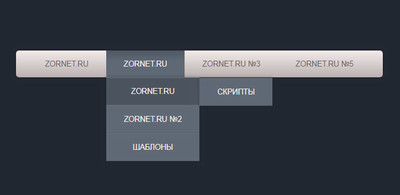
Горизонтальное меню в светлом виде при CSS
| Очередное горизонтальное меню, что полностью построено на стилистике CSS, где можно задать цветной вверх, также низ редактируется. Так, что оно отлично впишется под любой дизайн и при хорошей настройке, станет неотъемлемой частью в навигаций по интернет ресурсу. Больше всего его можно увидеть под шапкой, но не утверждаю, что в самом верху также отлично будет смотреться. Не говоря о своих эффектах, которые созданы и уже настроены, это выпадение под меню и палитра цвета. Это горизонтальное меню с отступом использует чистый CSS для достижения его дизайна. Это гарантирует, что ваша веб-страница будет загружаться быстро, а HTML-код будет легким и гибким. Когда вы наводите курсор на каждый пункт меню, дизайн изменяется с использованием свойством CSS. Это меню будет хорошо работать как основная навигация для вашего сайта. Где будет достаточно функциональности. В этой навигаций используются HTML и CSS, для того, что выглядело великолепно. Безусловно все проверено на тестовой площадке, где также можете посмотреть, что Demo представлено.  HTML Код <nav> <ul> <li><a href="http://zornet.ru">ZORNET.RU</a></li> <li><a href="http://zornet.ru/load/81">ZORNET.RU</a> <ul> <li><a href="#">ZORNET.RU</a> <ul> <li><a href="#">Скрипты</a></li> </ul> </li> <li><a href="#">ZORNET.RU №2</a></li> <li><a href="#">Шаблоны</a> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> </ul> </li> </ul> </li> <li><a href="#">ZORNET.RU №3</a> <ul> <li><a href="#">Дизайн</a></li> <li><a href="#">Стилистика</a></li> </ul> </li> <li><a href="http://zornet.ru/load/145">ZORNET.RU №5</a></li> </ul> </nav> CSS Код nav { text-align: center; margin: 20px 0; } nav ul ul { display: none; } nav ul li:hover > ul { display: block; } nav ul { background: #ece6e6; background: -webkit-linear-gradient(top, #f3ebeb 0%,#bbb1b1 100%); box-shadow: 0px 0px 9px rgba(25, 24, 24, 0.32); padding: 0 19px; border-radius: 5px; list-style: none; position: relative; display: inline-table; } nav ul:after { content: ""; clear: both; display: block; } nav ul li { float: left; } nav ul li:hover { background: #4b545f; background: linear-gradient(top, #4f5964 0%, #5f6975 40%); background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%); background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%); } nav ul li:hover a { color: #f7ecec; } nav ul li a { display: block; padding: 14.9px 29.7px; color: #696262; text-decoration: none; } nav ul ul { background: #5f6975; border-radius: 0px; padding: 0; position: absolute; top: 100%; } nav ul ul li { float: none; border-top: 1px solid #6b727c; border-bottom: 1px solid #575f6a; position: relative; } nav ul ul li a { padding: 15px 30px; color: #fff; } nav ul ul li a:hover { background: #4b545f; } nav ul ul ul { position: absolute; left: 100%; top:0; } Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
