Форма входа и авторизации при помощи CSS3 | |
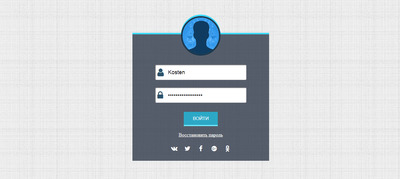
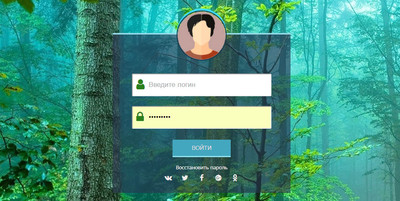
| Здесь представлена отличная по дизайн форма авторизации и регистрации при помощи HTML и CSS3 с оригинальным эффектом и всеми функциями. Теперь вы на сайте можете разместить эту форму и отредактировать по своей стилистике. Она сразу по умолчанию идет полупрозрачной на светло-синем фоне. Под нее нужно сделать отдельную страницу или поставить код в модальное окно, где также будет смотреться по теме. Идет все по стандарту, в самом верху будет находиться окно под изображение пользователя, также ниже идут место под логин и пароль. Обычно все гости или пользователи проходят процесс входа в систему интернет ресурса, это может быть каждый день в нашей цифровой жизни. Большинство приложений требуют входа в систему, где после этого открываются больше возможностей. Для таких приложений и предназначена форма входа, что безусловно можно считать первым элементом пользовательского интерфейса при заходе на любую площадку, пусть это будет софт портал или социальный ресурс. Что здесь представлена форма, что создана с помощью HTML и CSS. Присутствует полный функционал, это если вы забыли, то здесь вы как веб мастер сами подключаете. И в самом низу выстроены в горизонтальную линию социальные значки, что больше они идут под регистрацию через социальные площадки. Если говорить, как все будет выстраиваться, то здесь изначально создаем контейнер формы, который полностью на CSS сделан и там регулируется. Где нужно задать фиксированную ширину и высоту, также палитру цвета, как для каркаса, так и для фона. Но и здесь уже по настроению, как вам понравится, это закругленные углы с о стильными тенями, что на белом фоне будет визуально заметно, главное, чтоб по теме.  Так видим, что форма прозрачная и можно как больше или меньше сделать. HTML Код <body> <div class="ectroni_secause"> <img src="https://zornet.ru/ABVUN/men.png"> <form> <div class="earnin_rongsales"> <input type="text" name="username" placeholder="Введите логин"> </div> <div class="earnin_rongsales"> <input type="password" name="password" placeholder="Введите пароль"> </div> <input class="reenasen_sorsadios" type="submit" name="submit" value="ВОЙТИ"> <a href="#">Восстановить пароль</a> </form> <div class="processing_powerare"> <i class="fa fa-vk" aria-hidden="true"></i> <i class="fa fa-twitter" aria-hidden="true"></i> <i class="fa fa-facebook" aria-hidden="true"></i> <i class="fa fa-google-plus-official" aria-hidden="true"></i> <i class="fa fa-odnoklassniki" aria-hidden="true"></i> </div> </div> </body> CSS Код body{ background-image: url("https://zornet.ru/ABVUN/bg.png"); } a{ color: #f7f2f2; } a:hover{ text-decoration: none; } .ectroni_secause{ width: 437px; background-color: rgba(40, 53, 80, 0.63); margin: 100px auto 0 auto; text-align: center; box-shadow: 0 -3.7px 0 #95dbe8; padding-bottom: 19.8px; } .ectroni_secause img{ width:119px; height:119px; margin: -59px 0 29px 0; border: 2px solid #1a394f; border-radius: 76%; box-shadow: 0 -5px 0 #3adbfd; } input[type="text"],input[type="password"]{ width: 300px; height:49.8px; font-size: 17px; margin-bottom: 24.7px; border-radius: 3px; padding-left: 39.7px; } .earnin_rongsales input:hover{ box-shadow: 0 0 6px 3px rgba(58, 219, 253, 0.35); } .reenasen_sorsadios { padding: 12px 47px; margin: 3px 0 17px 0; font-size: 14px; color: #e6dddd; background-color: #44a7bf; border: none; border-bottom: 3px solid #90e2ef; cursor: pointer; } .reenasen_sorsadios:hover{ transition: all 0.5s; background: #e3f7f6; color: #2c536c; } .earnin_rongsales::before{ font-family: "FontAwesome"; content: "\f007"; position: absolute; font-size: 29px; padding: 12px 0 0 11px; color: #29801b; } .earnin_rongsales:nth-child(2)::before{ content: "\f023"; } .earnin_rongsales:hover::before{ color: #215361; transition: all 0.3s; } .processing_powerare i{ color: #f3eded; font-size: 17px; width: 19px; padding: 9px; } .processing_powerare i:hover{ background-color: #f5f0f0; color: #1a394f; border-radius: 4.7px; cursor: pointer; } Возможно было полезно для вас, и вам понравилось такая форма. Демонстрация Также, кому интересно, то есть видео урок, как создавалась эта форма: | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |