На современном дизайне все больше можно заметить фоновый рисунок, который был создан при помощи градиентов CSS3, где смотрится уникально. Так как все сделано при помощи стилистики, где нет не каких ссылок на изображение, которое может формировать тот же рисунок. Здесь мы его задаем самостоятельно в стилях CSS, если по умолчанию вас не устраивает, возможно оттенок не подходит. То все это моментально решается, так как здесь не нужно фотошоп, чтоб что-то править. Все можете сделать самостоятельно, что не зря упомянул, как выставить уникальный фон, так как по сути он таким будет являться.
Вашему вниманию здесь предоставлена подборка фоновых рисунков, которые полностью выстроенные на градиентах, с помощью CSS3. Это несколько вариантов, из которых можно подобрать отличный фон, где может являться, как для самого интернет ресурса, так и для созданной страницы. Помимо введения прекрасной реализации плоского дизайна, тонкой типографии и экспансивных изображений, она привела к тому, что, как мне кажется, не хватало в традиционном дизайне.
Когда мы установили, что яркие цвета играют важную роль во всех современных проектах сегодня, давайте рассмотрим другую реализацию традиционного использования градиентов фона CSS.
Одним из многих замечательных дополнений CSS, которые выходят из Webkit, является возможность указывать градиенты. Например, вы бы указали изображение с помощью url()синтаксиса, вы можете указать -webkit-gradient вместо него. Вероятно, наиболее вероятный сценарий будет для фоновых изображений.
Синтаксис принимает тип градиента как первый параметр: линейный или радиальный. Следующие два значения указывают начальную и конечную точки градиента.
1. Вариант: Клеточки по диагонали

Код body {
height: 100%;
}
body {
margin: 0;
--c: rgba(247, 245, 245, 0.66);
--t: transparent;
background-image: repeating-linear-gradient(45deg, var(--c) 0, var(--c) 19px, var(--t) 19px, var(--t) 32px, var(--c) 32px, var(--c) 44px, var(--t) 44px, var(--t) 56px, var(--c) 56px, var(--c) 68px, var(--t) 68px, var(--t) 80px, var(--c) 0), repeating-linear-gradient(-45deg, var(--c) 0, var(--c) 20px, var(--t) 19px, var(--t) 32px, var(--c) 32px, var(--c) 44px, var(--t) 44px, var(--t) 56px, var(--c) 56px, var(--c) 68px, var(--t) 68px, var(--t) 79px, var(--c) 0), linear-gradient(to bottom right, #de2a3f, #18a7a4);
}
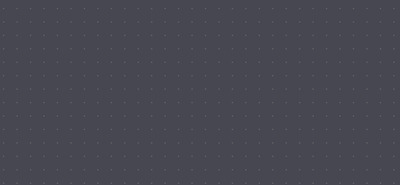
Второй вариант: Точки на тёмном фоне

CSS
Код body {
background: -webkit-linear-gradient(left, #4e4e52 20px, transparent 1%) center, -webkit-linear-gradient(#4e4e52 20px, transparent 1%) center, #635f5f;
background: linear-gradient(90deg, #4e4e52 20px, transparent 1%) center, linear-gradient(#4e4e52 20px, transparent 1%) center, #635f5f;
background-size: 22px 22px;
}
Третий вариант: Вертикальные тонкие линии

CSS
Код body {
background: repeating-linear-gradient(90deg, rgb(226, 8, 93), black 1px, snow 0, red 1px, blue 0, snow 2px);
}
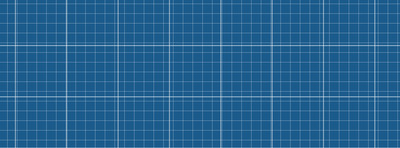
Четвертый вариант: Фоновый рисунок в синее клеточку

CSS
Код body {
background-color: #1b5b8c;
background-image:
linear-gradient(rgba(249, 249, 249, 0.5) 2px, transparent 2px),
linear-gradient(90deg, rgba(245, 245, 245, 0.5) 2px, transparent 2px),
linear-gradient(rgba(251, 249, 249, 0.32) 1px, transparent 1px),
linear-gradient(90deg, rgba(251, 249, 249, 0.32) 1px, transparent 1px);
background-size: 100px 100px, 100px 100px, 19px 19px, 19px 19px;
background-position: -1px -1px, -1px -1px, -2px -1px, -1px -1px;
}
Пятый вариант: Линии в светло-голубых тонах

CSS
Код html {
height: 100%;
background: repeating-linear-gradient(-45deg, transparent, transparent 1em, rgba(178, 224, 241, 0.11) 0, rgba(178, 224, 241, 0.11) 2em, transparent 0, transparent 1em, rgba(178, 224, 241, 0.11) 0, rgba(178, 224, 241, 0.11) 4em, transparent 0, transparent 1em, rgba(192, 235, 250, 0.6) 0, rgba(190, 235, 251, 0.13) 2em), repeating-linear-gradient(45deg, transparent, transparent 1em, rgba(190, 235, 251, 0.13) 0, rgba(190, 235, 251, 0.13) 2em, transparent 0, transparent 1em, rgba(190, 235, 251, 0.13) 0, rgba(191, 232, 247, 0.13) 4em, transparent 0, transparent 1em, rgba(191, 232, 247, 0.13) 0, rgba(191, 232, 247, 0.13) 2em), #fafcfd;
background-blend-mode: multiply;
}
После установки, все смотрим по результату на стилистике CSS, так как вы самостоятельно можете копировать, и также скачивать прикрепленный архив, где каждому фону перекреплены данные по изменению или в дальнейшем использование. |

