Элементы details и summary в HTML и CSS
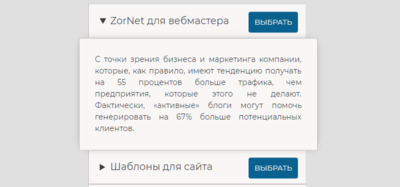
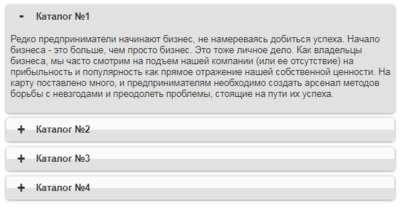
| Здесь ознакомимся с элементами details и summary, которые отлично подходят для функций скрытие и разворачивание информацию на сайте. Возможно ранее вы использовали JavaScript, который нужен был обязательно для функциональности. Где основном применяли для скрытия содержимого, что по клику можно было открыть. Но при HTML5 все кардинально изменилось, что позволило создавать аналогичные вещи с такими же функциями, но уже без применения JavaScript. Здесь сразу нужно подчеркнуть, что только работает и корректно выводит на обновленном браузере. Если говорить про элемент details, то он позволит вам показывать скрытую или дополнительную информацию, как раскрывающейся функция. Также его можно использовать в создание элементов, которые изначально разворачивались и сворачиваются, что ниже вам предоставлен один их материалов созданный на этих свойствах. Так, когда вы могли бы использовать details. Часто задаваемые вопросы часто возникают. Мы часто используем аккордеоны для часто задаваемых вопросов, так что они отличный кандидат details. Также рассмотрите оглавление. Это может быть фиксированная область, которая прокручивается с содержимым. Так будет смотрится при открытие окна:  Приступаем к установке: HTML Код <div> <details> <summary>ZorNet для вебмастера<button>ВЫБРАТЬ</button></summary> <p>С точки зрения бизнеса и маркетинга компании, которые, как правило, имеют тенденцию получать на 55 процентов больше трафика, чем предприятия, которые этого не делают. Фактически, «активные» блоги могут помочь генерировать на 67% больше потенциальных клиентов.</p> </details> <details> <summary>Шаблоны для сайта<button>ВЫБРАТЬ</button></summary> <p>Когда кто-то говорит об охвате, это буквально то, на что это похоже - он работает с блогерами, чтобы задействовать их естественную «привлекательность» в качестве влиятельных лиц.</p> </details> <details> <summary>Дизайн для сайта<button>ВЫБРАТЬ</button></summary> <p>Первичная установка в основном включает компании, приближающиеся и влиятельным людям, чтобы «создавать» отношения, где взаимодействуют.</p> </details> </div> CSS Код div{ width:395px; margin:0 auto; top:63%; transform:translateY(-50%); color:#403d3d; border:1px solid silver} p,summary{ background:#f9f6f6; } summary { padding: 19.7px; width: 395px; font-size: 18px; z-index: 1; border-bottom: 1px solid #807676; cursor: pointer; } p{ width:435px; margin:-1px -18px 0; padding:28px; font-size:14px; line-height:1.5; border:1px solid silver; text-align:justify; z-index:2; box-shadow:0 0 28px -11px #171616; } details[open] p{ animation:det .3s} @keyframes det{ 0%{ opacity:0} 100%{ opacity:1} } button{ float:right; background:#096190; border:0; padding:11px; margin:-6px -6px 0 0; color:#f5f0f0; border-radius:4px; cursor:pointer; } button:hover{ background:#019b40; } JS Код $("details").on("click", function() { $("details[open]") .not(this) .removeAttr("open"); }); Здесь кратко узнали, как можно задействовать details и summary элементы под функционал. Где details будет являться новым элементом для создания интерактивного виджета раскрытия изначально в браузере. По сути у него один конкретный трюк CSS, который мы можем задействовать, но также есть много других CSS эффектов для его стилизации. Демонстрация Давайте рассмотрим еще один вариант, который более всем знакомый, это функция аккордеон, где аналогично помещают описание или информацию, для того, чтоб можно было ею воспользоваться. А точнее открыть и с последствием закрыть. Делается это для того, но безусловно имеет свой дизайн, что на Demo странице можете посмотреть. Но главным фактором считаю, это место, так как будет занимать немного, если сравнивать, что все что хранится разместить на странице. Так будет выглядеть:  HTML Код <details open> <summary>Каталог №1</summary> <p>Описание №1</p> </details> <details> <summary>Каталог №2</summary> <p>Второе описание №2</p> </details> <details> <summary>Каталог №3</summary> <p>Третье краткое описание №3</p> </details> <details> <summary>Каталог №4</summary> <p>Четвертое описание №4</p> </details> CSS Код details{ border: 1px solid #E1E1E1; border-radius: 5px; box-shadow: 0 1px 4px rgba(0, 0, 0, .4); color: #363636; margin: 0 0 .4em; padding: 1%; } details[open]{ background: #E1E1E1; } summary{ background: -webkit-linear-gradient(top, #FAFAFA 50%, #E1E1E1 50%); border-radius: 5px; cursor: pointer; font-size: .8em; font-weight: bold; margin: -1%; padding: 8px 0; position: relative; width: 102%; } summary:hover, details[open] summary{ background: #E1E1E1; } summary::-webkit-details-marker{ display: none} summary:before{ border-radius: 5px; content: '+'; color: #363636; display: block; float: left; font-size: 1.5em; font-weight: bold; margin: -2px 10px 0 10px; padding: 0; text-align: center; width: 20px; } details[open] summary:before{ content: '-'; margin-top: -4px; } p{ font-size: .8em; } Первое описание открывается по умолчанию, если при открытие нужно, чтоб все категорий закрыты были, то просто убираем его, где потом выставляем нумерацию по категориям или по факту. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
