Hover-эффект изображений с фоном в CSS3 | |
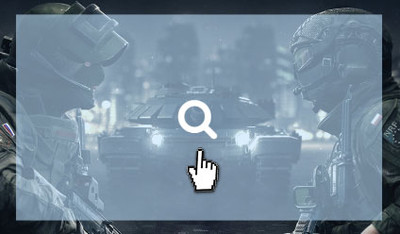
| Это потрясающий hover эффект, где при наведении клика появляется поочередно несколько прозрачных фонов на изображение, при помощи стиля CSS. Как известно, что стилистика это удивительная технология, где при помощи у вас появляется возможность создавать достаточно уникальные вещи, которые смотрится красиво и оригинально. Если брать этот эффект, то здесь в основу заложено несколько фонов, которые по очереди будут появиться, когда курсор окажется на картинке или каркасе, где находится изображение. Используя такую технологию, у разработчика появляется больше возможности внедрение визуальных эффектов. Так как под разный дизайн сайта нужно выставлять свой оттенок. Но здесь поставил темно прозрачный, который отлично выглядит на светлом формате и аналогично на темном фоне. Если говорить про наведение на любое изображение, то можно применить к любому формату картинки на интернет ресурсе. Получается так, что нужно просто добавить несколько строк кода или стиля в прикрепленный CSS. 1. Рассмотрим как выглядит по очередность появление трюка, где при открытии идет простой снимок.  2. Навели курсор и появился первый прозрачный фон, который идет в заданном оттенке.  3. Далее сразу автоматически появляется второй фон, у которого палитра цвета совершенно другая.  4. Здесь видим конечный результат, где по сторонам появится обводы, которые изначально будут задаваться этими фонами с появлением.  Приступаем к установке: HTML Код <div class="gonedeing-kaperiencem"> <div class="gatuking-deketasing"> <a href="/"><img src="Ссылка на изображение" alt="" /> <i class="fa fa-search"></i> </a> </div> </div> CSS Код .gatuking-deketasing { position: relative; overflow: hidden; display: inline-block; line-height: 0; } .gatuking-deketasing a { vertical-align: middle; } .gatuking-deketasing img + img, .gatuking-deketasing img + i { display: block; position: absolute; top: 50%; left: 50%; margin-top: -32px; margin-left: -32px; width: 64px; height: 64px; transition: transform 0.7s ease 0s; transform: scale(0); font-size: 64px; color: #fff; z-index: 1; } .gatuking-deketasing a:hover img + img, .gatuking-deketasing a:hover img + i { transform: scale(1); opacity: 1; } .gatuking-deketasing a::before { transition: all 0.7s ease; content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: #112e46; transform: scale(0); } .gatuking-deketasing a:hover::before { opacity: 0.5; transform: scale(1); } .gatuking-deketasing a::after { transition: all 0.8s ease 0.2s; content: ""; position: absolute; top: 10px; left: 10px; right: 10px; bottom: 10px; border: 1px solid #b5b0b0; background: #1a99c1; opacity: 0; transform: scale(0); } .gatuking-deketasing a:hover::after { opacity: 0.35; transform: scale(1); } .gonedeing-kaperiencem{ width: 450px; } img { max-width:100%; } Такой эффект определенно поразят, как гостей сайта, так не посредственно ваших пользователей. Устанавливаете эту анимацию с эффектом и наслаждайтесь этими незабываемыми моментами с использованием этого эффекта. Демонстрация | |
19 Декабря 2018 Загрузок: 1 Просмотров: 1295
Поделиться в социальных сетях
Материал разместил

