Красивая форма поиска сайта uCoz - Poisk
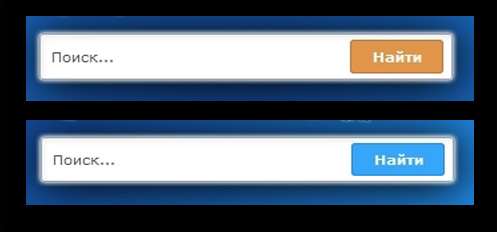
| Представляю вашему вниманию рабочие коды на скрипт Красивая форма поиска сайта uCoz который можно поставить в верх сайта или как по другому сказать, шапка ресурса. Что в нем хорошего, то что он прост и будет искать быстро. Вам только нужно грамотно поставить код там где вы желаете видеть этот поиск и на его подобрать стили, которые будут представлены ниже. Сам код я проверял, и он отлично работает. Но основная гамма цвета идет под светлый шаблон сайта. Но что нужно прописать в CSS там можно спокойно поменять оттенок цвета, на тот который вам нужен. Это сам код: Код <form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" > <input class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/> <input class="poick_knopka" type="submit" value="Найти" /> <input type="hidden" name="t" value="0" /> </form> Теперь стили под каждый материал:  Код /* Форма поиска оранжевая кнопка*/ .poick_os { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka { text-shadow: 1px 1px 1px #865520; width:70px; height:27px; cursor:pointer; background:#e1954a; border:1px solid #c97639; color:#fff; font-weight: bold!important; } .poick_knopka:hover {background:#d48347;} .poick_os, .poick_knopka { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; }  Код /* Форма поиска синяя кнопка*/ .poick_os { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka { text-shadow: 1px 1px 1px #1061B0; width:70px; height:27px; cursor:pointer; background:#36A6FA; border:1px solid #2290e3; color:#fff; font-weight: bold!important; } .poick_knopka:hover {background:#3c9fea;} .poick_os, .poick_knopka { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } И светлый полностью:  Код /* Форма поиска серая кнопка*/ .poick_os { float:left; padding:4px; width:300px; background:#fff; border: 1px solid #A0A8AC; } .poick_os input { float:left; margin:0px; vertical-align:middle; font:11px Verdana,Arial,Helvetica,sans-serif; } .poick_pole { color:#555; width:220px; height:15px; border:none; padding:6px 4px; } .poick_knopka { text-shadow: 1px 1px 1px #505050; width:70px; height:27px; cursor:pointer; background:#F5F5F5; border:1px solid #9E9E9E; color:#9D9D9D; font-weight: bold!important; } .poick_knopka:hover {background:#ffffff;} .poick_os, .poick_knopka { -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |