Года заходишь на любой интернет ресурс, то сразу ищешь навигацию к примеру как Горизонтальное меню Yourself для сайта uCoz так как основном приписаны на нем разделы и тот или иной материал, который вам нужен. Но мы разберем совершенно другое, как вам создать свое меню, так чтоб подходил под ваши стили которые указаны дизайном. И вот нашел один скрипт на наш материал, который представлен в 5 разных оформление. А так вышло, просто при клики меняется одна полоса а точнее ее гамма, что не стал заливать на сайт, а решил немного изменить и потом понял, что его можно хоть как под цветовую гамму подгонять и так чтоб был небольшой перекат, что красиво смотрится.
И так начнем.
Первое что в стилях вы уведите, это на одном стоит width:auto а на другом width:1000px, вот где на втором тысяча, вы можете добавлять или уменьшать, просто регулировать по ширине, на авто, автоматом становится в каркас.
Это оригинал, где не чего не менял и все цифры от источника.

Код:
Код <div class="gmenudarkblue">
<li><a href="/">Главная</a></li>
<li><a href="http://zornet.ru/">ZORNET.RU</a></li>
<li><a href="/">Форум сайта</a></li>
<li><a href="http://zornet.ru/gb">Гостевая</a></li>
</div>
CSS:
Код .gmenudarkblue {background:-webkit-linear-gradient(bottom, #fff, #ececec); border: 1px solid #ccc; width:1000px; height:60px; line-height:60px; margin:auto; padding:0px;}
.gmenudarkblue li {list-style:none outside none;}
.gmenudarkblue a {border-right:1px solid #ccc; box-shadow: 1px 0px 0px #fff; padding:0px 30px; color:#666; text-shadow:0px 1px 0px #fff; text-decoration:none; text-transform:uppercase; float:left;}
.gmenudarkblue a:hover {background: -webkit-linear-gradient(bottom, #ececec, #fff); border-bottom: 2px solid #6767dc; line-height:58px; color:#6767dc;}

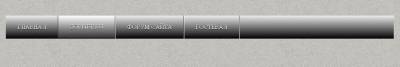
Теперь будет вариант переделан под не слишком темным с переливом на верх светлее.

Код тот же от первого, а вот стили уже другие, как сказать другие, просто цвета поменяны и как уже упоминал, авто прописано, вы быстро по цифре найдете, это в начале.
Код .gmenudarkblue {background:-webkit-linear-gradient(bottom, #000, #ececec); border: 1px solid #ccc; width:auto; height:60px; line-height:60px; margin:auto; padding:0px;}
.gmenudarkblue li {list-style:none outside none;}
.gmenudarkblue a {border-right:1px solid #373737; box-shadow: 1px 0px 0px #fff; padding:0px 30px; color:#FFF; text-shadow:0px 1px 0px #000; text-decoration:none; text-transform:uppercase; float:left;}
.gmenudarkblue a:hover {background: -webkit-linear-gradient(bottom, #323232, #fff); border-bottom: 2px solid #080808; line-height:58px; color:#FFF;}

В демонстраций вы можете посмотреть, что здесь можно сказать совершенно другая навигация, тут стили а точнее гамма изменена и все, а что шире стало, выше описал на счет автомат.Также сами буквы вы можете создать как вам нужно, на все идет по два стиля и это отлично, вы сами сделаете как вам будет нужно.
Удачи! |

