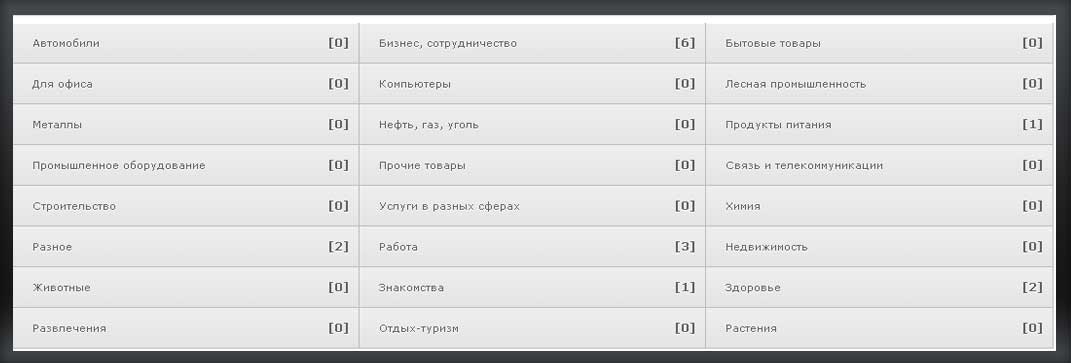
Меню категорий светлое для сайта
| Искал в рунете замену не целого шаблона, а вид категорий например не боковой панели а на центральной и толком ничего путного не находил . Вот и решил попробовать вырвать из одного шаблона css кусок и вставить в другой и в целом вроде получилось. Установка проста заходи в Панель управления сайта далее в таблице стилей css необходимо найти такой код начинается примерно на Код /* Module Part Menu */ .catsTable {border-collapse:collapse;} .catsTd {........ ..... ..... ..... /* ----------------- */ И заменяем на наш код Код /* Module Part Menu */ .catsTable {border-collapse:collapse;} .catsTd { width:250px; height:43px; line-height:43px; border-left:1px solid #bbbbbb; border-right:1px solid #bbbbbb; border-bottom:1px solid #bbbbbb; -o-background-size: 100% 100%; -webkit-background-size: 100% 100%; -khtml-background-size: 100% 100%; background-size: 100% 100%; background: -moz-linear-gradient(top,#efefef,#e4e4e4); background: -webkit-gradient(linear, left top, left bottom, from(#efefef), to(#e4e4e4)); filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#efefef,endColorstr=#e4e4e4,GradientType=0); zoom: 1; background: linear-gradient(top, #efefef, #e4e4e4); background-image: -o-linear-gradient(top, #efefef, #e4e4e4); background-image: -moz-linear-gradient(top, #efefef, #e4e4e4); background-image: -webkit-linear-gradient(top, #efefef, #e4e4e4); background-image: -ms-linear-gradient(top, #efefef, #e4e4e4); box-shadow:inset 0 1px 0 #fff; color:#5b6267; text-shadow:0 1px 0 #fff; padding-left:20px; } .catName {} .catNameActive {font-size:14px;} .catNumData { font-size:12px; color:#5b6267; font-weight:bold; margin-right:10px; float:right; } .catDescr {font-size:11px; padding-left:10px;} a.catName:link {text-decoration:none; color:#5b6267;} a.catName:visited {text-decoration:none; color:#5b6267;} a.catName:hover {text-decoration:underline; color:#48971e} a.catName:active {text-decoration:none; color:#141d2e;} a.catNameActive:link {text-decoration:none; color:#5b6267;} a.catNameActive:visited {text-decoration:none; color:#5b6267;} a.catNameActive:hover {text-decoration:underline; color:#48971e} a.catNameActive:active {text-decoration:none; color:#5b6267;} /* ----------------- */ Взято из собственного результата и опыта . | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 21 | |
|
| |
| 1 2 3 » | |