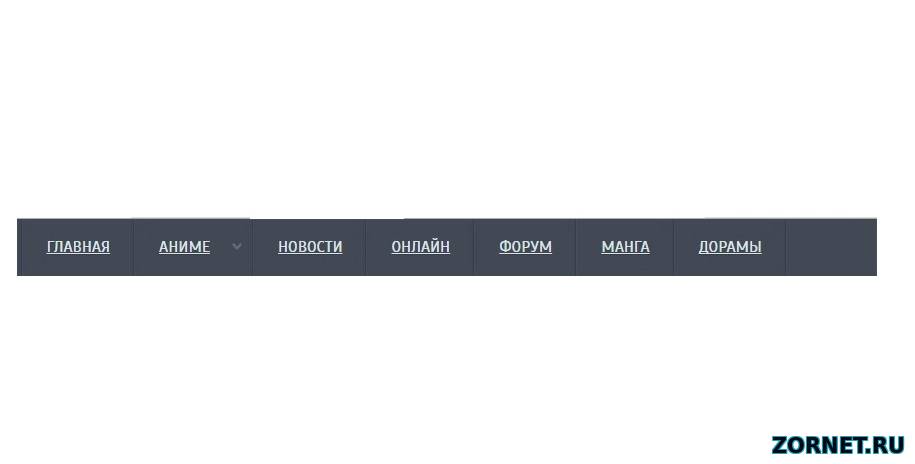
Горизонтальное Аниме меню v.1 на uCoz
| Красивое и функциональное горизонтальное меню, специально для поклонников аниме. Как видим вертикальное меню создано в светла темных тонах. И здесь как понимаете, вы можете поставить под темный или светлый сайт. Данное меню имеет один блок с подразделами, который смотрится очень достойна. Но и можно место оставить под поиск на сайте и установить или прозрачный, или под такую же тематику и вывести гамму на стилях. Что по установке, вам нужно скачать архив. Верхняя часть сайта: Код <script type="text/javascript" src="/engine/classes/js/jquery-ui.min.js"></script> <script type="text/javascript" src="/engine/classes/js/dle_js.js"></script> <script type="text/javascript" src="/templates/Anime/js/scripts.js"></script> <link href="https://fonts.googleapis.com/css?family=Scada" rel="stylesheet"> <div id="header_h"> <div class="wrap"> <ul id="h_flow" class="lcol"> <li><a href="#"><span>Главная</span></a></li> <li class="h_this"><a href="#"><span>АНИМЕ</span></a> <ul style="display: none;"> <div> <li><a href="#">Онгоинги</a></li> <li><a href="#">100+</a></li> <li><a href="#">Законченные</a></li> <li><a href="#">OVA</a></li> <li><a href="#">Фильмы</a></li> </div> </ul> </li> <li><a href="#"><span>Новости</span></a></li> <li><a href="#"><span>Онлайн</span></a></li> <li><a href="#"><span>Форум</span></a></li> <li><a href="#"><span>МАНГА</span></a></li> <li><a href="#"><span>ДОРАМЫ</span></a></li> </ul> Css: Код .wrap { width: 1043px; position: relative; margin: 0 auto; } #header_h { height: 59px; background: #434855; border-bottom: 0px solid #f4f4f5; } #header_h ul.lcol { height: 59px; padding: 0 0 0 2px; list-style: none; background: url("http://images.vfl.ru/ii/1477503789/2889ad62/14681128.png") repeat-y left 0; } #header_h ul.lcol > li { float: left; height: 59px; padding: 0 2px 0 1px; background: url("http://images.vfl.ru/ii/1477503789/2889ad62/14681128.png") repeat-y right 0; } #header_h ul.lcol > li > a { display: block; color: #dce6e8; text-shadow: 0 1px 0 rgba(0,0,0,0.16); text-transform: uppercase; font-family: 'Scada', sans-serif; } #header_h ul.lcol > li a span { display: block; height: 59px; line-height: 59px; padding: 0 23px; } #header_h ul.lcol > li > a:hover, #header_h ul.lcol > li.selected > a { color: #e84c3d; background: #3c414d url("http://images.vfl.ru/ii/1477503812/da266f84/14681136.png") repeat-x; text-decoration: none; height: 59px; -webkit-box-shadow:inset 0 -3px 0 0 #e84c3d; box-shadow:inset 0 -3px 0 0 #e84c3d; } #header_h ul.lcol > li.h_this a span { padding: 0 42px 0 23px; background: url("http://images.vfl.ru/ii/1477503827/318f8b75/14681151.png") no-repeat 91% 25px; } #h_flow .h_this { position: relative; } #h_flow li.h_this ul { width: 163px; margin: 0; top: 59px; left: 0; padding: 9px 0 0 0; position: absolute; z-index: 999; display: none; } #h_flow li.h_this ul div { -webkit-box-shadow: 0px 1px 7px 0px rgba(0, 0, 0, 0.29); -moz-box-shadow: 0px 1px 7px 0px rgba(0, 0, 0, 0.29); box-shadow: 0px 1px 7px 0px rgba(0, 0, 0, 0.29); } #h_flow li.h_this ul li a, #h_flow li.h_this ul li { background: none; float: none; font-family: 'Scada', sans-serif; height: auto; display: block; text-transform: none; text-shadow: none; border: none; } #h_flow li.h_this ul li { padding: 0 6px; height: 41px; font-size: 13px; background: #fafafa; position: relative; } #h_flow li.h_this ul li:first-child::before { content: ''; position: absolute; top: -10px; left: 0; width: 0; height: 0; border-bottom: 7px solid #ca3f31; border-left: 7px solid transparent; } #h_flow li.h_this ul li:first-child { border-top: 3px solid #e24a3b; } #h_flow li.h_this ul li:last-child a { border-bottom: none; } #h_flow li.h_this ul li a { color: #4d6883; height: 40px; line-height: 40px; padding: 0 5px 0 21px; background: url("http://images.vfl.ru/ii/1477503851/9b8a58c5/14681174.png") no-repeat 6px 17px; border-bottom: 1px dashed #eaecee; } #h_flow li.h_this ul li a:hover { color: #e84c3d; text-decoration: none; } (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |