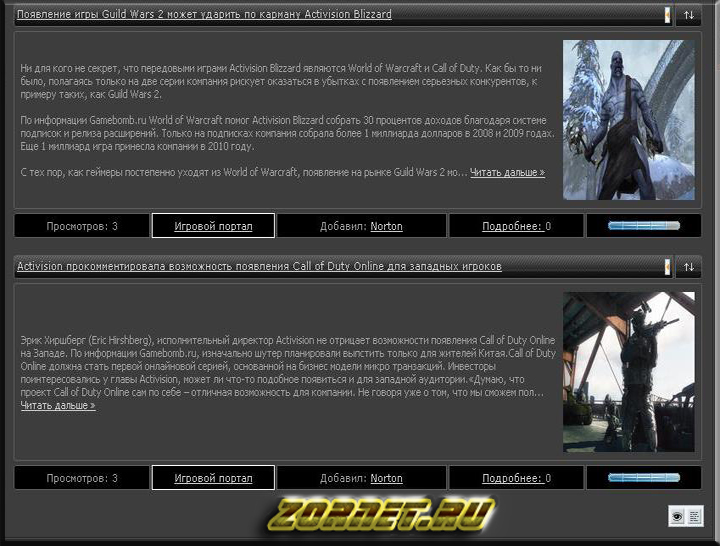
Красивый вид новостей - Темный дизайн AFRA
| Попался мне в интернете этот красивый вид с битыми ссылками и решил дать ему вторую "жизнь" переделал как я его вижу, поставил новый ранг, увеличении фото появилось так как там его не было,и кстати вы картинку в скрипе можете размер менять я так поставил вы делайте как вам нужно. Вообщем можно сказать полностью его переделал. Приступаем к установке: Заменяем вид материалов у новостей, код предоставлен ниже, не забываем потом все сохранить. Код <style type="text/css" media="all"> @import url(http://zornet.ru/zornet_ru5/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/zornet_ru5/highslide.js'></script> <script type='text/javascript' src='http://zornet.ru/zornet_ru5/include_highslide.js'></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <div class="woteramka"> <table border="0" width="100%" cellspacing="2" cellpadding="3"> <tr> <td width="96%" align="left" style="-moz-border-radius: 3px 0px 0px 3px;-webkit-border-radius:3px 0px 0px 3px;border-radius: 3px 0px 0px 3px;background:url('http://service-cs.at.ua/NOVOSTU/Poloska.png');border: #5d5d5d solid 1px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <a href="$ENTRY_URL$" class="entryLink">$TITLE$</a> </td> <td width="4%" align="right" style="-moz-border-radius: 0px 3px 3px 0px;-webkit-border-radius:0px 3px 3px 0px;border-radius: 0px 3px 3px 0px;background:url('http://service-cs.at.ua/NOVOSTU/Poloska.png');border: #5d5d5d solid 1px;"> <a style="font-weight:normal" href="javascript://" onclick="$('#news_$ID$').slideToggle('slow');"><center><img src="http://service-cs.at.ua/NOVOSTU/news_strelki.png" border="0"></center></a> </td> </tr> </table> <div id="news_$ID$"> <table border="0" width="100%" cellspacing="2" cellpadding="3"> <tr> <td style="height:150px;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius: 3px;border:1px solid #5d5d5d;background:url('');"> <table border="0" width="100%" cellspacing="2" cellpadding="3"> <tr> <td align="left"> <font face="Tahoma">$MESSAGE$</font> </td> <td align="right"> <div class="viewn_l"><?if($IMG_URL1$)?><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" width="155" height="160" alt="$TITLE$"></a><?endif?> </div> </td> </tr> </table> </td> </tr> </table> <table border="0" width="100%" cellspacing="2" cellpadding="3"><tbody> <tr> <td width="20%" style="text-align:center;-moz-border-radius: 3px 0px 0px 3px;-webkit-border-radius:3px 0px 0px 3px;border-radius: 3px 0px 0px 3px;border: 1px solid #5d5d5d; background:#000000;"> Просмотров: $READS$ </td> <td width="18%" style="text-align:center;border: 1px solid #FFFFFF; background:#000000;"> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </td> <td width="25%" style="text-align:center;border: 1px solid #5d5d5d; background:#000000;"> Добавил: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> </td> </td> <td width="20%" style="text-align:center;border: 1px solid #5d5d5d; background:#000000;"> <a href="$ENTRY_URL$">Подробнее: </a>$COMMENTS_NUM$ </td> <td width="25%" style="text-align:center;-moz-border-radius: 0px 3px 3px 0px;-webkit-border-radius:0px 3px 3px 0px;border-radius: 0px 3px 3px 0px;border: 1px solid #5d5d5d; background:#000000;"> <?if($RATING$)?><center><?$RSTARS$('17','http://zornet.ru/zornet_ru5/rating.png','1','float')?></center><?endif?> </td> </tr> </tbody></table></div></div><br> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |