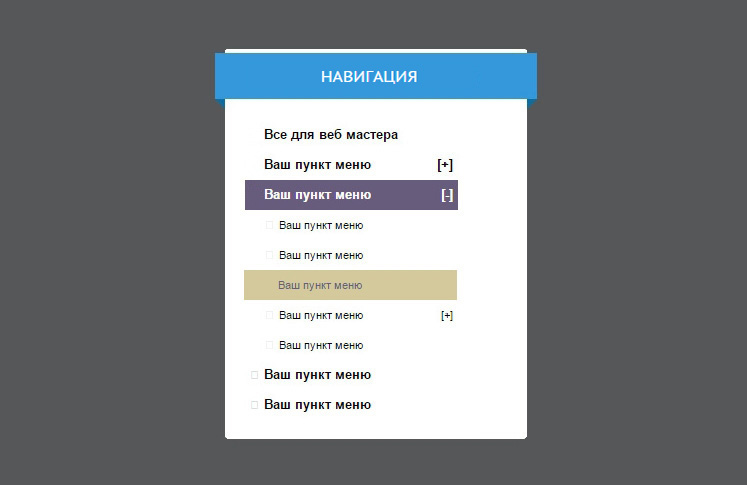
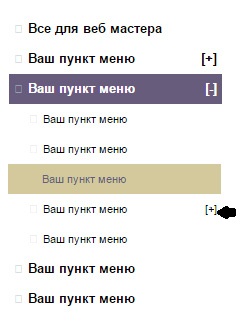
Меню сайта плюс под разделы на uCoz
| Простое и в тоже время очень нужное раздвижное меню для сайта. Где имеет разделы и подразделы и еще прописаны и категорий, что много информация держатся. Для светлого дизайн создано, вы нажимая на раздел, то стоит плюс, при раскрытие, автоматически минус. С ним идут стили, это больше сделать шрифт, но а также изменить гамму цвета, которая автоматически будет появляться при наведение курсора на информация перехода. Можно сделать так, прописать разделы и под них главные категорий что на портале у вас. А вот ниже уже самую актуальную информацию, по вашему . что может искать пользователь. Вообщем очень многогранное по своим функциям навигация, которая отлично будет смотреться на многих тематических площадках в интернете. Здесь как раз вы можете посмотреть 2 приема, где можно скрыть и открыть в пилотном режиме почти всю информацию сайта.  Установка: В блок сайта, также стили можно перенести в CSS сайта, не забыв убрать style, так как там они будут не актуальны, а просто не нужны. А можно сразу выставить, скопировать все и установить где вам нужно. Код <style> .topnav { width: 213px; padding: 40px 28px 25px 0; font-family: "CenturyGothicRegular", "Century Gothic", Arial,Helvetica, sans-serif; } ul.topnav { padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none; } ul.topnav li {} ul.topnav li a { line-height: 10px; font-size: 11px; padding: 10px 5px; color: #000; display: block; text-decoration: none; font-weight: bolder; } ul.topnav li a:hover { background-color:#675C7C; color:white; } ul.topnav ul { margin: 0; padding: 0; display: none; } ul.topnav ul li { margin: 0; padding: 0; clear: both; } ul.topnav ul li a { padding-left: 20px; font-size: 10px; font-weight: normal; outline:0; } ul.topnav ul li a:hover { background-color:#D3C99C; color:#675C7C; } ul.topnav ul ul li a { color:silver; padding-left: 40px; } ul.topnav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C; } ul.topnav span{ float:right; } </style> <script type="text/javascript" src="http://zornet.ru/Aben/Gsa/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="http://zornet.ru/Aben/Gsa/scriptbreaker-multiple-accordion-1.js"></script> <script language="JavaScript"> $(document).ready(function() { $(".topnav").accordion({ accordion:false, speed: 500, closedSign: '[+]', openedSign: '[-]' }); }); </script> <ul class="topnav"> <li><a href="http://zornet.ru/forum/123" target="scriptbreaker">Все для веб мастера</a></li> <li><a href="#">Ваш пункт меню</a> <ul> <li><a href="#">ZORNET.RU: Сайт про uCoz</a></li> <li><a href="#">ZORNET.RU: Сайт про uCoz</a></li> <li><a href="#">ZORNET.RU: Сайт про uCoz</a></li> <li><a href="#">ZORNET.RU: Сайт про uCoz</a></li> <li><a href="#">ZORNET.RU: Сайт про uCoz</a></li> <li><a href="#">ZORNET.RU: Сайт про uCoz</a> <ul> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> </ul> </li> <li><a href="#">Ваш пункт меню</a></li> </ul> </li> <li><a href="#">Ваш пункт меню</a> <ul> <li class="active"><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a> <ul> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> <li><a href="http://zornet.ru/" target="_blank">Скрипты и шаблоны для uCoz</a></li> </ul> </li> <li><a href="#">Ваш пункт меню</a></li> </ul> </li> <li><a href="/" target="_blank">Ваш пункт меню</a></li> <li><a href="#">Ваш пункт меню</a></li> </ul> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |