Яркая форма категорий на главную страницу | |
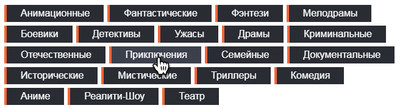
| Отлично выполненные по стилю кнопки на CSS, которые идут под название категорий на сайте, что многие ставят на блоги, это когда много информации. Эти кнопки ставятся для навигации, а также для оформления они отлично вписываются под различный дизайн. Ведь они выполнены на чистом CSS, где самостоятельно выстраиваете тот стиль дизайна, который соответствует сайту. Но и форма меняется аналогично, что делаем больше или меньше по диаметру данные элементы. В большинстве их как функционал можно наблюдать на главной странице, где при открытии гость или пользователь изначально видит все представлены категорий, которые присутствуют на сайте. Что от названия можно изначально понять, что за материал находиться на данной площадке. Насчет стилистике, то здесь кнопки сделаны не полноценную гамму цвета. Что по левому краю мы видим отступ несколько пикселей, что намного оригинальнее выглядит данный стиль. При проверке по работе:  Установка: HTML Код <ul id="knopka_kategosa"><li><a href="/ссылки/анимационные/">анимационные</a></li> <li><a href="/ссылки/фантастические/">фантастические</a></li> <li><a href="/ссылки/фэнтези/">фэнтези</a></li> <li><a href="/ссылки/мелодрамы/">мелодрамы</a></li> <li><a href="/ссылки/боевики/">боевики</a></li> <li><a href="/ссылки/детективы/">детективы</a></li> <li><a href="/ссылки/ужасы/">ужасы</a></li> <li><a href="/ссылки/драмы/">драмы</a></li> <li><a href="/ссылки/криминальные/">криминальные</a></li> <li><a href="/ссылки/отечественные/">отечественные</a></li> <li><a href="/ссылки/приключения/">приключения</a></li> <li><a href="/ссылки/семейные/">семейные</a></li> <li><a href="/ссылки/документальные/">документальные</a></li> <li><a href="/ссылки/исторические/">исторические</a></li> <li><a href="/ссылки/мистические/">мистические</a></li> <li><a href="/ссылки/триллеры/">триллеры</a></li> <li><a href="/ссылки/комедия/">комедия</a></li> <li><a href="/ссылки/аниме/">аниме</a></li> <li><a href="/ссылки/реалити-шоу/">реалити-шоу</a></li> <li><a href="/ссылки/театр/">театр</a></li> </ul> CSS Код #knopka_kategosa li a:hover { background: #0f1c3c; } #knopka_kategosa li a { text-decoration: none; background: #1b1f27; color: #eafafd; padding: 5px 23px; display: block; margin: 3px; border-left: 4px solid #81bcff; text-transform: capitalize; transition: all .7s; font-family: 'Exo 2', Arial; } #knopka_kategosa { list-style: none; padding: 0; margin-bottom: 20px; overflow: hidden; } #knopka_kategosa li { float: left; } .pagination { list-style: none; margin: 5px auto; padding: 0; overflow: hidden; display: table; } .pagination li { float: left; background: white; margin: 2px; border: 1px solid #f3663f; border-radius: 3px; text-decoration: none; } .pagination li a { text-decoration: none; padding: 4px 10px; display: block; color: #ffffff; background: #f3663f; font-family: verdana; font-size: 10pt; } На этом все, где не забываем, что их аналогичным способом можно выставить на любую страницу. Ведь здесь идет функционал под клик перехода, что на сайте всегда не помешает для отличной навигации по сайту. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |