Кнопки 3D с эффектами и анимацией CSS3
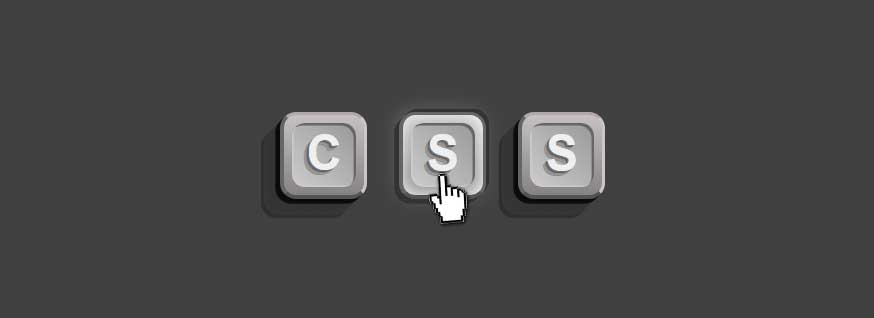
| Вы ищете некоторые кнопки CSS3, которые достаточно хороши для использования в проектах интернет сайта. То вот оригинальная подборка одного стиля кнопок CSS3, которые вам возможно понравиться. Так как современный дизайн требует аналогичные элементы, которые бы отлично вписывались в основу стилистики, то тем больше нужно времени проводить в их создание или поиске. Здесь кнопка в формате 3D, которая имеет анимацию наведение и также есть эффект клика. Сразу нужно подчеркнуть, что каждая автономна, что вы можете выставить в ряд несколько или вообще установить одну. Так как она безусловно заметна, то можно ее установить на главную страницу. Где проверяя ее, на ней выставил CSS, для понимания веб мастеру. Приступаем к установке:  HTML Код <body> <div id="pereference"> <div class="kisalentiful-connection"> <div class="anchors-onstructed"> <h1>C</h1> </div> </div> <div class="kisalentiful-connection"> <div class="anchors-onstructed"> <h1>S</h1> </div> </div> <div class="kisalentiful-connection"> <div class="anchors-onstructed"> <h1>S</h1> </div> </div> </div> </body> CSS Код #pereference { width: 35em; margin: 2em auto; } .kisalentiful-connection { width: 5em; height: 5em; background-color: #928f8f; background-image: linear-gradient(180deg, #c7c2c2, #888383); border-top: 3px solid #b1a9a9; border-right: 3px solid #cac7c7; border-left: 4px solid #676464; border-bottom: 4px solid #545252; border-radius: 1em; float: left; margin: 1em; text-decoration: none; cursor: pointer; box-shadow: 0em 0em 0 #131212, -0.2em 0.2em 0 #0a0a0a, -0.3em 0.3em 0 #0e0e0e, -0.4em 0.4em 0 #353434, -0.5em 0.5em 0 #353434, -0.6em 0.6em 0 #333, -0.7em 0.7em 0 #353535, -0.9em 0.9em 0 #353535, -1em 1em 0 #383636, -1.1em 1.1em 0 #2f2f2f, -1.2em 1.2em 0 #2f2e2e; transition: box-shadow 0.3s, border-top 0.3s, border-right 0.3s; } .kisalentiful-connection:hover, .kisalentiful-connection:focus { box-shadow: .1em -.1em 0 #333, .2em -.2em 0 #333, -.1em .1em 0 #333, -.2em .2em 0 #333, -.3em .3em 0 #333, inset -.1em -.1em 2em #FFF, -.1em -.1em 2em #666; border-top: 3px solid #666; border-right: 3px solid #666; } .anchors-onstructed { width: 4em; height: 4em; margin: .5em auto; border-radius: .8em; background-color: #CCC; background-image: linear-gradient(45deg, #CCC, #999); box-shadow: inset -.15em .15em 0 #666, inset .1em -.1em 0 #CCC; } h1 { font-family: Arial, Helvetica, sans-serif; font-size: 3em; color: #efefef; text-align: center; line-height: 1.3em; margin: 0 auto; text-shadow: 0em 0em 0 #736e6e, -0.02em 0.02em 0 #716e6e, -0.03em 0.03em 0 #7b7676, -0.04em 0.04em 0 #615d5d, -0.05em 0.05em 0 #6b6767, -0.06em 0.06em 0 #908b8b, -0.07em 0.07em 0 #989393, -0.08em 0.08em 0 #999, -0.09em 0.09em 0 #a09b9b, -0.1em 0.1em 0 #908c8c, -0.11em 0.11em 0 #a9a4a4; } 3D-кнопка прямоугольного прямоугольника использует эффекты перехода CSS3. Эта кнопка 3D-загрузки использует преобразование перспективы, чтобы кнопка выглядела 3D, которая должна на всех браузерах отображаться корректно. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |