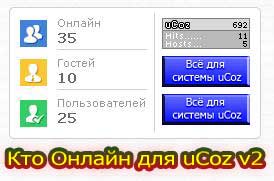
Кто Онлайн для сайта uCoz v2
| Очень интересная статистика если можно так ее назвать. Приятный дизайн, так грамотно расположено три места под баннеры. Не чего лишнего, только кто находиться на сайте. Создана под светлый дизайн сайта. Красиво расположены иконки, каждая под свою функцию. Такой код явно не будит напрягать сайт и смотреться будит очень своеобразно по своему красиво. Вы и пользователи сайта и гости всегда будите знать и видеть все движение на сайте. Так как создана в несколько оттенков цветов. Установка: Первым делом надо зайти в Админ панель - Настройки - Общие настройки и посмотреть активирована функция "Кто Онлайн" если нет, то ставим галочку. Потом нам нужно выбрать место под код html. Пусть это будит блок сайта. Но это вам решать где для вас лучше и по дизайну сайта и для пользователей. Код <?if($COUNTER$ || $ONLINE_COUNTER$)?> <div class="statistics-user"> <div class="statistics-user-l">$ONLINE_COUNTER$</div> <span class="statistics-user-r"> $COUNTER$ <a href="#"><img src="http://zornet.ru/CSS-ZORNET/ZR/stat-img2.gif" alt="ucoz" /></a> <a href="#"><img src="http://zornet.ru/CSS-ZORNET/ZR/stat-img2.gif" alt="ucoz" /></a> </span> </div> <?endif?> И осталось установить стиль в CSS Код /* Функция Кто Онлайн для uCoz в стиле минимализм ------------------------------------------*/ .statistics-user { float:left; width:230px; padding: 5px 10px; background: #fff; border: 1px solid #CAD3DA; border-radius:5px; } .statistics-user-l { float:left; width:90px; } .statistics-user-l b, .statistics-user-l div{ float:left; width:90px; } .statistics-user-l b { padding-bottom: 3px; border-bottom: 1px solid #CAD3DA; font-size:14px; color:#666; } .statistics-user-l div{ color:#999; height:37px; padding: 3px 0px 0px 37px; display:block; background: url(http://zornet.ru/CSS-ZORNET/ZR/statistics-user.png) no-repeat; } #onl1 {background-position:0px 0px;} #onl2 {background-position:0px -35px;} #onl3 {background-position:0px -69px;} #onl3 b {border-bottom:none } .statistics-user-r{ float:right; width:88px; padding: 5px 0px 0px 7px; border-left: 1px solid #CAD3DA; } .statistics-user-r img{ margin-bottom: 5px; } .statistics-user a:hover img {filter: progid: DXImageTransform.Microsoft.Alpha(opacity=85); -moz-opacity: 0.7; opacity: 0.7; filter: alpha(opacity=85);} На этом все! Источник: www.center-dm.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |