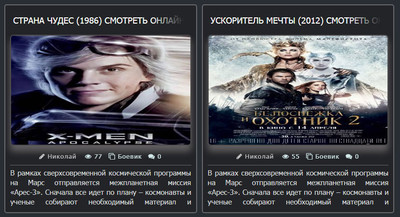
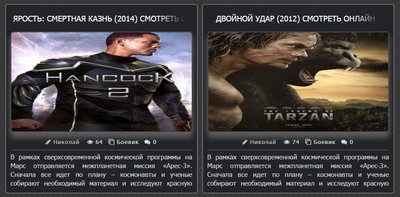
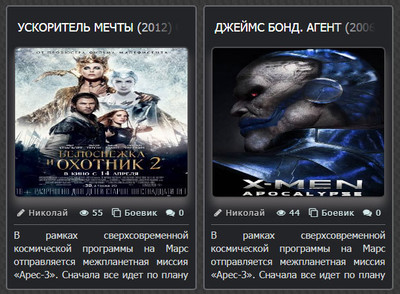
Элегантный вид материалов файлов для uCoz
| Создан в элегантном стиле вид материалов для uCoz, что красиво смотрится и отлично подойдет на многие каталоги как блог или новости. Если у вас темный портал., а больше всего в уникальной конструкций, то этот дизайн безусловно добавит оригинальности на главной странице. Не исключаю, что веб мастер подключает несколько модулей, где на каждый нужен свой каркас, чтоб выводил название с изображением. Хорошим решением его выставить на игровые статьи, ведь он корректно высвечивает все снимки на разном расширение, так как адаптация на мобильные настроена. Что большинство просмотры идут с различных гаджетов, и здесь он должен быть отредактирован. Идет в две колонки, что по умолчанию на одну был, но вот раскидал его и написал прилично стилистики, чтоб приобрел шикарную модальность, как получилось, вам решать. Все значение в ширину убраны и на место из поставлено в процентах, что гибок под разнообразные мониторы по величине установился. Но у каждого шаблона своя фиксация, и здесь администратор все производит в ручном режиме. Но плюсом считаю, это плавное затемнение фигур, где под него класс приведен, что теперь намного изящный становится. Обводы не стал яркие прописывать, а просто заменил тенями. И после этого виртуальность поменялось и бросается в глаза при открытии. Здесь эффекта нет, посчитал лишним, но если вам он необходим, но переходим в подборку, где выберете тот что вам подходит. Вообще простой рабочий с функциями, кроме оператора под счетчик скачивание, но и его не проблема рядом вписать. Цветовую гамму по одному клику быстро изменяется и восстанавливается под основу. Где все по пунктам в установке, только шрифтовые иконки вверх или вниз кидаем, чтоб кнопки появились. HTML: Код <div style="width:50%; float:left;"> <div class="zatikomer-vid clr"> <div class="zatikomer-vid-title"> <p class="zornet_ru"><a href="$ENTRY_URL$">$TITLE$</a></p> </div> <a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> <div class="nurynumas"> <div class="samkervu-detali"> <span><a href="$PROFILE_URL$"><i class="fa fa-pencil" aria-hidden="true"></i>$USERNAME$</a></span> <span><i class="fa fa-eye" aria-hidden="true"></i>$READS$</span><span><i class="fa fa-clone" aria-hidden="true"></i>$CATEGORY_NAME$</span><span><i class="fa fa-comments" aria-hidden="true"></i>$COMMENTS_NUM$</span> </div> </div> <div class="zatikomer-vid-img-text"> <div class="zatikomer-vid-text"> $MESSAGE$ </div> </div> </div> </div> CSS: Код .zatikomer-vid { padding: 15px; margin-bottom: 15px; background: #232427; margin: 5px 5px 5px 5px; text-align: center; border: 2px solid #696a6d; border-radius: 5px; } .zatikomer-vid-title { padding: 0 0 1px 0; } .zatikomer-vid-title a { display: block; font-size: 18px; text-transform: uppercase; line-height: 1.25; color: #FFFFFF; } .nurynumas { padding-top: 5px; border-bottom: 1px solid #67696b; padding: 10px 0px 10px 5px; } .nurynumas span { letter-spacing: .1em; display: inline-block; padding-right: 3px; margin-right: 3px; color: #e5feff; .samkervu-detali { opacity: 0.9;} .samkervu-detali span {font-size: 12px;} .samkervu-detali span i {padding-right: 5px;} .samkervu-detali > span + span { margin-left: 10px; } text-shadow: 0 1px 0 #464343; text-shadow: 0 1px 0 #060606; } .nurynumas > span:last-child { padding-right: 0; margin-right: 0; border-right: 0; } .nurynumas span a { color: #DDDDDD; letter-spacing: .1em; font-size: 13px; display: inline-block; } .zatikomer-vid-text { text-align: justify; height: 87px; overflow: hidden; line-height: 135%; font-size: 15px; padding: 5px 0; color: #d5dada; } .zatikomer-vid img { width: 100%; height: 230px; border: 2px solid rgba(115, 110, 110, 0.53); border-radius: 7px; box-shadow: 0px 12px 20px 0px rgba(152, 146, 146, 0.54), -5px 15px 10px 9px rgba(0, 0, 0, 0); } .samkervu-detali {opacity: 0.9;} .samkervu-detali span {font-size: 13px;} .samkervu-detali span i {padding-right: 5px;} .samkervu-detali > span + span {margin-left: 7px;} .zatikomer-vid { padding: 10px; margin-bottom: 15px; background: #232427; margin: 5px 5px 5px 5px; text-align: center; border: 2px solid #696a6d; border-radius: 5px; } .zatikomer-vid-title { padding: 0 0 1px 0; } .zatikomer-vid-title a { display: block; font-size: 18px; text-transform: uppercase; line-height: 1.25; color: #FFFFFF; } .nurynumas { padding-top: 5px; border-bottom: 1px solid #67696b; padding: 10px 0px 10px 5px; } .nurynumas span { letter-spacing: .1em; display: inline-block; padding-right: 3px; margin-right: 3px; color: #e5feff; .samkervu-detali { opacity: 0.9;} .samkervu-detali span {font-size: 12px;} .samkervu-detali span i {padding-right: 5px;} .samkervu-detali > span + span { margin-left: 10px; } text-shadow: 0 1px 0 #464343; text-shadow: 0 1px 0 #060606; } .nurynumas > span:last-child { padding-right: 0; margin-right: 0; border-right: 0; } .nurynumas span a { color: #DDDDDD; letter-spacing: .1em; font-size: 13px; display: inline-block; } .zatikomer-vid-text { text-align: justify; height: 87px; overflow: hidden; line-height: 135%; font-size: 15px; padding: 5px 0; color: #d5dada; } .zatikomer-vid img { width: 100%; height: 230px; border: 2px solid rgba(115, 110, 110, 0.53); border-radius: 7px; box-shadow: 0px 12px 20px 0px rgba(152, 146, 146, 0.54), -5px 15px 10px 9px rgba(0, 0, 0, 0); } .samkervu-detali {opacity: 0.9;} .samkervu-detali span {font-size: 13px;} .samkervu-detali span i {padding-right: 5px;} .samkervu-detali > span + span {margin-left: 7px;} .zornet_ru { white-space: nowrap; overflow: hidden; padding: 3px; background: #232427; position: relative; margin: 7px 15px 15px 3px; } .zornet_ru::after { content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: -moz-linear-gradient(left, rgba(35, 36, 39, 0.15), #232427 100%); background: -webkit-linear-gradient(left, rgb(35, 36, 39), #232427 100%); background: -o-linear-gradient(left, rgba(35, 36, 39, 0.05), #232427 100%); background: -ms-linear-gradient(left, rgba(41, 41, 39, 0), #232427 100%); background: linear-gradient(to right, rgba(35, 36, 39, 0), rgb(35, 36, 39) 100%); Это снято на тестовом, где проверялся на работоспособность. 1. Обзор в работоспособном состоянии;  2. Пример планшета;  3. Вероятнее к телефону;  PS - Берем и по раскидываем и шрифт не забываем, как что делать, подробно описано. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
