Эффект матового стекла на чистом CSS | |
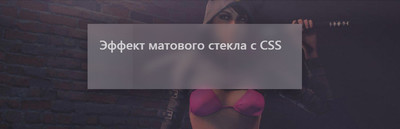
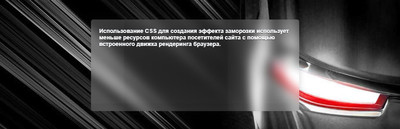
| В этом статье собираюсь показать вам, как самостоятельно создать эффект матового стекла, который идет под описание на изображение на чистом CSS. Безусловно вы уже видели такой стиль в действии, как пример на таких интерфейсах, как MacOS и iOS, и даже в Windows седьмой версии. Что по мне, то такой стиль дизайна всегда остается востребован, что такой эффект можно определить в тренды по оформлению сайта. Так как мы можем эмалировать матовое стекло на интернет ресурсах или сайтах, где только задействуем CSS, и в этом мануале будет показана не сложная вариация. Это как сделать матовое окно, и где при оформлении сайта его можно разместить Это на основе, по вверх его вывести описание. Где некоторые применяют такой стиль под блоки, что думаю отлично смотрится, но безусловно лучше делать по прямому назначению, это прописать по вверх буквы. Создание эффекта матового стекла с использованием CSS, считается одним из лучший методов для привлечение внимание. Использование стилистики для создания эффекта автоматически задействовано меньше ресурсов для посетителей сайта. Способ #1  Первый метод имеет достаточно широкую поддержку браузера, но требует больше CSS, чем второй подход, где начнем при div с класса, что будем использовать это для представления нашей панели из матового стекла. HTML Код <main> <div class="matovogo-stekla"> Эффект матового стекла с CSS </div> </main> CSS Код body { font-size: 34px; font-weight: 500; color: rgba(234, 234, 234, 0.7); margin: 0; } main { background: url(https://zornet.ru/_fr/56/6531099.jpg) fixed no-repeat; background-size: cover; padding-top: 4rem; } .matovogo-stekla { width: 573px; height: 175px; background: inherit; position: relative; z-index: 1; overflow: hidden; margin: 0 auto; padding: 2rem; box-sizing: border-box; box-shadow: 0 0.5em 1em rgba(16, 16, 16, 0.3); } .matovogo-stekla::before { content: ""; position: absolute; z-index: -1; top: 0; right: 0; bottom: 0; left: 0; background: inherit; box-shadow: inset 0 0 3000px rgba(195, 195, 195, 0.5); filter: blur(10px); margin: -20px; } Это конечный результат с несколькими дополнительными настройками. Демонстрация Способ #2  Теперь об альтернативном методе, который использует немного меньше стилей, но пользуется чуть меньшей поддержкой браузера, где начнем с того же элемента и применяем аналогично под него фоновое изображение обложки. HTML Код <div class="ematovome-atobsanud">Как с помощью CSS сделать эффект матового стекла.</div> CSS Код body { background: url(https://zornet.ru/_fr/56/8961241.jpg) no-repeat; background-attachment: fixed; background-size: cover; display: grid; align-items: center; justify-content: center; height: 100vh; } .ematovome-atobsanud { width: 538px; height: 190px; box-shadow: 0 0 1rem 0 rgba(72, 72, 72, 0.2); border-radius: 5px; position: relative; z-index: 1; background: inherit; overflow: hidden; margin: 0 auto; padding: 12px; font-size: 17px; color: #f8f8f9; text-shadow: 0 1px 0 #252424; } .ematovome-atobsanud:before { content: ""; position: absolute; background: inherit; z-index: -1; top: 0; left: 0; right: 0; bottom: 0; box-shadow: inset 0 0 2000px rgb(117, 117, 117); filter: blur(10px); margin: -20px; } Также присутствуют небольшие недостатком в использование, это не на всех браузерах корректно показывает, но в основном сейчас сайты все идут современны, что аналогично и браузеры с ними. Если рассматривать вчерашние дни, то прямо сейчас вы можете ожидать поддержки в Edge и Safari, где тем не менее, этот эффект матового стекла может быть очень хорошим способом улучшения пользовательского интерфейса для браузеров, которые его поддерживают. Демонстрация Также на сайте ранее была размещена статья под материал, это два эффекта матового стекла на CSS, где аналогично можете посмотреть и сравнить, что один из вариантов аналогичен, но вообщем есть выбор под установку. PS - проверяя все версий, то по сути оказалось, что они почти аналогичны, но разве на первом HTML немного по другому выстроен, с добавлением элементов. Но все же они почти похоже, что теперь можно посмотреть, какая лучше, что по мне вторая не так сложная от первого варианта. | |
21 Декабря 2019 Загрузок: 3 Просмотров: 2305
Поделиться в социальных сетях
Материал разместил