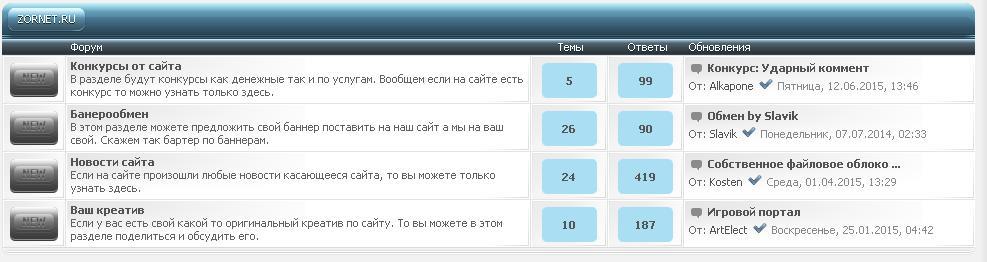
Красивый обвод тем и ответов на вашем форуме
| На многих сайтах вы видели такую часть дизайна, но это было изначально создано и теперь Красивый обвод тем и ответов на вашем форуме вы можете установить себе и подобрать самому гамму. Сделано больше для дизайна, так как с таким преобразованием ваш модуль смотрится на много красивей. Но есть и другая причина, некоторые ресурсы у них просто тусклый или серый шрифт, что при установление и подборки под ваш стиль тот или иной цвет, будет характерно отображаться. Идем в админ панель и находим там Общий вид страницы форума и сразу в коде самом будет BODY, что после него и ставим этот небольшой скрипт. Код <script> $(function () { $('.forumThreadTd').each(function () { $(this).html('<div style="background:#cdcdcd; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#555; font-weight:700; width:35px; height:25px; line-height:25px; padding:5px 10px;">'+$(this).html()+'</div>'); }); $('.forumPostTd').each(function () { $(this).html('<div style="background:#cdcdcd; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#555; font-weight:700; width:35px; height:25px; line-height:25px; padding:5px 10px;">'+$(this).html()+'</div>'); }); }); </script> Так же можете попробовать. Код <script> $(function () { $('.threadPostTd').each(function () { $(this).html('<div style="background: rgba(244, 154, 32, 0.18); -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#555; width:35px; height:25px; line-height:25px; padding:5px 10px;">'+$(this).html()+'</div>'); }); $('.threadViewTd').each(function () { $(this).html('<div style="background: rgba(244, 154, 32, 0.18); -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px; behavior:url(border-radius.htc); color:#555; width:35px; height:25px; line-height:25px; padding:5px 10px;">'+$(this).html()+'</div>'); }); }); </script> Спасибо сайту webo4ka.ru за предоставленный материал. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |
| 1 2 » | |