Мини профиль на CSS для сайта uCoz | |
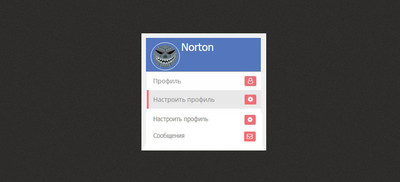
| Обычный по функциональности мини профиль для сайта uCoz, что выводит изображение пользователя и понятен по своей работе на ресурсе. У него подключены шрифтовые иконки и можно редактировать под свою стилистику, плюс поменять оттенок цвета, где расположен Avatar и написан логин, который прошел регистрацию. На светлом фоне будут располагаться все рабочие зоны на различные задачи. Вы его можете выставить на любом контейнере в блок, где он автоматически будет устанавливаться по своей ширине. Тематическое наклонение у него обширное, что его можно ставить под любую информационную интернет площадку. Но и безусловно присутствует красивый эффект, что будет появиться при наведении курсора. Здесь выставленные все основные клики для изменения своих данных и как можно заметить по своей конфигураций, что можно от себя добавить. Приступаем к установке: HTML код: Код <div class="prof-list-0"> <div class="prof-list"> <div class="pava"> <img src="$USER_AVATAR_URL$" alt="Аватар"> </div> <div class="pname"> $USERNAME$ </div> </div> <span> <a href="$PERSONAL_PAGE_LINK$" rel="noopener nofollow">Профиль <i class="fa fa-user-o" aria-hidden="true"></i></a> <a href="/index/11" rel="noopener nofollow">Настроить профиль <i class="fa fa-cog" aria-hidden="true"></i></a> <a href="$PM_URL$" rel="noopener nofollow">Сообщения <i class="fa fa-envelope-o" aria-hidden="true"></i></a> <a href="$LOGOUT_LINK$" rel="noopener nofollow">Выход с сайта <i class="fa fa-power-off" aria-hidden="true"></i></a> </span> </div> CSS: Код .prof-list-0 {background-color: #ffffff;} .prof-list {background-color: #89bd54; overflow: overlay;} .pava {float: left; width: 70px; height: 75px;} .pava img {width: 50px; height: 50px; border-radius: 50px; padding: 5px; border: solid 1px #fff; margin: 10px 10px 10px 10px;} .pname {font-size: 23px; padding: 6px 0 0 5px; display: inline-block; color: #ffffff;} .prof-list-0 span {} .prof-list-0 span a {font-size: 14px; padding: 10px 10px; color: #888; display: block; left: 35px; border-left: solid 4px #ffffff;} .prof-list-0 span a:hover {background-color: #e8e8e8; border-left: solid 4px #f16e74;} .prof-list-0 span a i {float: right; line-height: 20px; background-color: #f16e74; padding: 1px 7px; font-size: 13px; color: #ffffff; border-radius: 3px;} Источник: d-melochi.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |