Мобильное меню сайта с применением jQuery | |
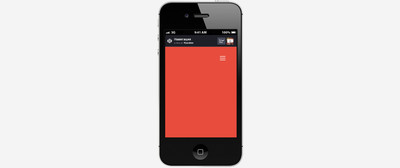
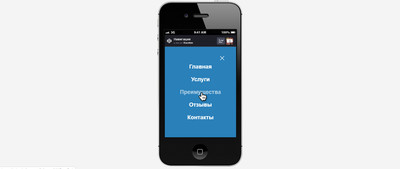
| Это простое и удобное мобильное меню, которое можно увидеть на мобильных аппаратах, где при клике на значок красиво выезжает при помощи JQuery. Также можете задействовать флажок для управления вашей презентацией, где все в большинстве зависит, установлен флажок по месту или нет. И здесь нужно изначально понимать, это когда оформляете свою навигацию на всю страницу, то здесь меню идет с JavaScript, где самостоятельно вызываете панель запросов с помощью флажка. Также можете скрыть флажок, и использовать ярлык для управления им. Это позволяет полностью контролировать презентацию с помощью CSS. Но здесь в большинстве все создано для малого экрана, а точнее для мобильных аппаратов. Также здесь присутствует гамма цвета в двух вариантах, это когда нет запросов, и при клике с появлением они выезжают на совершенно другой палитре. Это про то, что можно красиво выстроить цветовую палитру, которая соответствует основному дизайну интернет портала. В материале закреплена ссылка на demo страницу.  Здесь в правом верхнем углу видим кнопку и делаем клик по ней.  Установка: Здесь нужно подключить библиотеку: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> HTML Код <div class="cosevenadven"><span></span></div> <nav class="anemusin-desamub"> <ul class="solestagen"> <li><a class="navigatsiya-menyu" href="#">Главная</a></li> <li><a class="navigatsiya-menyu" href="#">Zormet.Ru</a></li> <li><a class="navigatsiya-menyu" href="#">Стилистика</a></li> <li><a class="navigatsiya-menyu" href="#">Продукты</a></li> <li><a class="navigatsiya-menyu" href="#">Обратная связь</a></li> </ul> </nav> CSS Код .anemusin-desamub { height: 100%; display: flex; justify-content: center; align-items: center; background-color: #2980b9; transform: translateX(100%); transition: .3s; } .anemusin-desamub_active { transform: translateX(0); } .solestagen { height: 68%; display: flex; flex-direction: column; justify-content: space-around; align-items: center; } .navigatsiya-menyu { color: #fbf8f8; text-decoration: none; font-family: sans-serif; text-align: center; font-size: 25px; font-weight: bold; transition: .3s; } .navigatsiya-menyu:hover { opacity: 0.6; } .cosevenadven { position: absolute; top: 50px; right: 50px; width: 25px; height: 25px; z-index: 100; cursor: pointer; } .cosevenadven span, .cosevenadven span:before, .cosevenadven span:after { width: 30px; height: 3px; background-color: #f7f7f7; position: absolute; content: ''; transition: .3s; } .cosevenadven span:before { transform: translateY(8px); } .cosevenadven span:after { transform: translateY(-8px); } .cosevenadven_active span { background-color: transparent; } .cosevenadven_active span:before { transform: rotate(45deg) } .cosevenadven_active span:after { transform: rotate(-45deg) } JS Код $('.cosevenadven').click(function() { $(this).toggleClass('cosevenadven_active'); $('.anemusin-desamub').toggleClass('anemusin-desamub_active'); }) Вам даже не нужно знать ни JavaScript, ни JQuery, где остается просто написать хороший и чистый семантический HTML, который заключается в ключевых словах, где под каждый слово прописать ссылку на переход к основному материалу. Демонстрация | |
28 Января 2020 Загрузок: 1 Просмотров: 1767
Поделиться в социальных сетях
Материал разместил