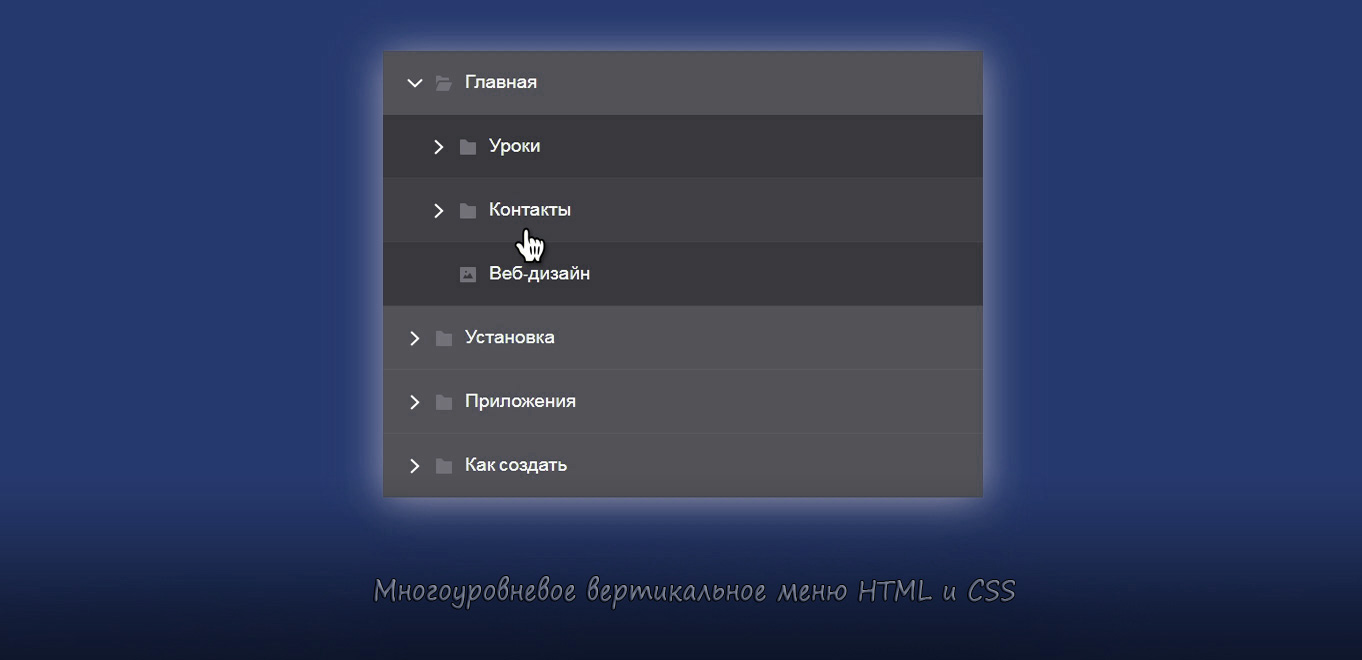
Многоуровневое меню с помощью CSS3
| В данном материале представлено вертикальное многоуровневое меню, которое создано с помощью CSS3, что идет категориями и под разделами при клике. Такой стиль навигаций, как вертикальное меню становятся все более востребованным для навигаций по сайту. Так как CSS3 открывает для пользователей новые возможности, как при функциональности, так при самом оформление стандартного элемента. Здесь мы наблюдаем складное меню, где можно прописать категорию, и вот как раз под нее выставить самые актуальные запросы, которые вы посчитаете нужным, где в своей основе идут под ключевые значения. Как можно видеть, что оно идет в темном оттенке цвета, где можно его поставить на аналогичный дизайн, что цветовую гамму сделать немного светлее. Где стразу при открытии страницы или сайта, эта навигация будет бросаться в глаза, что не придется искать по всему порталу. Но и не нужно забывать про содержание, если некоторые выстраивают специальные блоки под название для перехода. То по функциям, эта навигация изначально можно разместить как можно больше запросов, где еще все грамотно прописать для быстрого нахождение вашего тематического направления, что идет в количестве знаков. Вертикальная навигация реализована при помощи чистого CSS3  Как происходит реализация вертикального многоуровневого меню на сайте. HTML Код <div id="navigatsiya-menyu"> <div id="navigation"> <ul class="razdvizhnaya-navigatsiya animated"> <li class="kouscvu-desung"> <input type="checkbox" name="copais-1" id="copais-1" checked> <label for="copais-1">Главная страница</label> <ul> <li class="kouscvu-desung"> <input type="checkbox" name="copais-damunes-1" id="copais-damunes-1"> <label for="copais-damunes-1">Перый раздел</label> <ul> <li><a href="/">Под категории №1</a></li> <li><a href="/">Под категории №2</a></li> <li><a href="/">Под категории №3</a></li> </ul> </li> <li class="kouscvu-desung"> <input type="checkbox" name="copais-damunes-2" id="copais-damunes-2"> <label for="copais-damunes-2">Второй раздел</label> <ul> <li class="kouscvu-desung"> <input type="checkbox" name="copais-damunes-gasub-3" id="copais-damunes-gasub-3"> <label for="copais-damunes-gasub-3">Под категория</label> <ul> <li><a href="/">Под меню сайта №1</a></li> <li><a href="/">Под меню сайта №1</a></li> </ul> </li> <li><a href="/">Набор изображений</a></li> </ul> </li> <li><a href="/">Первые картинки</a></li> <li><a href="/">Коллекция смайлов</a></li> </ul> </li> <li class="kouscvu-desung"> <input type="checkbox" name="copais-2" id="copais-2"> <label for="copais-2">Шаблоны для сайта</label> <ul> <li><a href="/">Игровые</a></li> <li><a href="/">Тематические</a></li> </ul> </li> <li class="kouscvu-desung"> <input type="checkbox" name="copais-3" id="copais-3"> <label for="copais-3">Дизайн для сайта</label> <ul> <li><a href="/">Стилистика CSS</a></li> <li><a href="/">Оформление портала</a></li> </ul> </li> <li class="kouscvu-desung"> <input type="checkbox" name="copais-4" id="copais-4"> <label for="copais-4">Продвижение сайта</label> <ul> <li class="kouscvu-desung"> <input type="checkbox" name="copais-damunes-3" id="copais-damunes-3"> <label for="copais-damunes-3">Продвижение ссылками</label> <ul> <li><a href="/">Трастовые ссылки</a></li> <li><a href="/">Прогон по трастам</a></li> </ul> </li> <li><a href="/">Оптимизация сайта</a></li> <li><a href="/">Внешнее оптимизация</a></li> </ul> </li> </ul> </div> </div> CSS Код html, body, #navigatsiya-menyu { width: 100%; height: 86%; font-size: 62.5%; } #navigation { width: 384px; height: 100%; float: left; } ul { list-style:none; margin-left:0; padding-left:0; } a { color: #a0f6aa; text-decoration: none; } .razdvizhnaya-navigatsiya { width: 100%; height: 100%; background: #4d5158; } .razdvizhnaya-navigatsiya ul { display: none; height:0px; transition:all 0.5s ease-in-out } .razdvizhnaya-navigatsiya li { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .razdvizhnaya-navigatsiya input[type=checkbox] { position: absolute; opacity: 0; } .razdvizhnaya-navigatsiya label, .razdvizhnaya-navigatsiya a { position: relative; display: block; padding: 18px 18px 18px 64px; background: #353535; box-shadow: inset 0 -1px #4b4b4e; color: #f1f1f1; font-size: 1.8rem; text-shadow: 0 1px 0 #171616; } .razdvizhnaya-navigatsiya li a:hover { background: #212020; } .razdvizhnaya-navigatsiya label::before, .razdvizhnaya-navigatsiya label::after, .razdvizhnaya-navigatsiya a::after { content: ''; display: inline-block; width: 16px; height: 16px; position: absolute; top: 50%; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } .razdvizhnaya-navigatsiya label { cursor: pointer; } .razdvizhnaya-navigatsiya label::before, .razdvizhnaya-navigatsiya label::after { background-image: url(http://zornet.ru/Abavaga/desamibun/cd-icons.svg); background-repeat: no-repeat; } .razdvizhnaya-navigatsiya label::before { left: 18px; background-position: 0 0; -webkit-transform: translateY(-50%) rotate(-90deg); -moz-transform: translateY(-50%) rotate(-90deg); -ms-transform: translateY(-50%) rotate(-90deg); -o-transform: translateY(-50%) rotate(-90deg); transform: translateY(-50%) rotate(-90deg); } .razdvizhnaya-navigatsiya label::after { left: 41px; background-position: -16px 0; } .razdvizhnaya-navigatsiya a::after { left: 36px; background: url(http://zornet.ru/Abavaga/desamibun/cd-icons.svg) no-repeat -48px 0; } .razdvizhnaya-navigatsiya input[type=checkbox]:checked + label::before { -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } .razdvizhnaya-navigatsiya input[type=checkbox]:checked + label::after { background-position: -32px 0; } .razdvizhnaya-navigatsiya input[type=checkbox]:checked + label + ul, .razdvizhnaya-navigatsiya input[type=checkbox]:checked + label:nth-of-type(n) + ul { display: block; transition: all 0.3s ease-in-out; height:auto } .razdvizhnaya-navigatsiya ul label, .razdvizhnaya-navigatsiya ul a { background: #242629; box-shadow: inset 0 -1px #424346; padding-left: 82px; text-shadow: 0 1px 0 #101010; } .razdvizhnaya-navigatsiya label:hover, .razdvizhnaya-navigatsiya a:hover { background: #2b2a2a; } .razdvizhnaya-navigatsiya > li:last-of-type > label, .razdvizhnaya-navigatsiya > li:last-of-type > a, .razdvizhnaya-navigatsiya > li > ul > li:last-of-type label, .razdvizhnaya-navigatsiya > li > ul > li:last-of-type a { box-shadow: none; } .razdvizhnaya-navigatsiya ul label::before { left: 36px; } .razdvizhnaya-navigatsiya ul label::after, .razdvizhnaya-navigatsiya ul a::after { left: 59px; } .razdvizhnaya-navigatsiya ul ul label, .razdvizhnaya-navigatsiya ul ul a { padding-left: 100px; } .razdvizhnaya-navigatsiya ul ul label::before { left: 54px; } .razdvizhnaya-navigatsiya ul ul label::after, .razdvizhnaya-navigatsiya ul ul a::after { left: 77px; } .razdvizhnaya-navigatsiya ul ul ul label, .razdvizhnaya-navigatsiya ul ul ul a { padding-left: 118px; } .razdvizhnaya-navigatsiya ul ul ul label::before { left: 72px; } .razdvizhnaya-navigatsiya ul ul ul label::after, .razdvizhnaya-navigatsiya ul ul ul a::after { left: 95px; } @media only screen and (min-width: 600px) { .razdvizhnaya-navigatsiya label, .razdvizhnaya-navigatsiya a { padding: 24px 24px 24px 82px; font-size: 1.9rem; } .razdvizhnaya-navigatsiya label::before { left: 24px; } .razdvizhnaya-navigatsiya label::after { left: 53px; } .razdvizhnaya-navigatsiya ul label, .razdvizhnaya-navigatsiya ul a { padding-left: 106px; } .razdvizhnaya-navigatsiya ul label::before { left: 48px; } .razdvizhnaya-navigatsiya ul label::after, .razdvizhnaya-navigatsiya ul a::after { left: 77px; } .razdvizhnaya-navigatsiya ul ul label, .razdvizhnaya-navigatsiya ul ul a { padding-left: 130px; } .razdvizhnaya-navigatsiya ul ul label::before { left: 72px; } .razdvizhnaya-navigatsiya ul ul label::after, .razdvizhnaya-navigatsiya ul ul a::after { left: 101px; } .razdvizhnaya-navigatsiya ul ul ul label, .razdvizhnaya-navigatsiya ul ul ul a { padding-left: 154px; } .razdvizhnaya-navigatsiya ul ul ul label::before { left: 96px; } .razdvizhnaya-navigatsiya ul ul ul label::after, .razdvizhnaya-navigatsiya ul ul ul a::after { left: 125px; } } .razdvizhnaya-navigatsiya.animated label::before { -webkit-transition: -webkit-transform 0.3s; -moz-transition: -moz-transform 0.3s; transition: transform 0.3s; } Теперь у веб разработчика появилась отличное решение, которое можно реализовать на любом тематическом ресурсе, где собрать всю информацию, которые находятся по ссылками, это разделы и категорий, а также можно поместить под категорий, где все станет находится в одном месте, а это в навигаций, для чего она предназначена. Демонстрация PS - здесь нужно добавить, что на демонстраций меню идет, как оно изначально было. Где пришлось убрать лишнее классы, а также добавить hover эффект на смену оттенка при наведении курсора на элемент. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 27 | |
|
| |