Информер случайные материалы на uCoz
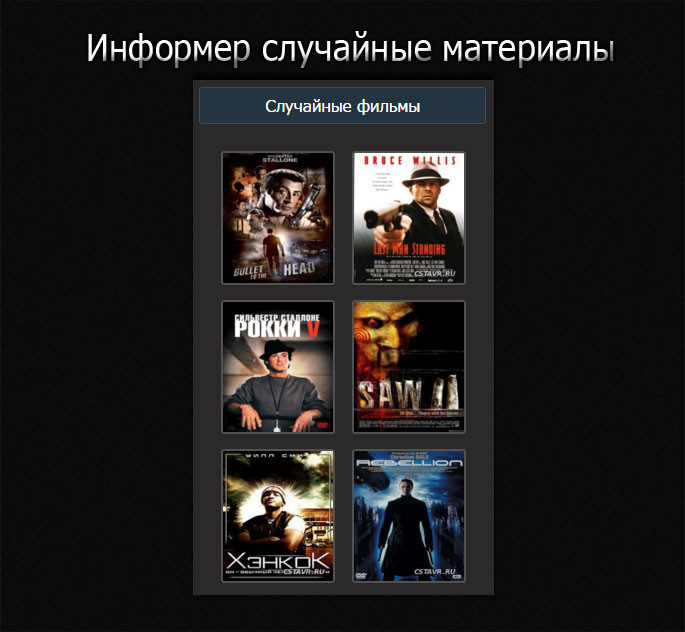
| Мы всегда представляем случайные материалы, которые стоят внутри, где статья или файл закачен. Этот кардинально отличается, так как он будет стоять в блоке сайта. Вы можете сами выставить, сколько показывать и выводить на главную страницу и на остальные. Также у него есть красивый эффект, который заключается в том, что при наведение ярко желтая линия обозначает, где клик произвести. Но вы можете просто переделать на свою гамма. Отлично подойдет на тематику кино онлайн. Просто он не выводит не какие название, но в этом есть плюс, это афиша фильма. Она прекрасно вписывается в размеры, что вам нужно самим вывести, так как контейнеры у всех сайтов разные по размеру. Если проверять на мобильность его, то все отлично выводится и корректно отображается. Его можно поставить как на темную гамму шаблона, но и на светлой от отлично показывается и не какой ему стилистике не нужно, так как весь код будет в информер прописан и стили там же. Но мы можете их вывести в CSS если вам нужно, так как это возможно и на работоспособность не как не повлияет. Установка: Создаем информер и у него должны такие параметры. И потом копируем скрипт и ставим в него, но прежде все от туда убираем. [ Каталог файлов · Материалы · В случайном порядке · Материалы: 6 · Колонки: 2 ] Код <div class="ScreenGame"><table align="center" border="0" cellspacing="0" cellpadding="0" width="100%" class="infTable"><tr><td class="infTd" width="50%"><a href="$ENTRY_URL$"><img alt="Перейти к просмотру $TITLE$" src="$IMG_URL1$" height="45px" width="80px"></a></td></table></div> CSS: Код /* ScreenGame */ .ScreenGame {padding: 5px 1px 3px 7px;} .ScreenGame img {background: none repeat scroll 0 0 #515151;border: 1px solid #515151;border-radius: 3px 3px 3px 3px;height: 130px;margin: 2px;padding: 1px;width: 110px;} .ScreenGame img:hover {background:none repeat scroll 0 0 #FFC500;border: 1px solid #515151;} /*----------*/ PS - здесь обязательно делаем 2 колонки и четный вывод окон. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |