"> <p>Здесь идет описание или содержимое по тематике.</p> </div> </div> </div> </div> <a href="#kanodaboves">Открыть модальное окно</a> CSS Код .banontrailas { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.5); z-index: 1050; opacity: 0; -webkit-transition: opacity 200ms ease-in; -moz-transition: opacity 200ms ease-in; transition: opacity 200ms ease-in; pointer-events: none; margin: 0; padding: 0; } .banontrailas:target { opacity: 1; pointer-events: auto; overflow-y: auto; } .kedusaon_railsomed { position: relative; width: auto; margin: 10px; } @media (min-width: 576px) { .kedusaon_railsomed { max-width: 500px; margin: 30px auto; } } .makesureg_ousyduving { position: relative; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -webkit-flex-direction: column; -ms-flex-direction: column; flex-direction: column; background-color: #ececec; -webkit-background-clip: padding-box; background-clip: padding-box; border: 2px solid rgba(214, 211, 211, 0.53); border-radius: 5px; outline: 0; } @media (min-width: 768px) { .makesureg_ousyduving { -webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5); box-shadow: 0 5px 15px rgba(0,0,0,.5); } } .vingdok_eposition { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; padding: 15px; border-bottom: 1px solid #eceeef; } .selveloca_bedalmos { margin-top: 0; margin-bottom: 0; line-height: 1.5; font-size: 1.25rem; font-weight: 500; } .zakryvashka { float: right; font-family: sans-serif; font-size: 24px; font-weight: 700; line-height: 1; color: #000; text-shadow: 0 1px 0 #fff; opacity: .5; text-decoration: none; } .zakryvashka:focus, .zakryvashka:hover { color: #000; text-decoration: none; cursor: pointer; opacity: .75; } .dropasedu-somegeb { position: relative; -webkit-box-flex: 1; -webkit-flex: 1 1 auto; -ms-flex: 1 1 auto; flex: 1 1 auto; padding: 15px; overflow: auto; } Методы, которые используются для создания функционального модального окна, это свойства CSS3 для перехода, непрозрачности, указателя на событие и фонового градиента, где смотрится оригинально. Где задействуем среди многих других, для отображения форм входа и регистрации или просто уведомления для пользователя, где часто содержат критическую информацию, которую пользователь должен посетить, чтобы вернуться на страницу. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |