Мини профиль uCoz - by unallocated
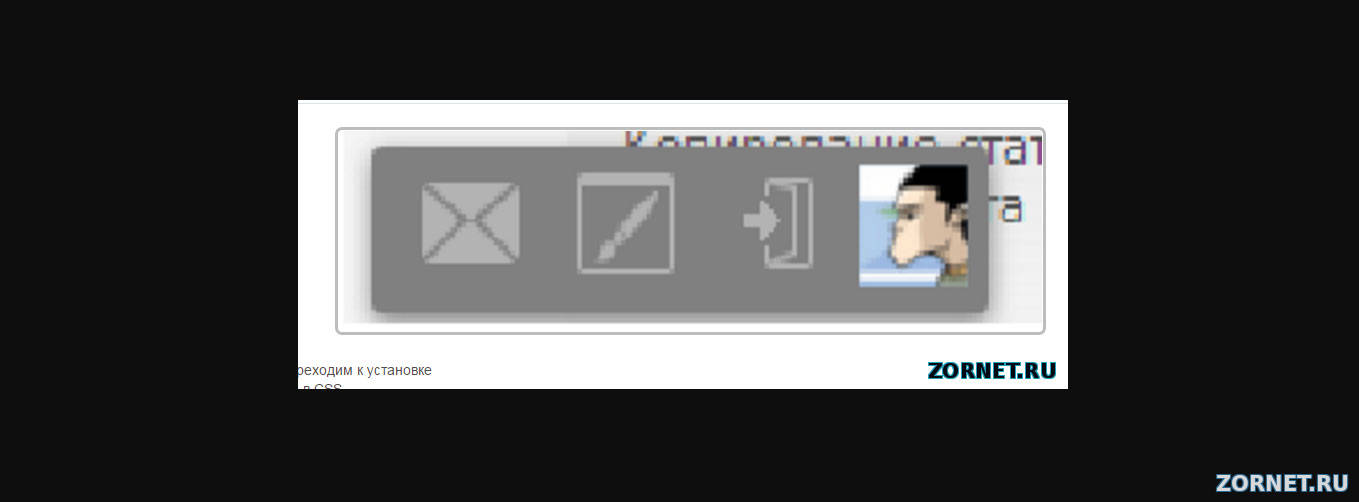
| Это очень простой по своим характеристикам мини профиль для сайта uCoz. Он совершенно оригинален по своему дизайну а также по своей работе. Что сами можете посмотреть, он лучше всего подойдет на светлый дизайн, также его можно установить и на темный, но только нужно вывести светлые стили. Вы видите само изображение пользователя, а если вы гость, то там будет совершенно другая форма, чтоб войти или зарегистрироваться на сайте. Установка: Это в CSS Код .uPanel a.url:hover{text-shadow:0px 0px 5px #fff;color:#fff;opacity:1.0;} .uPanel a.url.highlighted{opacity:1.0;} a.button{display:block;float:left;padding:6px 9px 6px 9px;margin:2px;color:#fff;font-weight:bold;background:url('http://zornet.ru/Rang_2/avtorizachii_dli_ucoz.png') #4E4E4E;background-position:100% 0px;border:1px solid #2D2D2D;border-radius:3px;-moz-border-radius:3px;box-shadow:0px 0px 1px #fff inset;-moz-box-shadow:0px 0px 1px #fff inset;text-shadow:0px -1px 0px #000;} a.button:hover{border:1px solid #815500;color:#fff;background-position:100% -28px;text-shadow:0px -1px 0px #815500;} a.button:active{border:1px solid #815500;color:#fff;background-position:100% -28px;box-shadow:0px 0px 5px #000 inset;-moz-box-shadow:0px 0px 5px #000 inset;text-shadow:0px -1px 0px #815500;} .uPanel a.url span{display:block;position:absolute;bottom:0px;left:20px;color:#fff;background:red;padding:0px 3px 0px 3px;height:14px;line-height:14px;font-size:7pt;font-weight:bold;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;} А это куда хотите хоть в нижнею часть сайта Код <?if($USER_LOGGED_IN$)?> <div class="uPanel" id="uPanel"> <a href="" title="$USERNAME$" class="URL"><img src="$USER_AVATAR_URL$" style="width:27px; height:27px;" alt=""> </a> <a href="/index/14" title="Личные сообщения" class="url"><img src="http://zornet.ru/Rang_2/pm.png" alt=""></a> <a href="/index/8" target="_blank" title="Персональная страница" class="url"><img src="http://unallocated.ru/wind-color.png" alt=""></a> <a href="/index/10" title="Выход" class="url"><img src="http://zornet.ru/Rang_2/exit.png" alt=""></a> <?else?> <div class="uPanel"> <a class="button" href="javascript://" rel="nofollow" onclick="new _uWnd('LF',' ',-250,-110,{autosize:0,closeonesc:1,resize:1},{url:'/index/40'});return false;"><span style="color:white">Войти</span></a> <a class="button" href="/register"><span style="color:white">Зарегистрироваться</span></a> </div> <?endif?> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 21 | |
|
| |
| 1 2 » | |