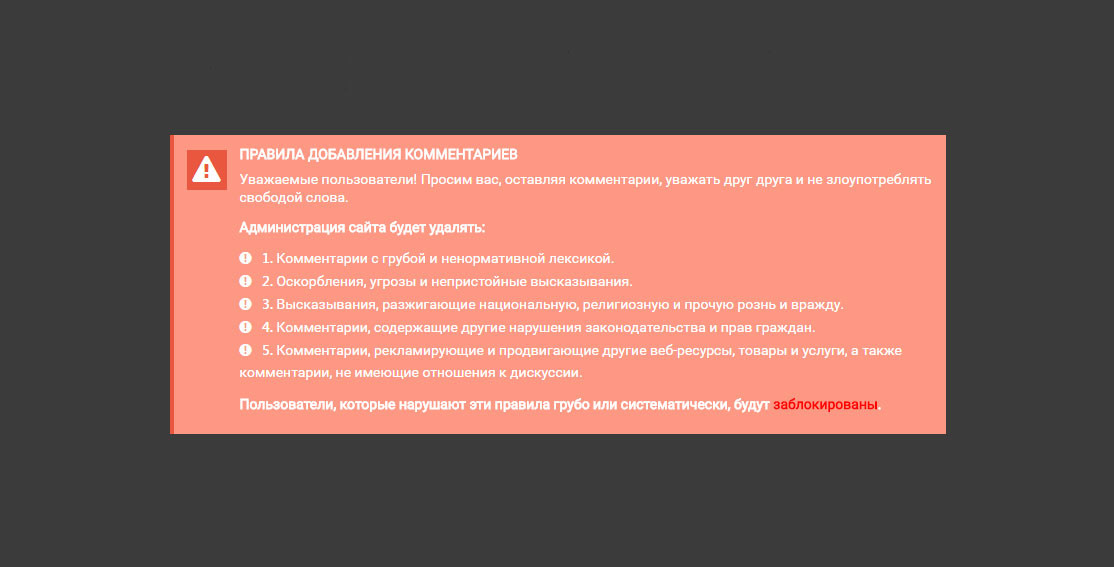
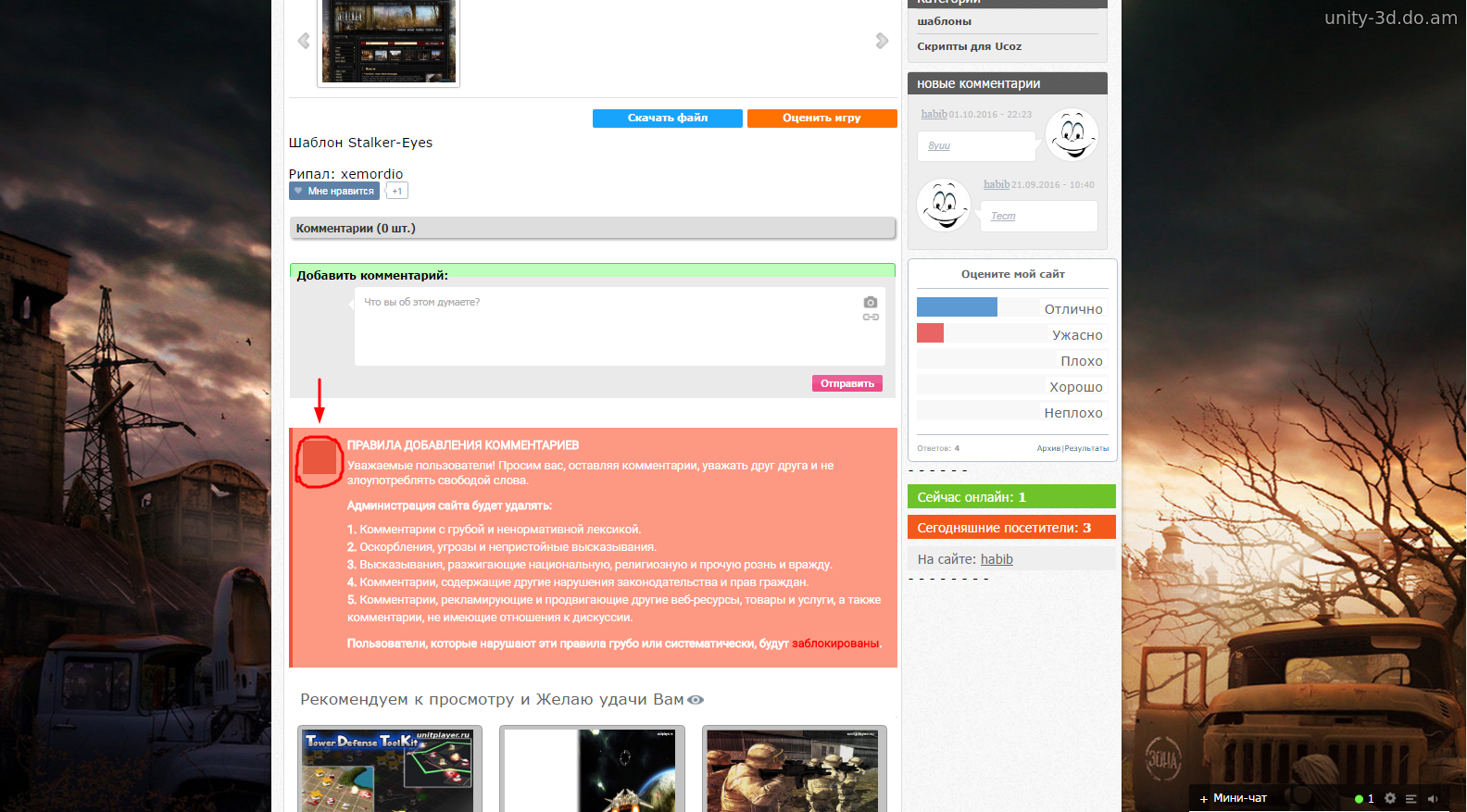
Красивое окно "Правил" на сайт uCoz
| Этот скрипт безусловно украсит сайт и будет еще нести свою функцию на интернет ресурсе. Оно будет выводится для пользователей, где понятно для всех прописаны правила будут, какие, это вам решать. Красивое окно для правил в приятных тонами для сайта как светлого так и темного. Данной окно можно установить, туда где есть Страница материала и комментариев. В скрипте присутствует красивый шрифт, который вы можете изменить на свой. Страница материала и комментариев к нему: Код <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> <link rel="stylesheet" href="/css/font-awesome.css"> <link rel="stylesheet" href="/css/animate.css"> <div class="art-alert_danger mb-25 mt-25"> <span class="alert-icon"><i class="fa fa-exclamation-triangle"></i></span> <div class="alert-descr"> <strong style="text-transform:uppercase">Правила добавления комментариев</strong> <div class="alert-content"> Уважаемые пользователи! Просим вас, оставляя комментарии, уважать друг друга и не злоупотреблять свободой слова. <div class="mt-10" style="line-height:22px;"> <strong>Администрация сайта будет удалять:</strong><br> <i class="fa fa-exclamation-circle"></i> <b>1.</b> Комментарии с грубой и ненормативной лексикой.<br> <i class="fa fa-exclamation-circle"></i> <b>2.</b> Оскорбления, угрозы и непристойные высказывания.<br> <i class="fa fa-exclamation-circle"></i> <b>3.</b> Высказывания, разжигающие национальную, религиозную и прочую рознь и вражду.<br> <i class="fa fa-exclamation-circle"></i> <b>4.</b> Комментарии, содержащие другие нарушения законодательства и прав граждан.<br> <i class="fa fa-exclamation-circle"></i> <b>5.</b> Комментарии, рекламирующие и продвигающие другие веб-ресурсы, товары и услуги, а также комментарии, не имеющие отношения к дискуссии. <br> <strong class="mt-10">Пользователи, которые нарушают эти правила грубо или систематически, будут <span style="color:red">заблокированы</span>.</strong> </div> </div> </div> </div> Css: Код .art-alert_danger{background:#FD9883;border-left:5px solid #E9573F;padding:12px;color:#fff;} .art-alert_danger .alert-icon{background:#E9573F;} .mb-25 {margin-bottom: 25px !important;} .mt-25 {margin-top: 25px !important;} .mt-10 {margin-top: 10px !important;} .alert-icon{width:40px;height:40px;display:inline-block;float:left;margin:4px 1px;} .alert-icon i{width:40px;height:40px;display:block;text-align:center;line-height:40px;font-size:28px;color:#FFF;} .alert-descr{margin-left:54px; font-family: 'Roboto', sans-serif;} .alert-descr strong{margin-bottom:8px;display:inline-block;font-size:14px;font-weight:bold; font-family: 'Roboto', sans-serif;} .alert-content{font-size:14px;line-height:18px; font-family: 'Roboto', sans-serif;} (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 40 | |
|
| |