Кнопка скачать для файлов с данными на CSS
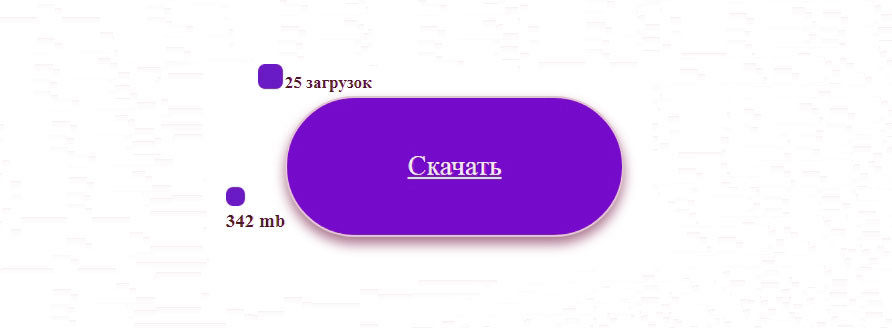
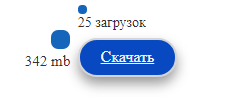
| Это кнопка с простым дизайном, но с отличной информационной базой, так как при наведении показывает вес архива, и сколько было скачено файлов. Что по стилистике, то здесь все просто, каждый веб мастер может оформить ее оригинально. Что сделал, на демонстраций будет показано он первоисточника, а вот в материале, уже как на изображение, что прикреплено к нему. Безусловно, что это отличная вещь для сайтов софт портала, вообще для тех площадок, где основном материал нужно скачивать. Что по самой анимации, то здесь все здорово выглядеть, это при наведении не в одном окне вас информация подается, по вверх левой стороны. И также в аналогичном порядке, но только в само низу, что по мне оригинально все изначально было задумано. Здесь не будет прозрачно темных фонов, а чисто на фоне вам все показывают, где идет элемент к данным. Но и на темный и светлый такой тон цвета подойдет, если берем его в светло зеленом, но здесь будет уже в темно синем, так что здесь уже самостоятельно выставляем, как вам удобнее, главное, чтоб весь функционал отлично работал и показывал все что нужно и было заданно изначально под операторы, где прописаны в скрипт. Это идет по умолчанию, как пример, открытие страницы или ресурса:  Здесь уже навели, что все функций автоматически сработали, где при клике начнет скачивать материал:  Приступаем к установке: HTML Код <?if($FILE_URL$)?><div class="evulopmen_panige"> <a href="$FILE_URL$"> <span class="shaped-landma">$LOADS$ загрузок</span> <span class="aunching-woularame">$FILE_SIZE$</span> Скачать</a> </div><?endif?> CSS Код .evulopmen_panige {position: relative;margin: 39.7px 69.8px;} .evulopmen_panige a { display: inline-block; padding: 9px 21px; background: #0848c1; color: #f3f3f3; border-radius: 83px; border: 1.8px solid #d5d5d6; box-shadow: 0px 7px 18px 1px rgba(105, 104, 104, 0.53), 0px 7px 18px -9px rgba(58, 56, 56, 0.46); } .shaped-landma { position: absolute; z-index: 2; color: #312f2f; font-size: 0px; left: 31px; } .aunching-woularame { position: absolute; z-index: 2; color: #353232; font-size: 0px; bottom: 0px; left: 0; } .evulopmen_panige a:hover .shaped-landma { font-size: 14px; top: -23px; left: 0; transition: 1s; } .evulopmen_panige a:hover .aunching-woularame { font-size: 15px; left: -53px; bottom: 7px; transition: 1s; } .aunching-woularame:before, .shaped-landma:before { top: -10px; content: ""; display: block; position: absolute; background-color: #1566bb; border-radius: 7px; } .evulopmen_panige a:hover .shaped-landma:before { left: 0; width: 9px; height: 9px; } .evulopmen_panige a:hover .aunching-woularame:before { right: 0; width: 19px; height: 19px; top: -23px; } Если к материалу не закреплен файл, то кнопка просто не будет видна, только когда есть что скачать. Источник: talantlev.ucoz.ru Автор: waak Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |