Кнопки и иконки для категории uCoz
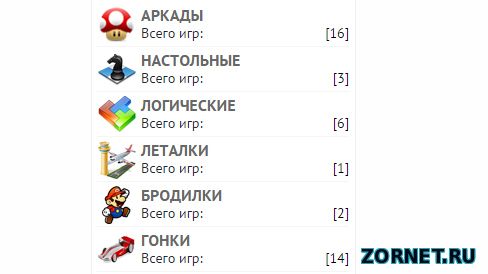
| Всем снова привет! Как я уже писал в этой статье то что я недавно начал делать свой новый сайт и в данный момент настраиваю его под свои нужды и удобства будущих пользователей. Когда мне нужен был на моём новом проекте двойной фон то я нашёл это решение и поделился им с вами, но в данный момент я поделюсь тем что мы будем присваивать свою картинку к каждой категории которую вы создаёте на сайте uCoz. Для того что бы прописать свою картинку к категории вам нужно вставить вот эти стили Код td#cid1 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid2 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid3 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid4 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid5 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid6 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid7 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid8 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } td#cid9 {background: url("Ссылка на картинку") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 44px; border-bottom: 1px solid #F5F5F5; } В стилях вам нужно найти вот такое Ссылка на картинку и естественно в замен этих строчек прописывать ссылку на нужную картинку. Я пробовал данное решение для каталога файлов а на другие модули я не пробовал , но думаю делается точно так же! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |