ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Красивый вид материалов для сайта с темным оттенком
Красивый вид материалов для сайта с темным оттенком
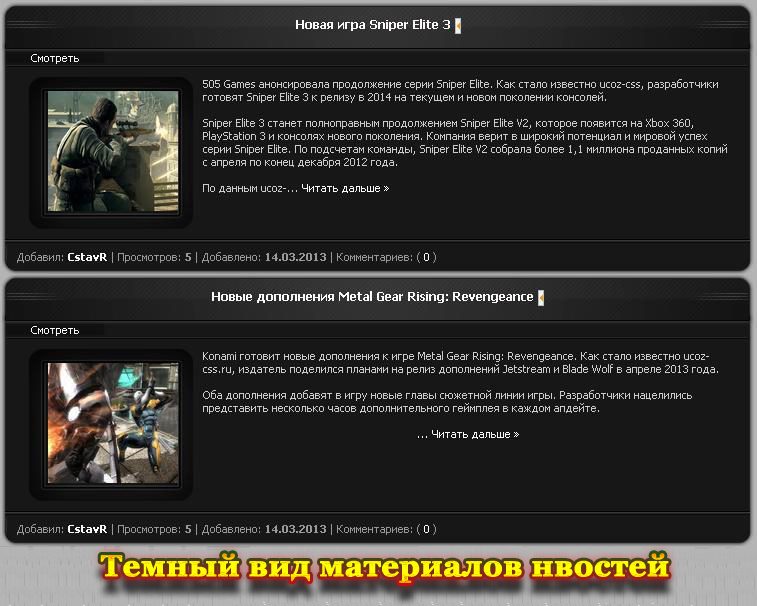
| Думаю многие соглашаться со мной что вид материалов выглядит шикарно. Где расположена картинка по бокам ее красивый обвод. Поставил свой код увеличение картинок чтоб картинка увеличивалось и была в темной рамке и все чтоб было под дизайн вида. Сам темный цвет немного похожий на глянец и дает небольшой блеск. Так как для темных шаблонов создан но я его поставил на светлый шаблон и увидел что по бокам его идут небольшие тени что придает виду высокий статус. Вид материалов можно открыть при нажатие на название его но как заметили есть еще одно название Смотреть так же при нажатие откроется вид материалов и комментариев к нему. Так же у дизайна по бокам есть небольшие полоски и дизайн сам по себе становится другим так как их не сложно заметить. И так вид полностью рабочий и все стоит прямо, и реально украсит ваш сайт что темный что светлый. Просто если ставить на светлый надо будит в CSS на вид немного поправить. Если будут вопросы по этому материалу или вам понравилось просба отписать в комментариях. Установка: Меняем вид материалов у новостей на этот код: Код <style type="text/css" media="all"> @import url(http://zornet.ru/zornet_ru5/highslide.css); </style> <script type='text/javascript' src=' http://zornet.ru/zornet_ru5/highslide.js '></script> <script type='text/javascript' src=' http://zornet.ru/zornet_ru5/include_highslide.js '></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <style type="text/css"> .news { height: auto; width: 758px; } .title_new { background-image: url(http://zornet.ru/ZORNET-RU/new_t.png); height: 32px; width: 752px; font-family: Tahoma, Geneva, sans-serif; font-size: 12px; color: #CCC; font-weight: bold; padding-top: 15px; text-align: center; } .view_new { background-image: url(http://zornet.ru/ZORNET-RU/new_v.png); height: 16px; width: 723px; font-family: Tahoma, Geneva, sans-serif; color: #666; font-size: 11px; padding-left: 29px; padding-top: 2px; background-repeat: no-repeat; } .body_view { font-family: Tahoma, Geneva, sans-serif; font-size: 11px; color: #CCC; background-image: url(http://zornet.ru/ZORNET-RU/new_b.png); background-repeat: no-repeat; padding-top: 10px; padding-right: 27px; padding-bottom: 10px; padding-left: 27px; } .footer_new { background-image: url(http://zornet.ru/ZORNET-RU/new_f.png); background-repeat: no-repeat; font-family: Tahoma, Geneva, sans-serif; font-size: 11px; padding-top: 11px; padding-right: 15px; padding-bottom: 11px; padding-left: 15px; color: #999; } .img_new { background-image: url(http://zornet.ru/ZORNET-RU/new_img.png); height: 124px; width: 126px; padding-top: 14px; padding-right: 19px; padding-bottom: 14px; padding-left: 19px; } body { background-color: #000; } .message_new { height: auto; width: 530px; margin-top: -152px; float: right; } .rang_new { float: right; } </style> <div class="news"> <div class="title_new"><a href="$ENTRY_URL$">$TITLE$</a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="view_new"><a href="$ENTRY_URL$">Смотреть</A></div> <div class="body_view"><div class="img_new"><a title="$TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img width="130px" height="120px" src="$IMG_URL1$" alt="Новость на тему $TITLE$"></a></div><div class="message_new">$MESSAGE$</div> </div> </div> <div class="footer_new">Добавил: <b><a href="$PROFILE_URL$"> $USERNAME$</A></B> | Просмотров: <B>$READS$</B> | Добавлено: <b>$DATE$</b> | Комментариев: ( <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a> )<div class="rang_new"> </div></div> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |

| |