Горизонтальное меню в адаптивном стиле | |
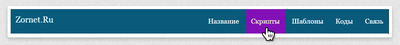
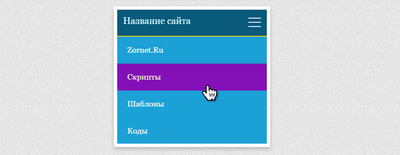
| Синее меню с оттенком светлой гаммы цвета в горизонтальном виде и адаптивной верстке, что по своей стилистике можно поставить на блок или сайт. Это простое меню, которое можно увидеть на различных по тематике сайтах. Оно выполнена на чистом CSS, где отлично настроено под большой монитор, а также под все небольшие экраны, так как адаптивность на нем выполнена великолепно, но и сам конструктор со стилистикой не сложные для трансформации. Дизайн простой, но здесь вы сами все можете доработать и сделать отличный вид для горизонтальной навигаций, где просто делаем оформление не трогая стилистику, которая предназначена для отзывчивости элементов. Где уже все заданно на все мобильные гаджеты, что пропадают все запросы и появляется одна кнопка, которая уже раскрывает аналогичные ключевые слова, что изначально идут скрытыми. 1. По горизонтали:  На экранах идет вертикальном положение:  Установка: HTML Код <div class="adaptivn_dizayn_menyu"> <input type="checkbox" id="resnavbar-type"> <div class="dovpere_nesen"> <div class="ushchem"> Zornet.Ru </div> </div> <div class="meny_uevodov"> <label for="resnavbar-type"> <span></span> <span></span> <span></span> </label> </div> <div class="krasivaya_navigatsiya"> <a href="#">Название</a> <a href="#">Скрипты</a> <a href="#">Шаблоны</a> <a href="#">Коды</a> <a href="#">Связь</a> </div> </div> CSS Код .adaptivn_dizayn_menyu { width: 100%; height: 64px; background-color: #095a7b; position: relative; } .adaptivn_dizayn_menyu .dovpere_nesen { display: inline-block; } .adaptivn_dizayn_menyu > .dovpere_nesen > .ushchem { display: inline-block; font-size: 22px; color: #dcfdff; padding: 15px; } .adaptivn_dizayn_menyu > .meny_uevodov { display: none; } .adaptivn_dizayn_menyu > .krasivaya_navigatsiya { display: inline; float: right; font-size: 24px; } .adaptivn_dizayn_menyu > .krasivaya_navigatsiya > a { display: inline-block; padding: 21px 14px 22px 12px; text-decoration: none; color: #fbf9f9; font-size: 18px; } .adaptivn_dizayn_menyu > .krasivaya_navigatsiya > a:hover { background-color: #8310b7; color: #f1f7cf; margin: 0px 0px 0px 0px; } .adaptivn_dizayn_menyu > #resnavbar-type { display: none; } @media all and (max-width:980px) { .adaptivn_dizayn_menyu > .meny_uevodov { display: inline-block; position: absolute; right: 0px; top: 0px; } .adaptivn_dizayn_menyu > .meny_uevodov > label { display: inline-block; width: 64px; height: 64px; padding: 20px; cursor: pointer; } .adaptivn_dizayn_menyu > .meny_uevodov > label:hover,.nav #resnavbar-type:checked ~ .meny_uevodov > label { background-color: #14b6cc; } .adaptivn_dizayn_menyu > .meny_uevodov > label > span { display: block; width: 30px; height: 10px; border-top: 2px solid #fffcfc; } .adaptivn_dizayn_menyu > .krasivaya_navigatsiya { position: absolute; display: block; width: 100%; background-color: #1ba1d6; height: 0px; overflow-y: hidden; top: 65px; left: 0px; } .adaptivn_dizayn_menyu > .krasivaya_navigatsiya > a { display: block; width: 100%; } .adaptivn_dizayn_menyu > #resnavbar-type:not(:checked) ~ .krasivaya_navigatsiya { height: 0px; } .adaptivn_dizayn_menyu > #resnavbar-type:checked ~ .krasivaya_navigatsiya { height: 100vh; overflow-y: auto; outline:2px solid gold; } } Если смотреть на изображение, которые закреплены в материалу, то оно под такой дизайн настроено. Так как решил привнести немного изменение, а если кому нужно, как было по умолчанию, то все на demo странице найдете. Демонстрация | |
22 Февраля 2020 Загрузок: 2 Просмотров: 1121
Поделиться в социальных сетях
Материал разместил