Форма входа для сайта с авторизацией uCoz | |
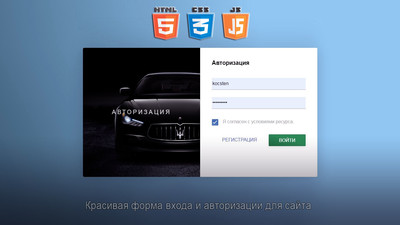
| Красиво реализована форма входа на сайт и плюс на ней можно пройти авторизацию, и это все в одной конструкции, что предназначена для сайта uCoz. Сама она по своему дизайну выполнена очень привлекательна, что огромный плюс для пользователей и гостей сайта. Данный вид формы сделан так, что его можно разместить на отдельной страницы с выводом кнопки, где будет написана данная функция. Но, также поставить в модальное окно, что совершенно по другому изначально смотрится. Если твой сайт на конструкторе uCoz, то ты можешь его изначально изменить этой формой, ведь основном они все на этой платформе представлены стандартно. А здесь вы ставите окно, которое показывается по клику, где изначально мы видим запись, но нам нужно форма, что делаем клик и она показывается. Также присутствует фон, который можно настроить под свой формат. Но и у самой формы идет свой оригинальный рисунок, а точнее ссылка на изображение, которая больше тематическая. Вид при открытие страницы или всплывающего окна:  Здесь нажали на "Авторизация" и открылись функции:  Как можно видеть, что по сути не чего сложного нет по установочному процессу, где уже после всего можно самостоятельно вывести все оттенки цвета, ведь все они прописаны в закрепленных стилях CSS. Установка: HTML Код <div class="avtorizatsia_sayte"> <div class="advedeniye-left"> <img src="https://zornet.ru/zorner_ru_1/ABVUSA/lopasden/desanuv/desamipolan.jpg"> <div class="h1">Авторизация</div> </div> <div class="advedeniye-right"> <div class="h2">Авторизация</div> <div class="form-group"> <input type="text" name="user" placeholder="Логин"> </div> <div class="form-group"> <input type="password" name="password" placeholder="Пароль"> </div> <div class="checkbox-container"> <input type="checkbox" checked="checked"> <div class="teksda-sulopan">Я согласен с условиями ресурса.</div> </div> <div class="button-area"> <a href="$REGISTER_LINK$" class="knopag knopag-secondary">Регистрация</a> <button class="knopag avtorizorovan" type="submit">Войти</button> </div> </div> </div> CSS Код body { font-family: sans-serif; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -webkit-justify-content: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; background: linear-gradient(243.87deg, #0972a5 30.6%, #11323e 130.6%); overflow: hidden; } input { font-family: inherit; -webkit-appearance: none; -moz-appearance: none; border: 0; border-bottom: 1px solid #a59f9f; font-size: 16px; color: #151414; border-radius: 0; } input[type="text"], input[type="password"] { width: 100%; height: 40px; } button, input:focus { outline: 0; } ::-webkit-input-placeholder { font-size: 16px; font-weight: 300; letter-spacing: -0.00933333em; } .form-group { position: relative; padding-top: 15px; margin-top: 10px; } label { position: absolute; top: 0; opacity: 1; transform: translateY(5px); color: #aaa; font-weight: 300; font-size: 13px; letter-spacing: -0.00933333em; transition: all 0.2s ease-out; } input:placeholder-shown+label { opacity: 0; transform: translateY(15px); } .h1 { color: #f1f3a1; opacity: 0.9; font-size: 19px; font-weight: 400; text-transform: uppercase; letter-spacing: 0.1712em; transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99); text-align: center; cursor: pointer; position: absolute; } .avtovan .h1 { transform: translateX(200px) translateZ(0); } .h2 { color: #000; font-size: 20px; letter-spacing: -0.00933333em; font-weight: 600; padding-bottom: 15px; } .avtorizatsia_sayte { width: 800px; height: 440px; background-color: #fff; box-shadow: 0px 2px 50px rgba(0, 0, 0, 0.2); border-radius: 4px; overflow: hidden; position: relative; } .advedeniye-left { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99); overflow: hidden; } .advedeniye-left img { object-fit: cover; width: 100%; height: 100%; display: block; transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99); object-position: left; } .avtovan .advedeniye-left img { transform: translateX(280px) translateZ(0); } .avtovan .advedeniye-left { transform: translateX(-400px) translateZ(0); } .advedeniye-right { padding: 40px; position: absolute; top: 0; right: 0; width: 400px; transform: translateX(400px) translateZ(0); transition: all 770ms cubic-bezier(0.51, 0.04, 0.12, 0.99); } .avtovan .advedeniye-right { transform: translateX(0px) translateZ(0); } .checkbox-container { display: flex; margin-top: 35px; } .teksda-sulopan { color: #aaa; font-size: 16px; letter-spacing: -0.00933333em; font-weight: 300; margin-left: 15px; } input[type="checkbox"] { cursor: pointer; margin: 0; height: 22px; position: relative; width: 22px; -webkit-appearance: none; transition: all 180ms linear; } input[type="checkbox"]:before { border: 1px solid #a5a0a0; background-color: #f7f7f7; content: ''; width: 20px; height: 20px; display: block; border-radius: 2px; transition: all 180ms linear; } input[type="checkbox"]:checked:before { background: linear-gradient(198.08deg, #5470bf 45.34%, #545ed4 224.21%); border: 1px solid #354d7f; } input[type="checkbox"]:after { content: ''; border: 2px solid #f7f7f7; border-right: 0; border-top: 0; display: block; height: 4px; left: 4px; opacity: 0; position: absolute; top: 6px; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); width: 12px; transition: all 180ms linear; } input[type="checkbox"]:checked:after { opacity: 1; } .button-area { display: flex; justify-content: space-between; margin-top: 30px; } .knopag { font-family: inherit; -webkit-appearance: none; -moz-appearance: none; background-color: transparent; border: none; border-radius: 2px; height: 40px; display: flex; padding: 12px 35px; cursor: pointer; font-size: 15px; text-transform: uppercase; } .avtorizorovan { color: #f1f1f1; background: linear-gradient(198.08deg, #13d02b 45.34%, #1c5206 224.21%); box-shadow: 2px 2px 8px 5px rgba(0, 0, 0, 0.1); } .knopag-secondary { color: #6c65a5; } a.knopag { padding-top: 10px; text-decoration: none; } JS Код var avtovanLoginRight = document.querySelector('.h1'); var loginWrapper = document.querySelector('.avtorizatsia_sayte'); avtovanLoginRight.addEventListener('click', function() { loginWrapper.classList.toggle('avtovan'); }); Как можно из всего понять, что на сайте выводим свой оригинальный ответ для авторизации пользователя, где отображаться форма входа на интернет ресурс, как сайт или блог. Где по умолчанию видим каркас с изображением, а по вверх всего написано действие, что по клику открываем одно с полями ввода для заполнения, чтоб войти на сайт как пользователь. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |