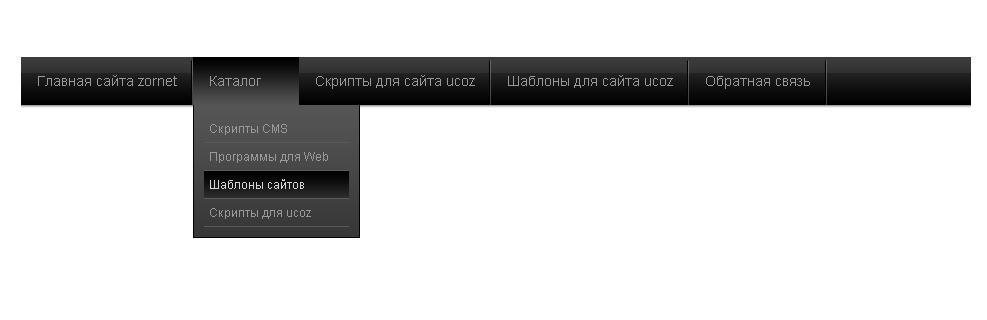
Горизонтальное меню Dark styles для ucoz
| Нашел на одном интернет ресурсе Горизонтальное меню Dark styles для ucoz, но дело в том, что нужно было скачать папку. А ссылка на ее уже битая была, но было демо на материал, чем и воспользовался в первые, вытаскивая код. Как получилось, вам судить, но скрипт полностью рабочий и думаю многие согласятся, оригинален по своему. Вы можете сделать ему под категорий, это значит, вы наводите на надпись и от туда выезжает еще информация. В таком случай, можно с уверенностью сказать, что код будет функционален. Так же при клике, происходит прогиб, это смотрится красиво и понятно для всех. Код: Код <ul id="navigation" class="nav-main"> <li><a href="http://zornet.ru/">Главная сайта zornet</a></li> <li class="list"><a href="http://zornet.ru/load/">Каталог</a> <ul class="nav-sub"> <li><a href="http://zornet.ru//load/2">Скрипты CMS</a></li> <li><a href="http://zornet.ru/load">Программы для Web</a></li> <li><a href="http://zornet.ru/">Шаблоны сайтов</a></li> <li><a href="http://zornet.ru/load">Скрипты для ucoz</a></li> </ul> </li> <li><a href="http://zornet.ru/blog/">Скрипты для сайта ucoz</a></li> <li><a href="http://zornet.ru/blog/">Шаблоны для сайта ucoz</a></li> <li><a href="http://zornet.ru/index/0-23">Обратная связь</a></li> </ul> CSS: Код #navigation { margin:0; padding: 0; clear:both; width:950px; height:51px; background: #d6eaf8 url(http://zornet.ru/CSS-ZORNET/gerav/refad/down-bg.gif) repeat-x left top; } ul.nav-main, ul.nav-main li { list-style: none; margin: 0; padding: 0; } ul.nav-main { position: relative; z-index: 597; } ul.nav-main li:hover > ul { visibility: visible; } ul.nav-main li.hover, ul.nav-main li:hover { position: relative; z-index: 599; cursor: pointer; background: url(http://zornet.ru/CSS-ZORNET/gerav/refad/down-bg-hover.gif) repeat-x left top; } ul.nav-main li { float:left; display:block; height: 51px; color: #999; font: 14px Arial, Helvetica, sans-serif; background: url(http://zornet.ru/CSS-ZORNET/gerav/refad/sp.gif) no-repeat right center; } ul.nav-main li a { display:block; padding: 16px 16px 0 16px; height: 35px; color: #999; font: 14px Arial, Helvetica, sans-serif; text-decoration:none; } ul.nav-main li a:hover { color:#D6D6D6; } ul.nav-main *.list { padding-right: 22px; background: url(http://zornet.ru/CSS-ZORNET/gerav/refad/nav-arrow.gif) no-repeat right top; } ul.nav-sub { visibility: hidden; position: absolute; padding:10px; top: 48px; left: 0; z-index: 598; background: #353535 url(http://zornet.ru/CSS-ZORNET/gerav/refad/down-list-bg.gif) repeat-x left top; border-right: 1px solid #000; border-bottom: 1px solid #000; border-left: 1px solid #000; } ul.nav-sub li { list-style:none; display:block; padding: 0; height: 27px; float: none; width:145px; border-bottom: 1px solid #5a5a5a; background: none; } ul.nav-sub li a { list-style:none; display:block; padding: 6px 5px 6px 5px; height: 15px; float: none; width:145px; background: none; font: 12px Arial, Helvetica, sans-serif; } Здесь находиться просмотр DEMO | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |