Красивый обвод листа с тенями CSS на сайте | |
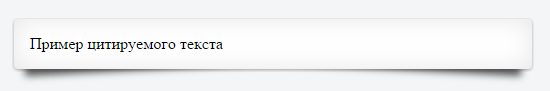
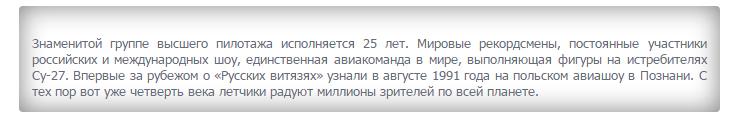
| Мы всегда хотим сделать описание в статье оригинально и безусловно красиво. И здесь обвод листа как раз подойдет для такого действия на сайте на чисто CSS стилях. Это можно поставить как в дизайн сайта на светлом ресурсе. Просто стили будут для вам как конструктор, и вы можете выгибать, любую сторону. Что простому обывателю, который увидит станет интересно и он останется на сайте, так как там может написано статья или просто примечание. Можно сделать так, чтоб одна сторона выделялась от другой.  И согласитесь, это уже совершенно другой формат, просто главное или ключивые слова, можно разместить в такой рамке. Вот к примеру так выставить.  Что сразу бросается в глаза и большая половина, обязательно прочтет, что там написано, а если они искали некую информацию и им преподнесут в таком дизайн, то думаю будет замечательно. Но у нас будет такой стиль, который на главном изображение. Установка: Нужно в CSS прописать стили. Код blockquote p { font-size: 16px; font-weight: bold } blockquote { position: relative; width: 85%; padding: 1em; margin: 2em 10px 4em; background: #FFF; border-radius: 4px; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset; box-shadow: 0 1px 40px rgba(0, 0, 0, 0.85), 0 0 40px rgba(0, 0, 0, 0.12) inset; -moz-border-radius: 4px } blockquote:before, blockquote:after { content: ""; position: absolute; z-index: -2; bottom: 15px; left: 10px; width: 50%; height: 20%; max-width: 300px; -webkit-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); -ms-transform: rotate(-3deg); -o-transform: rotate(-3deg); transform: rotate(-3deg) } Но теперь осталось нам написать, возможно даже поставить картинку, здесь не проверял. Код <blockquote> Здесь пишем что вам нужно </blockquote> Вот небольшой по размерам, дает такой эффект. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |

