Информер сайта лучших пользователей | |
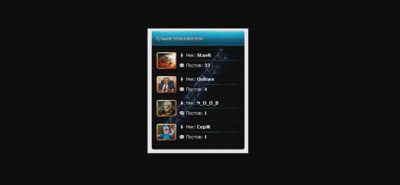
| По дизайну очень красиво выполнен этот информер. Его работа выводить пользователей которые больше отписали на сайте, он и так называется лучших пользователей сайта. По стилям можно сказать, что выполнены очень органично, что окно в желтом оттенке цвета очень подходит к основному темной гамме цвета. Скрипт полностью рабочий, так как картинка взята сайта где мне доступна админ панель его. И так приступаем к установке: Первое что надо сделать, это создать информер. Идем в админ панель - информеры и создаем там его с такими параметрами. [Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 4 · Колонки: 1 ] Все оттуда убираем и вставляем этот код: Код <div class="bestu_loop"><div class="hr"></div> <div class="hidden"> <div class="ava"><a href="$PROFILE_URL$" target="_blank"><img src="$AVATAR_URL$" alt="ava" /></a></div> <div class="contu"> <div class="ico1">Ник: <b>$USERNAME$</b></div> <div class="hr_ins"></div> <div class="ico2">Публикаций: <b>$FORUM_POSTS$</b></div> </div> </div> </div> Потом нам нужно прописать стиль к нему в CSS Код .bestu_loop {overflow:hidden; width:222px; margin:0 0 0 -4px;color:#fff;} .bestu_loop .hr {overflow:hidden; background:url(https://zornet.ru/CSS-ZORNET/ZR/bestu_elem.png) repeat-x 0 -40px; height:2px; margin:3px 0 3px 0;} .bestu_loop .hr_ins {overflow:hidden; background:url(https://zornet.ru/CSS-ZORNET/ZR/bestu_elem.png) no-repeat 0 -43px; width:164px; height:2px; margin:6px auto 6px auto;} .bestu_loop .ava a {float:left; background:url(https://zornet.ru/CSS-ZORNET/ZR/bestu_elem.png) no-repeat 0 0; width:47px; height:39px; margin:4px 0 4px 12px;} .bestu_loop .ava img {width:43px; height:35px; padding:2px;} .bestu_loop .ava img:hover {opacity:0.8;} .bestu_loop .contu {overflow:hidden; padding:2px 0;} .bestu_loop .ico1 {background:url(https://zornet.ru/CSS-ZORNET/ZR/bestu_ico.png) no-repeat 3px 1px; height:12px; line-height:12px; padding:0 0 0 16px; margin:3px 0 0 8px;} .bestu_loop .ico2 {background:url(https://zornet.ru/CSS-ZORNET/ZR/bestu_ico.png) no-repeat 0 -42px; height:16px; line-height:8px; padding:0 0 0 16px; margin:3px 0 0 8px;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |