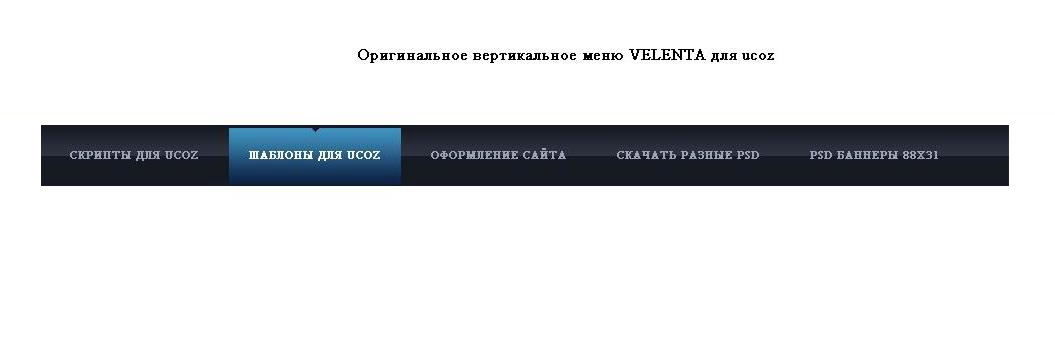
Горизонтальное меню Velenta для ucoz
| Здесь нет не каких под категорий, только одни популярные рубрики представляет Горизонтальное меню Velenta для ucoz, у которого общая тематика. Вы его можете поставить как на софт портал, так на игровой, тут главное, чтоб дизайн совпадал. Если на вашем ресурсе есть немного аналогичной гаммы, то думаю вам стоит присмотреться к нему. И сам шрифт, также будет изменять свой стиль при наведение курсора, вообщем рабочий код, который не имеет аналогов. Установка: Код: Код <div id="menu"> <ul> <li><a href="load/skripty/77" class="active"><span>Скрипты uCoz</span></a></li> <li><a href="load/shablony/143"><span>Шаблоны uCoz</span></a></li> <li><a href="load/oformlenie_saita/66" class="active"><span>Оформление сайта</span></a></li> <li><a href="load/oformlenie_saita/raznie_psd/136"><span>Скачать разные PSD</span></a></li> <li><a href="load/oformlenie_saita/psd_banneri/115" class="active"><span>PSD баннеры</span></a></li> </ul> </div> CSS: Код #menu{ width:100%; height:61px; background:url(http://zornet.ru/CSS-ZORNET/gerav/refad/42775777.jpg) repeat-x; } #menu ul{ width:80%; margin:0 auto; list-style:none; } #menu li{ list-style:none; display:block; float:left; font-size:11px; font-weight:bold; height:61px; line-height:61px; margin:0 5px; } #menu li a{ display:block; float:left; height:61px; color:#99a2b7; text-decoration:none; text-transform:uppercase; padding:0 20px; } #menu li a:hover{ background:url(http://zornet.ru/CSS-ZORNET/gerav/refad/35581243.jpg) repeat-x; color:#fff; } #menu li a:hover span, #menu li .current span{ background:url(http://zornet.ru/CSS-ZORNET/gerav/refad/61167127.jpg) no-repeat top; height:61px; display:block; float:left; } #menu li .current{ display:block; float:left; height:61px; background:url(http://zornet.ru/CSS-ZORNET/gerav/refad/35581243.jpg) repeat-x; color:#fff; text-decoration:none; text-transform:uppercase; padding:0 20px; } И для того, чтоб вы ознакомились с работой материала, вам предоставляется DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |