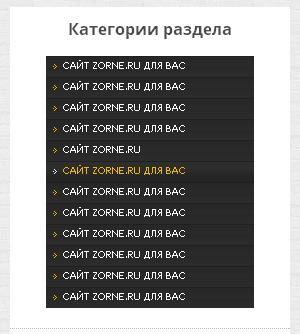
Меню сайта ucoz или навигация в темных тонах
| Думаю отлично подойдет на фиксированный сайт так как Меню сайта ucoz или навигация в темных тонах как видите не слишком широкое и не узкое а имеет свою оригинальную форму. Устанавливается в бок сайта и как видно стоит на светлом шаблоне и не плохо смотрится. Хотя сам блок по себе широкий и сильно по дизайну не подходит. Много интернет ресурсов есть под эту навигацию и можно с нее сделать много разделов, чтоб главная страница, была более функциональна. Как уже говорил, нужно код прописать в блок вашего портала: Код <center><a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a> <a href="/load/"><div id="menu_li">САЙТ ZORNE.RU ДЛЯ ВАС</div></a></center> А это стили под не и их нужно поставить в CSS: Код #menu_li { background:url('http://zornet.ru/CSS-ZORNET/vaccser/menu_li.png'); width:191px; height:21px; line-height:20px; color:#fff; font-family:tahoma; font-size:7pt; font-weight:normal; text-decoration:none; text-shadow:none; text-align:left; padding-left:17px; margin:0px; border:none; } #menu_li:hover { background:url('http://csomsk.ru/1-ucoz/pm/rip/menu_li_hover.png'); width:191px; height:21px; line-height:20px; color:#eeb900; font-family:tahoma; font-size:7pt; font-weight:normal; text-decoration:none; text-shadow:none; text-align:left; padding-left:17px; margin:0px; border:none; } Сами стили можно регулировать под ваш сайт. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |