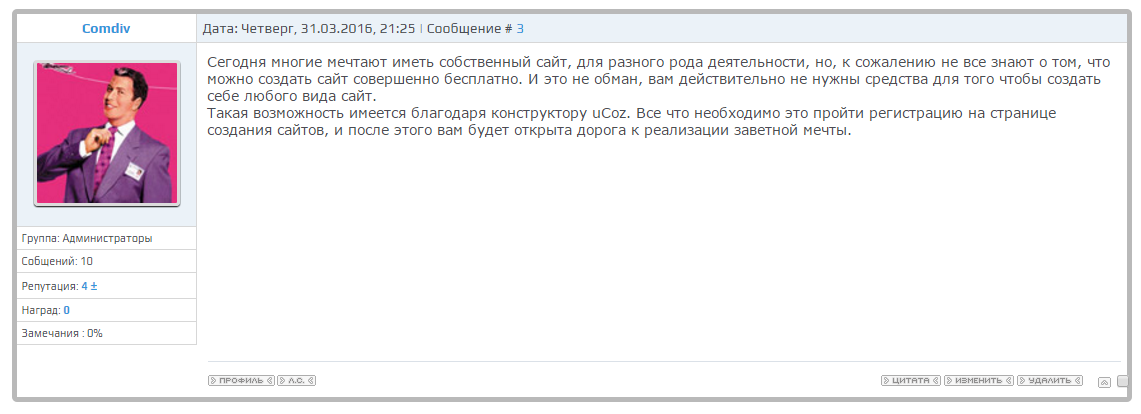
Изящный вид материалов форума для uCoz
| Здесь приведет простой и в тоже время изящный вид материала форума для сайта uCoz. Это для того, чтоб вы просто скопировали и поменяли, убрав стандарт. Что главное в нем, как уже сказано, это его простора, но и стили идут с ним, что вам если нужно, вы можете его вывести и доработать и сделать уникальным. Так как у него скрипт очень поддающейся на изменение в дизайн. На светлом сайте смотрится стабильно, есть у него обвод, что у других такого нет. Можно его под оттенок подогнать, но как видите, здесь даже немного закруглил, но код по умолчанию с углами будет. Установка: Админ панель и там меняем вид материалов у модуля форум. Код <div class="h-forum-post"> <div class="h-forum-tab"> <div class="h-forum-left"> <div class="h-f-left"> <div class="username"><a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$[/b],');return false;">$USERNAME$</a></div> <div class="userav1"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://vizar.ucoz.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/noavatar.gif<?endif?>" width="140" class="usavat"></div> <div class="userhr">Группа: $GROUP_NAME$</div> <div class="userhr">Сообщений: $POSTS$</div> <div class="userhr">Репутация: <a title="Смотреть историю репутации" class="repHistory" href="$READ_REP_URL$"><b>$REP_RATING$</b></a> <?if($DO_REP_URL$)?> <a class="reputationDo" title="Изменить репутацию" href="$DO_REP_URL$"><span style="font-size:10pt"><b>±</b></span></a><?endif?></div> <div class="userhr">Наград: <a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a> <?if($AWARDS_DO_URL$)?> <a href="$AWARDS_DO_URL$"><span style="font-size:10pt" title="Вручить награду"><b>+</b></span></a><?endif?></div> <div class="userhr">Замечания : 0% </div> </div> </div> <div class="h-forum-right"> <div class="username1"> # $NUMBER$ $TIME$ <?if($AWARDS_DO_URL$ && $USER_LOGGED_IN$ && $CUR_USER_ID$!=$UID$)?> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-28-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://vizar.ucoz.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/93464134.png" width="13" border="0" title="Хороший пост"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('AwD','Вручить награду',380,200,{autosize:1,maxh:300},{url:'/index/55-$UID$-47-forum-$FID$_$TID$_$ID$_16_$TIMESTAMP$'});return false;"><img alt="" src="http://vizar.ucoz.ru/Ajaxoskrip/Fekstura_tekst/AgsaRtunet/75664745.png" width="13" border="0" title="Плохой пост"></a><?endif?> </div> <div class="textuser"> $MESSAGE$ <?if($ATTACHMENT$)?> <div align="left" style="margin:20px;" class="eAttach">Прикрепления: $ATTACHMENT$</div><?endif?> </div> </div> </div> <div class="h-f-bottom"> <table border="0" width="100%" cellspacing="0" cellpadding="0" style="margin-top:10px;"> <tr><td>$USER_DETAILS_ICON_BAR$</td><td align="right" style="padding-right:15px;">$ENTRY_MANAGE_ICON_BAR$</td><td width="2%" nowrap align="right">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</td></tr> </table> </div> </div> CSS: Код .h-forum-post {border:5px solid #abb1b6;margin-bottom:30px} .h-forum-tab {display:table;width:100%} .h-forum-left, .h-forum-right {display:table-cell;vertical-align:top} .h-forum-left {width:180px} .h-f-bottom {padding:6px;padding-left:191px} .h-f-left {border-right:1px solid #D7D7D7;} .username1 {background:#ebf2f8;padding:6px;border-bottom:1px solid #D7D7D7;color:#4b4d52;font-size:14px} .username {padding:6px;border-bottom:1px solid #D7D7D7;color:#4b4d52;font-size:14px} .userav1 {padding:17px;background:#ebf2f8;border-bottom:1px solid #D7D7D7} .userhr {font-size: 11px;padding:5px; border-bottom:1px solid #D7D7D7;color:#4b4d52} .userhr:hover { font-size: 11px;padding:5px; border-bottom:1px solid #D7D7D7;color:#4b4d52;background: #ebf2f8} .textuser { padding:10px;font-size: 14px; color:#4b4d52; word-wrap: break-word; font-family: Verdana, Tahoma, sans-serif} .usavat {border: 3px solid #F5F5F5;border-bottom-left-radius: 4px;border-bottom-right-radius: 4px;border-top-left-radius: 4px;border-top-right-radius: 4px;box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.7);} Но и все на этом почти, как заметили в самом коле основание, имеется no avatar, это для тез кто зарегистрировался по социальной сети и не выставил себе изображение. Источник: webo4ka.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |