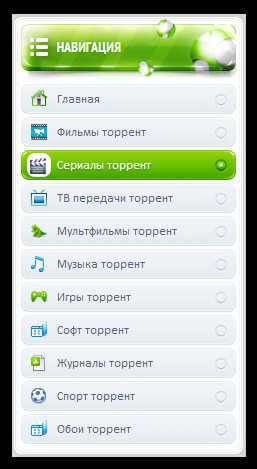
Меню сайта ucoz с иконками veb
| Осень красивая навигация на ваш сайт, которая выполнена с иконками. Это меню подойдет под другие темы интернет порталов если поменять иконки и сделать можно под кино онлайн. Только в том случай что сами иконки будут под тематику. Так же отлично будет смотреться как на софт портале, будет сразу видно какой раздел по картинкам. Это можно даже сказать свой некий дизайн. Все можно поменять так как с кодом идут стили, а значит есть даже возможность перекрасить Так как сайты с зеленым оттенком цвета в интернете не очень много и по цвету хоть оно отлично подойдет на ван ресурс, цвет будет не тот. А так реально меню выполнено очень креативно и в своем стиле. Но предназначено эта навигация только под светлый дизайн сайта. Код <nav class="bnav"> <ul> <li><a href="http://zornet.ru/"><span class="ico ico_01"></span>Главная</a></li> <li><a href="/load/"><span class="ico ico_02"></span>Фильмы</a></li> <li><a href="/load/"><span class="ico ico_03"></span>Сериалы </a></li> <li><a href="/load/"><span class="ico ico_04"></span>ТВ передач</a></li> <li><a href="/load/"><span class="ico ico_05"></span>Мультфильмы</a></li> <li><a href="/load/"><span class="ico ico_06"></span>Музыка </a></li> <li><a href="/load/"><span class="ico ico_07"></span>Игры торрент</a></li> <li><a href="http://manucoz.ru/"><span class="ico ico_08"></span>Шаблоны для uCoz</a></li> <li><a href="/load/"><span class="ico ico_09"></span>Журналы</a></li> <li><a href="/load/"><span class="ico ico_10"></span>Спорт</a></li> <li><a href="/load/"><span class="ico ico_11"></span>Обои </a></li> </ul> </nav> Стили: Код .bnav {width:215px;} .bnav li {margin:3px 0 0 0;} .bnav li:first-child {margin:0;} .bnav li a {height:30px; padding:0 0 0 36px; display:block; position:relative; overflow:hidden; font:12px/30px Calibri; color:#4e6378; text-shadow:0 1px 1px #f5f8fa; text-decoration:none; background:url(http://zornet.ru/CSS-ZORNET/Skript/block_bg.png) no-repeat -698px 0;} .bnav li a:hover {color:#fff; text-shadow:0 1px 1px #329500; background-position:-698px -32px;} .bnav li a .ico {width:24px; height:24px; display:block; position:absolute; left:6px; top:3px; background-image:url(http://zornet.ru/CSS-ZORNET/Skript/icon_block.png); background-repeat:no-repeat;} .bnav li a .ico_01 {background-position:center 3px;} .bnav li a .ico_02 {background-position:center -28px;} .bnav li a .ico_03 {background-position:center -60px;} .bnav li a .ico_04 {background-position:center -94px;} .bnav li a .ico_05 {background-position:center -128px;} .bnav li a .ico_06 {background-position:center -160px;} .bnav li a .ico_07 {background-position:center -194px;} .bnav li a .ico_08 {background-position:center -228px;} .bnav li a .ico_09 {background-position:center -260px;} .bnav li a .ico_10 {background-position:center -293px;} .bnav li a .ico_11 {background-position:center -228px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |