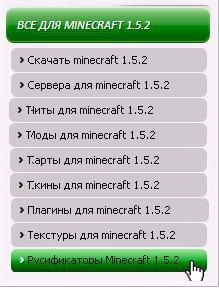
Меню сайта sngcraft цвет зеленый
| Уже можно сказать что стандартное меню так как все больше и больше по дизайну схожие они. Такая навигация бесспорно создана под зеленый оттенок цвета сайта или портала. При его наведение раздел куда навели меняется и становиться светло зеленым и видно надпись куда вы жмете. По своей фактуре очень даже нечего создана и нарисована. Имеет свои стили в CSS что означает будит красиво выглядит. На какую тематику поставить, решать вам, главное чтоб по сайту по дизайну подходило. Можно сделать чтоб немного выделялось. Думаю получиться оригинально. Установка: Лично я всегда первые прописываю стили в CSS: Код .b_nav {width:196px;margin:0 auto;overflow:hidden;} .b_nav a {text-decoration:none;color:#161616;} .b_nav li {background:url(http://zornet.ru/CSS-ZORNET/ZR/NET/block_nav.png) no-repeat;height:24px;line-height:23px;padding-left:17px;margin-bottom:1px;} .b_nav li, .b_nav li a, .b_nav_blog li a span {transition:all 0.25s ease;-webkit-transition:all 0.25s ease;-moz-transition:all 0.25s ease;} .b_nav li:hover {background-position:0 -24px;line-height:22px;} .b_nav li:hover a {color:#fbf9f9;text-shadow:1px 1px 0 #2d6315;} В блок вашего сайта: Код <ul class="b_nav"> <li><a href="http://zornet.ru/" title="TRON">TRON</a></li> <li><a href="http://zornet.ru/" title="TRON">VECKTRON</a></li> <li><a href="Ссылка" title="TRON">VECKTRON</a></li> <li><a href="Ссылка" title="TRON">VECKTRON</a></li> <li><a href="Ссылка" title="TRON">VECKTRON</a></li> <li><a href="Ссылка" title="TRON">VECKTRON</a></li> <li><a href="Ссылка" title="RON">VECKTRON</a></li> <li><a href="Ссылка" title="RON">VECKTRON</a></li> </ul> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |