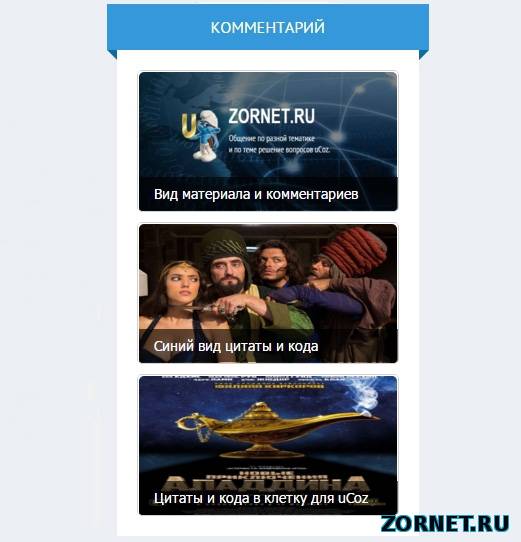
Информер с прозрачным гамма для uCoz
| Сейчас трудно представить сайт без информер, так как он отлично справляется с навигацией и безусловно его если дизайн хорошо подходит к ресурсу. Это информер где присутствует прозрачная гамма цвета и эффект при наведение курсора. По его каркасу можно вывести на многие параметры, но пока сделаем на одну. Хотя от так смотрится, но он прост и главное считаю, там нет не одной ссылки и все на стилях. Установка: Создаем в админ панели информер, параметры выбираем сами, он все выведет. Так прописал, чтоб посмотреть работает как он и немного закруглил углы. Код <div class="sideInf"> <div class="side-inf-imgBl"><div class="side-inf-imgBord"> <a href="$ENTRY_URL$" title="$TITLE$"> <img src="$IMG_URL1$" alt="$TITLE$"> </a> <span class="side-inf-imgBl-title"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$ </a></span> </div></div> </div> Теперь стили css, сто главное и можно там редактировать. Код .sideInf {clear: both;margin-bottom: 10px} .sideInf:last-child {margin-bottom: 0;} .side-inf-imgBl {overflow: hidden;position: relative; height:140px; border: 1px solid #d1d1d1;-webkit-transition:all 0.3s ease;-moz-transition:all 0.3s ease;-o-transition:all 0.3s ease;-ms-transition:all 0.3s ease;transition:all 0.3s ease;border-radius: 5px;} .side-inf-imgBl img{width: 288px; height: 140px;border-radius: 5px;} .side-inf-imgBl:hover {border: 1px solid #2d6dd9;} .side-inf-imgBl-title {position: absolute;left: 1px; bottom:1px;display: block; background: rgba(0,0,0,0.6) 0%;width: 290px;-webkit-transition:all 0.3s ease;-moz-transition:all 0.3s ease;-o-transition:all 0.3s ease;-ms-transition:all 0.3s ease;transition:all 0.3s ease;} .sideInf:hover > .side-inf-imgBl > .side-inf-imgBord > .side-inf-imgBl-title {background: rgba(64,122,204,0.7) 0%;} .side-inf-imgBl-title {font-size: 14px; font-weight: normal;} .side-inf-imgBl-title a { color: #fff;display: block;padding: 8px 15px; } .side-inf-imgBord {border: 1px solid #fff; overflow: hidden;height: 140px;} Изначально был он такой, здесь видим что есть углы, но вам код представлен без него.  На этом все, можете выставить одну или 2 картинки, на тестовом делал так. [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ] Вот здесь менять можно, но лучше одну колонку оставил. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |