jQuery слайдер "До и после" для сайта
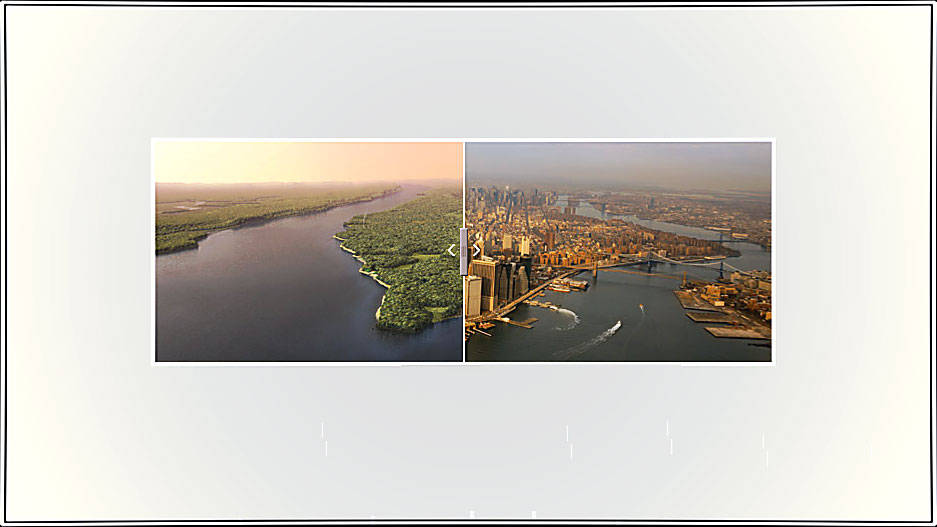
| Недавно на одном форуме ucoz прочитал пост с просьбой помочь с установкой и описанием этого слайдера. Слайдер показался интересным, также как и возможности его применения, решил разобраться и помочь. Вот Ссылка на сайт где опубликован слайдер, смотреть после "Example 1 - Basic usage with default parameters". Вообщем разобравшись и протестировав на работоспособность решил выложить его здесь. Цитата: "Это очень интересное решение. Возможности его использования практически безграничны. Его могут использовать доктора для показа фото своих пациентов до и после; пользователи фотошопа могут показывать различия в изображениях, дизайнеры могут показывать свои работы до и после и так далее..." В архиве для скачивания к файлам слайдера я добавил описание и демо html файл для быстрого теста, просто поменяйте ссылки на скрипты и изображения и откройте в браузере. Вообщем так как описание я уже сделал в архиве, то буду краток: HTML Код <div id="container"> <div><img alt="before" src="sample11.jpg" width="615" height="220" /></div> <div><img alt="after" src="sample12.jpg" width="615" height="220" /></div> </div> Тут добавлю немного от себя встроенных стилей чтобы слайдер был по центру, и обратите внимание на имя id "container", много вероятно что данный идентификатор уже используется на вашем сайте и поэтому лучше сменить название на своё: Код <style> #container { position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;} </style> Дальше вверху сайта подключаем скрипты, допустим все файлы находятся в папке slider: Код <script type="text/javascript" src="/slider/jquery.min.js"></script> <script type="text/javascript" src="/slider/jquery-ui.min.js"></script> <script type="text/javascript" src="/slider/jquery.beforeafter.js"></script> <script type="text/javascript"> $(function(){ $('#container').beforeAfter(); }); </script> Кстати у изображений должен быть одинаковый размер. Каждое изображение должно быть размещено в отдельный div, и эти оба div’а должны быть размещены в одном с заданным ID. У всех изображений должен быть указан параметр ширины и высоты, иначе плагин не будет работать в Safari, Chrome и вероятно в остальных браузерах семейства webkit. Чтобы кнопки слайдера отображались в скрипте jquery.beforeafter.js укажите путь к папке с изображениям кнопок: imagePath : '/slider/' Вроде всё на этом, и ещё раз ссылка на рабочий слайдер SlideScreen | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |