Эффекты CSS при наведении на ссылку | |
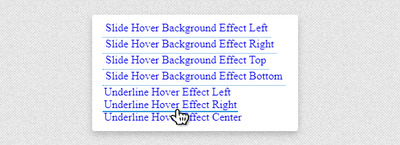
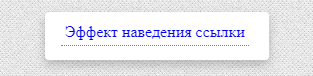
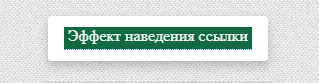
| Если вам нужен красивый эффект при наведении на ссылку, то в этом материале предоставлена оригинальная подборка, которая полностью на чистом CSS. Вы когда-нибудь посещали веб-сайт и были ошеломлены уникальным или прекрасным эффектом при наведении на запрос, для того, чтоб перейти на следующее страницу по ссылке. Где возможно будет тонкая анимация интерфейса, что оставила у вас впечатление о сайте. Это может показаться небольшой деталью, но анимация при наведении может оказать большее влияние, чем вы ожидаете. Здесь главное, чтоб все было по месту, и для этого идет небольшая коллекция, которая кардинально отличается от других или от стандартной анимации. Отлично созданный дизайн пользовательского интерфейса позволит разместить такой трюк, где интерактивные элементы становятся четкими и видимыми, а эффект наведения явно добавить оригинальности. Так как по визуализации все выглядят красиво, что можно задействовать в навигации или там, где вы прописываете ссылки для перехода, что стильно смотрится на любом тематическом сайте. Установочный процесс:  HTML Код <a href="#" data-linktext="Фоновый эффект слева" class="pesekod_bovdapus_left">Фоновый эффект слева</a> <a href="#" data-linktext="Фоновый эффект справа" class="pesekod_bovdapus_right">Фоновый эффект справа</a> <a href="#" data-linktext="Топ с эффектом фона слайдера" class="pesekod_bovdapus_top">Топ с эффектом фона слайдера</a> <a href="#" data-linktext="Фоновый эффект слайдера при наведении" class="pesekod_bovdapus_bottom">Фоновый эффект слайдера при наведении</a> <a href="#" class="pukosa_blenos_dapus_left">Подчеркнуть эффект наведения слева</a> <a href="#" class="pukosa_blenos_dapus_right">Подчеркните эффект при наведении справа</a> <a href="#" class="pukosa_blenos_dapus_center">Подчеркните эффект при наведении по центру</a> CSS Код /*Фоновый эффект слайдера*/ a[class^="pesekod_bovdapus"]{ text-decoration: none; border-bottom: 0.0625rem dotted #3498db; padding: 0 0.25rem 0.25rem 0.25rem; position: relative; display: inline-block; vertical-align: bottom; } a[class^="pesekod_bovdapus"]::after{ content: attr(data-linktext); background: #2586c7; color: #f5f7f9; display: block; text-align: center; position: absolute; top: 0; right: 100%; left: -110%; transition: all 0.35s; } a[class^="pesekod_bovdapus"]:hover::after{ left: 0; right: 0; top: 0; bottom: 0; } a[class^="pesekod_bovdapus"]{ overflow: hidden; } a.pesekod_bovdapus_right::after{ top: 0; bottom: 0; right: -100%; left: 100%; } a.pesekod_bovdapus_top::after{ top: -100%; bottom: 100%; left: 0; right: 0; } a.pesekod_bovdapus_bottom::after{ top: 100%; bottom: -100%; left: 0; right: 0; } /*Подчеркните эффект анимации при наведении курсора*/ a[class^="pukosa_blenos"]{ text-decoration: none; padding: 0 0.125rem 0.05rem 0.125rem; position: relative; } a[class^="pukosa_blenos"]::after{ position: absolute; content: ""; top: 100%; border-bottom: 0.125rem solid #3498db; transition: all 0.35s; } a.pukosa_blenos_dapus_left::after{ left: 0; right: 100%; } a.pukosa_blenos_dapus_left:hover::after{ right: 0 } a.pukosa_blenos_dapus_right::after{ left: 100%; right: 0; } a.pukosa_blenos_dapus_right:hover::after{ left: 0 } a.pukosa_blenos_dapus_center::after{ left: 50%; right: 50%; } a.pukosa_blenos_dapus_center:hover::after{ left: 0; right: 0; } Такой тип эффекта особенно хорошо работают или смотрится в областях меню, где можете задействовать их в любой области вашего сайта. Где такая анимации безусловно оставить сильное впечатление у пользователя или гостей сайта. Демонстрация Фоновый эффект слайдера слева на право Видим ссылку перехода при открытие страницы или сайта:  Здесь наводим курсор и получаем красивый эффект:  HTML Код <a href="#" data-linktext="Эффект наведения ссылки" class="slaiden_animatus">Эффект наведения ссылки</a> CSS Код /*фоновый эффект слайдера слева на право*/ a[class^="slaiden"]{ text-decoration: none; border-bottom: 0.0625rem dotted #3498db; padding: 0 0.25rem 0.25rem 0.25rem; position: relative; display: inline-block; vertical-align: bottom; } a[class^="slaiden"]::after{ content: attr(data-linktext); background: #116940; color: #f3f7f5; display: block; text-align: center; position: absolute; top: 0; right: 100%; left: -110%; transition: all 0.35s; } a[class^="slaiden"]:hover::after{ left: 0; right: 0; top: 0; bottom: 0; } a[class^="slaiden"]{ overflow: hidden; } a.slide_form_right::after{ top: 0; bottom: 0; right: -100%; left: 100%; } a.slide_form_top::after{ top: -100%; bottom: 100%; left: 0; right: 0; } a.slide_form_bottom::after{ top: 100%; bottom: -100%; left: 0; right: 0; } Этот стиль эффекта при наведении вывел отдельно, просто он больше мне понравился своей оригинальностью, что можно ставить на светлый или темный интернет портал, где наводим курсор и с левой стороны появляется гамма цвета, что полностью закрывает все знаки с автоматическим переключением цвета для шрифта. Демонстрация | |
09 Ноября 2019 Загрузок: 2 Просмотров: 1338
Поделиться в социальных сетях
Материал разместил