Красивый hover-эффект на CSS3 с кнопкой | |
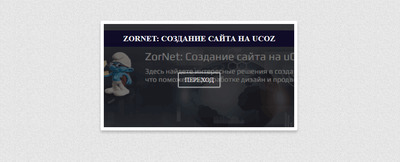
| Один из многих эффектов, где веб мастер может применить на своем сайте в функций при наведение на изображение, где появится кнопка. Но безусловно она там не одна, так как еще идут стили затемнение и немного увеличение самой картинки, что закреплена к материалу. Также там вы можете поставить оператор на заголовок, чтоб изначально было видно, что размещено в этом разделе. Ставить его можно на разные элементы, где будет присутствовать снимок. По умолчанию в стилях уже установлено на 100% ширины, по также есть возможность под редактирование и изменение палитры под свою интернет площадку. Но а где больше он по вашему мнению будет востребован, здесь все от вас зависит, по мне поставил под модуль фотографий. Но здесь кнопка на плавном эффекте, где будут проявляться светлые тени, то есть возможность под основу выставить. Также, чтоб понятнее было, то ниже предоставлено demo страница. HTML Код <div class="dikolas_muvtezin"> <img class="img-responsive" src="https://zornet.ru/Aben/ABGDA/zornet_ru/5PNpIBFYQB2dfqnPuvA6Qw.png" alt=""> <div class="zornet_rulpdsa"> <h2>ZorNet: Создание сайта на uCoz</h2> <a class="dumigateg" href="https://zornet.ru/">Переход</a> </div> </div> CSS Код .dikolas_muvtezin { width:100%; height:100%; float:left; overflow:hidden; position:relative; text-align:center; cursor:default; } .dikolas_muvtezin .zornet_rulpdsa { width: 100%; height: 100%; position: absolute; overflow: hidden; top: 0; left: 0; opacity: 0; background-color: rgba(23, 22, 22, 0.59); -webkit-transition: all .4s cubic-bezier(0.42, 0, 0.51, 0.93); transition: all .4s cubic-bezier(0.42, 0, 0.46, 0.86); } .dikolas_muvtezin img { display:block; position:relative; -webkit-transition:all .4s linear; transition:all .4s linear; } .dikolas_muvtezin h2 { text-transform: uppercase; color: #f1f0f0; text-align: center; position: relative; font-size: 20px; background: rgba(10, 6, 37, 0.81); -webkit-transform: translatey(-100px); -ms-transform: translatey(-100px); transform: translatey(-100px); -webkit-transition: all .2s cubic-bezier(0.42, 0, 0.46, 0.9); transition: all .2s cubic-bezier(0.42, 0, 0.33, 0.81); padding: 9px; } .dikolas_muvtezin a.dumigateg { text-decoration: none; display: inline-block; text-transform: uppercase; color: #e2dcdc; border: 1px solid #f3f0f0; background-color: #31313100; opacity: 0; filter: alpha(opacity=0); -webkit-transition: all .2s cubic-bezier(0.42, 0, 0.46, 0.93); transition: all .2s cubic-bezier(0.42, 0, 0.45, 0.84); margin: 49px 0 0; padding: 8px 15px; } .dikolas_muvtezin a.dumigateg:hover { box-shadow:0 0 5px #e3e3e6; } .dikolas_muvtezin:hover img { -ms-transform:scale(1.2); -webkit-transform:scale(1.2); transform:scale(1.2); } .dikolas_muvtezin:hover .zornet_rulpdsa { opacity:1; filter:alpha(opacity=100); } .dikolas_muvtezin:hover h2,.dikolas_muvtezin:hover a.dumigateg { opacity:1; filter:alpha(opacity=100); -ms-transform:translatey(0); -webkit-transform:translatey(0); transform:translatey(0); } .dikolas_muvtezin:hover a.dumigateg { -webkit-transition-delay:.2s; transition-delay:.2s; } На этом вся установка. Демонстрация: | |
08 Января 2018 Просмотров: 1522
Поделиться в социальных сетях
Материал разместил