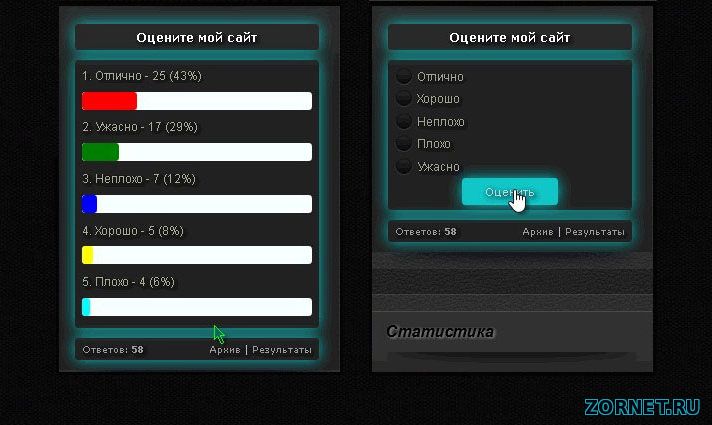
Красивый вид опроса темного шаблона
| Если на вашем сайте стоит стандартная форма, то думаю стоит попробовать поменять на Красивый вид опроса темного шаблона или блога и сразу увидите как преобразиться главная страница. Здесь по характеристики работы он не чем не отличается. Разве что его стили отлично выполнены и визуально он по своему стандарту намного стильный. Установка: Вас нужно зайти в админ панель и найти опросы и от туда все убрать и поставить этот код. Код <div class="cell-poll"> <div class="cell-poll-title">$QUESTION$</div> <div class="cell-poll-answers">$ANSWERS$</div> <div class="cell-poll-link"> <span>Ответов: <strong>$TOTAL_VOTES$</strong></span> <a href="$RESULTS_LINK$" >Результаты </a> <b> | </b> <a href="$ARCHIVE_LINK$">Архив </a> </div> </div> <script type="text/javascript"> var a = ['1','2','3','4','5','6','7','8','9','10','11','12','13','14','15']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress-'+[i]);} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> <style> /* Вид опроса для uCoz ------------------------------------------*/ .cell-poll{ float:left; width:230px; color:#A7A997; background:; padding: 10px 10px 10px 10px; } .cell-poll-title{ float:left; width:100%; padding-bottom: 10px; font:12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold; text-align:center; color:#777; -moz-box-shadow: 0px 0px 14px #12c2c4; font-weight: bold!important; color:#fff!important; -moz-box-shadow: 0px 0px 14px #12c2c4; box-shadow: 0px 0px 14px #12c2c4; border-radius: 3px;text-shadow:2px 2px 4px #000000;padding:5px 7px;display:inline-block;*display:inline;} } .cell-poll a {text-decoration:none; outline:none} .cell-poll-answers{ float:left; width:100%; margin: 10px 0px 10px 0px; text-align:left; text-shadow:2px 2px 4px #000000; -moz-box-shadow: 0px 0px 14px #12c2c4; -webkit-box-shadow: 0px 0px 14px #12c2c4; box-shadow: 0px 0px 14px #12c2c4; border-radius: 3px;padding:5px 7px;display:inline-block;*display:inline;} .codeMessage {overflow:auto; max-height:none !important; margin:0px 10 5px 10;padding:10px;background:; !important;text-align:left;font-size:11px;} } .answer {display: block;} .answer input{margin: 3px 5px 2px 5px;} .answer label {margin: 2px 0px 2px 0px; color:#A9A797;} .progress { height: 15px; overflow: hidden; margin: 5px 0px 7px 0px; height: 15px!important; background: #F4F8F9!important; border-radius: 3px; } .progress-0, .progress-1, .progress-2, .progress-3, .progress-4, .progress-5, .progress-6, .progress-7, .progress-8, .progress-9, .progress-10, .progress-11, .progress-12, .progress-13, .progress-14 { height: 18px!important; display: block!important; overflow: hidden!important; margin-top: -3px; } .progress-0 {background: red!important;} .progress-1 {background: green!important;} .progress-2 {background: blue!important;} .progress-3 {background: yellow!important;} .progress-4 {background: aqua!important;} .progress-5 {background: #5BC254!important;} .progress-6 {background: #CFC72D!important;} .progress-7 {background: #DD3344!important;} .progress-8 {background: #FE9B6F!important;} .progress-9 {background: #8CC84B!important;} .progress-10 {background: #DD8CD2!important;} .progress-11 {background: #e9eb5b!important;} .progress-12 {background: #E96465!important;} .progress-13 {background: #75D0ED!important;} .progress-14 {background: #5D9AD3!important;} .pollBut{ cursor:pointer; border:none!important; padding: 5px 20px 5px 20px!important; font:11px Verdana,Arial,Helvetica, sans-serif!important; -moz-box-shadow: 0px 0px 14px #12c2c4; box-shadow: 0px 0px 14px #12c2c4; border-radius: 3px;text-shadow:2px 2px 4px #000000;padding:5px 7px;display:inline-block;*display:inline;} } .pollBut:active {box-shadow:inset 0px 0px 3px #166693!important;} .pollBut:hover {background:#12c2c4!important;} .cell-poll-link{ float:left; width:100%; padding-top: 10px; font:9px Verdana,Arial,Helvetica, sans-serif; color:#999; -moz-box-shadow: 0px 0px 14px #12c2c4; box-shadow: 0px 0px 14px #12c2c4; border-radius: 3px;text-shadow:2px 2px 4px #000000;padding:5px 7px;display:inline-block;*display:inline; } .cell-poll-link span{float:left;} .cell-poll-link b, .cell-poll-link a {float:right;} .cell-poll-link b {color:#B6C0CD;} </style> Источник: Your-world.at.ua | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 18 | |
|
| |